
App Builder 릴리스: Load-on-Demand Hierarchical Grids, DevOps 통합, 입력 검증 등!
이번 App Builder 릴리스는 확장 가능한 최신 앱 환경을 제공하기 위한 Microsoft의 지속적인 노력을 반영합니다. 복잡한 데이터 그리드를 설계하든, 강력한 검증 규칙을 적용하든, DevOps 워크플로를 간소화하든, 이 업데이트는 더 빠르게 움직이고 더 잘 빌드할 수 있는 도구를 제공합니다.
 웹 구성요소용 앱 빌더
웹 구성요소용 앱 빌더기능, 확장성 또는 성능 저하 없이 기능이 풍부한 앱을 구축하고 배포하세요.
App Builder 시도 데모 예약하기
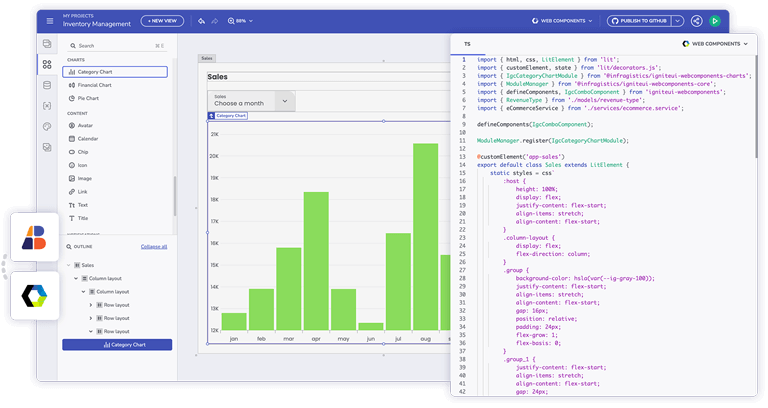
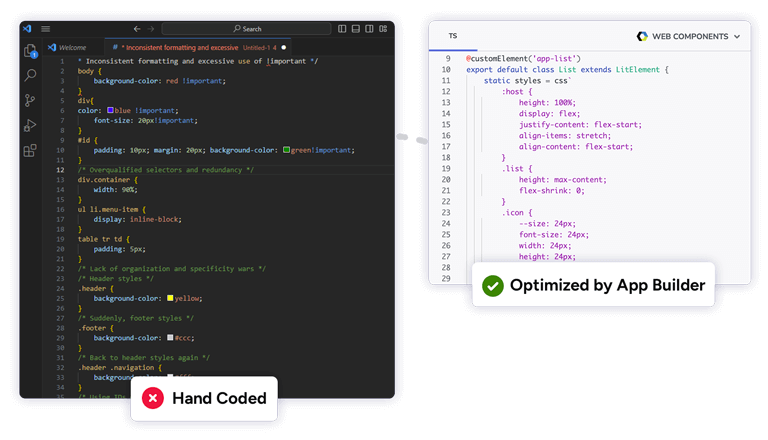
훨씬 적은 줄의 Web Components 코드로 원활한 기능을 구현합니다. 오류가 발생하기 쉬운 수동 코딩을 제거하고 작업 부하를 줄여 기능이 풍부한 애플리케이션을 그 어느 때보다 빠르게 제공할 수 있습니다.

