WYSIWYG Code Generation Platform
Built by developers, for developers, App Builder enables teams to create high-functioning applications with ease using a drag-and-drop WYSIWYG interface. Then generate clean, pixel-perfect code for Angular, React, Web Components, and Blazor.
Try App Builder Book a DemoHow App Builder Works
Automate the tedious, time-consuming parts of front-end development so developers can focus on deeper customization and complex tasks.
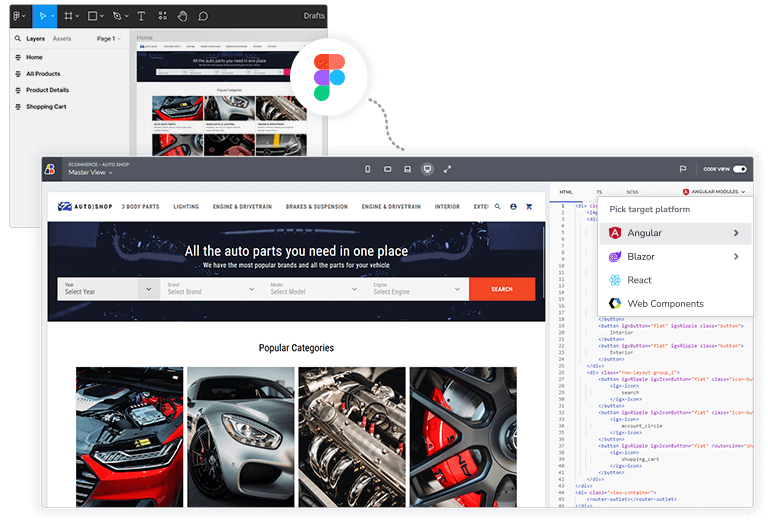
Starter Layouts, Templates and Figma Integration
Kickstart your app development by choosing from our professionally designed app templates and preset layouts to build a fully customizable app fast. Or import your Figma designs and instantly transform them into responsive web apps in a matter of minutes.

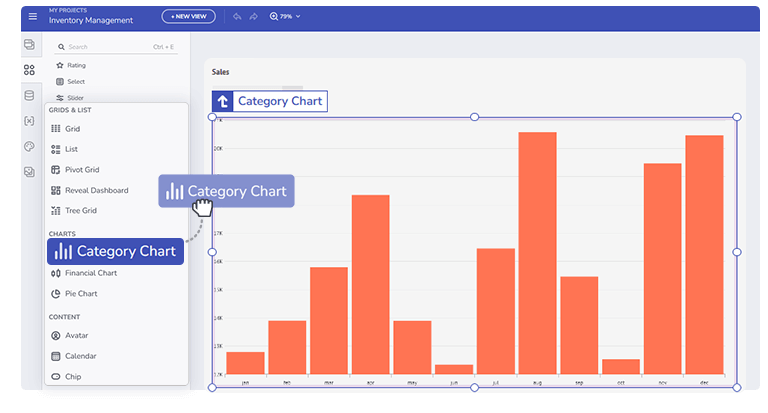
WYSIWYG, Drag and Drop UI Editor
Our WYSIWYG visual app editor interface comes with a toolbox of 65+ of the world’s most high-performant controls. Including multiple layout options, data binding, routing & navigation, theming & branding, and more, you can build apps in a fraction of the time compared to traditional development methods.

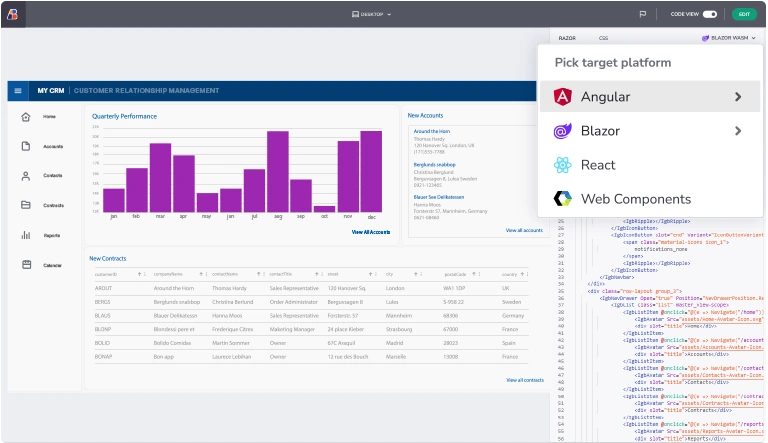
Pixel-Perfect, Clean, Usable Code Output
Anything you design or build using our visual app editor can be generated into production-ready code across popular web frameworks Angular, React, Web Components, and Blazor. You have ownership of the source code you produce, ensuring long-term maintainability and independence. Your app is truly yours to own, scale, and evolve.

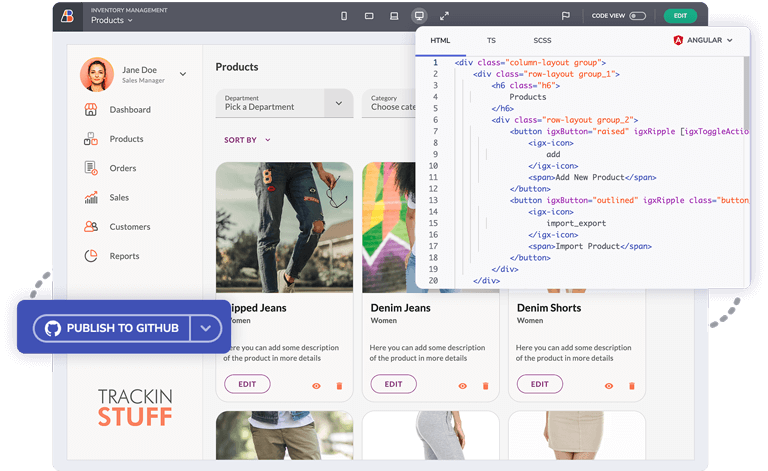
Instant Real Time Preview
Preview and see your application’s source code in real-time while you are building it. Then, when you are ready, quickly and easily generate production-ready code and upload it to a GitHub repository, run it in Visual Studio Code, or your favorite IDE. Feel the interactions, see how it looks, and experience your app as your customers will – instantly.

Investing in low-code becomes a force multiplier, offers more value to customers, increases customer satisfaction, and drives more revenue.
Build Future Proof Apps
Learn More About App Builder On-Prem and Embed
Need An On-Premise Solution?
Every great feature and functionality of our App Builder brought to you in an on-premise version to be deployed in your local network, behind your firewalls, for the most security conscious organizations.
Contact SalesScaling Embedded Integration
Incorporate services, APIs, and even modules from external sources. All while eliminating the need for error-prone manual coding.
Contact Sales