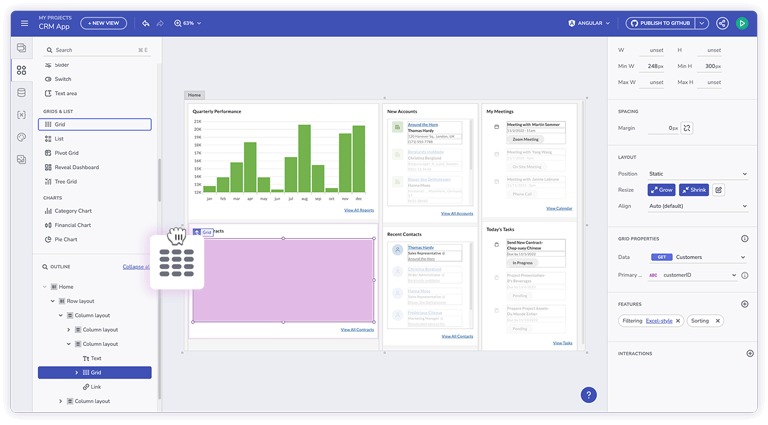
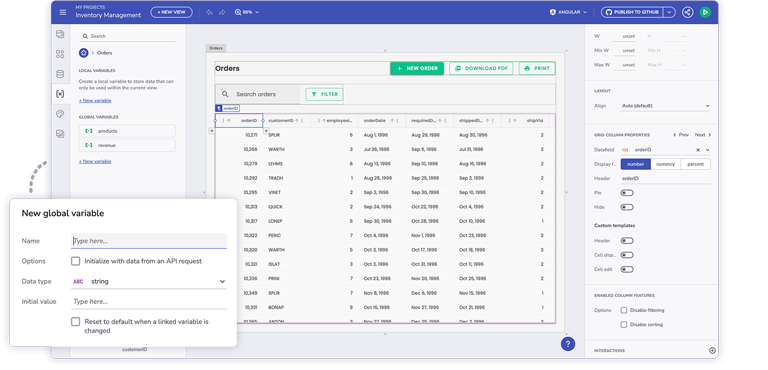
필요한 모든 것을 쉽게 구성할 수 있는 수단을 제공하는 드래그 앤 드롭 인터페이스를 통해 모든 기술 수준의 개발자가 멋진 Web Components 앱을 만들 수 있도록 지원합니다. 65개 이상의 UI 구성 요소로 구성된 완전한 도구 상자 - 가장 빠른 그리드와 차트로 강조 표시됩니다.

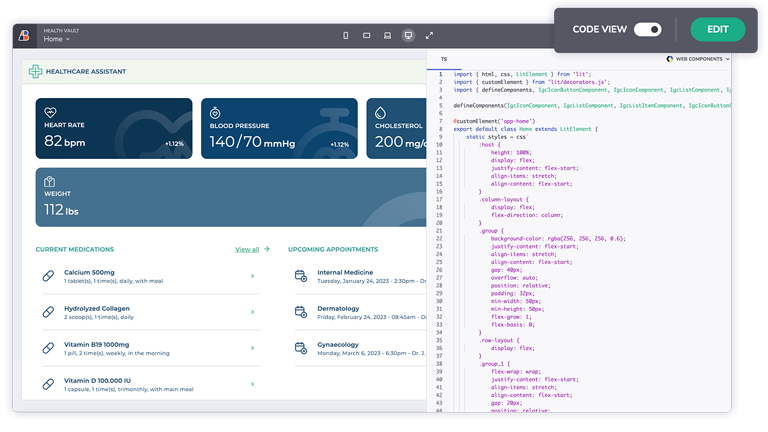
고성능 Web Components 애플리케이션을 위한 프로덕션 준비 코드를 생성합니다. 인스턴트 앱 미리보기를 사용하면 디자인 보기와 코드 보기 사이를 전환하여 앱 논리를 포괄적으로 이해할 수 있습니다.

복잡한 코딩 작업을 원활하고 시각적으로 주도되는 경험으로 전환하세요. 모든 고객이 기대하는 기능, 데이터 입력, 전체 CRUD 작업, 마스터 세부 정보, 로컬 및 전역 변수, 라우팅 및 경로 매개변수 등을 제공합니다.

지금 영감을 주는 앱 샘플을 살펴보고 효율성을 최적화하고 Web Components 프로젝트를 새로운 수준으로 끌어올리세요.

이번 App Builder 릴리스는 확장 가능한 최신 앱 환경을 제공하기 위한 Microsoft의 지속적인 노력을 반영합니다. 복잡한 데이터 그리드를 설계하든, 강력한 검증 규칙을 적용하든, DevOps 워크플로를 간소화하든, 이 업데이트는 더 빠르게 움직이고 더 잘 빌드할 수 있는 도구를 제공합니다.

로우코드 개발의 개념은 1970년대부터 1990년대까지 개발된 4GL(4세대 프로그래밍 언어)이 등장한 이래로 존재해 왔습니다. 그러나 그 이후로 로우 코드는 진화해 왔습니다. 오늘날 우리가 보는 도구는 더 포괄적이며 완전한 로우 코드 사용자 지정을 통해 사용자에게 권한을 부여합니다.

Form Builder는 App Builder에 추가된 최신 기능입니다. 어떻게 작동하며 앱 구축 경험에 어떤 이점이 있나요? 릴리스 블로그 게시물에서 알아보세요.