현대 UI 컴포넌트를 위해 구축되었습니다
가장 까다로운 엔터프라이즈 앱
컴포넌트 기반 개발의 잠재력을 최대한 탐색하세요. 광범위한 UI 컴포넌트 툴박스에서 쉽게 드래그 앤 드롭하여 멋진 애플리케이션을 더 빠르게 만들 수 있습니다.
App Builder 시도 데모 예약하기
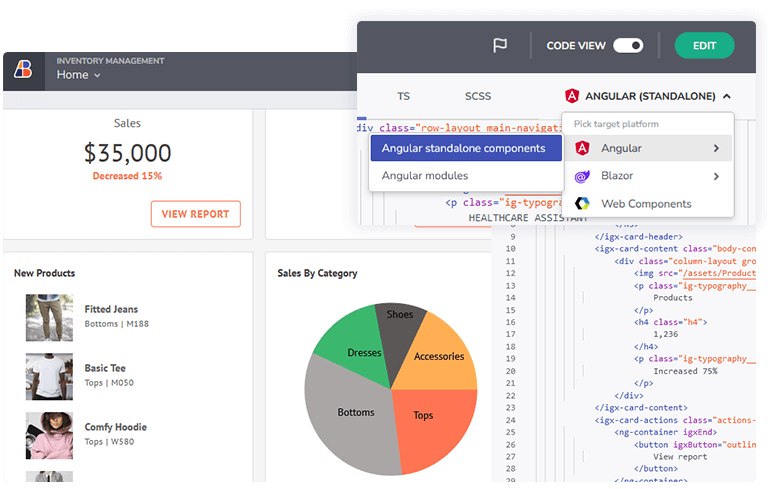
먼저 앱을 구축한 후 프레임워크를 선택하세요
차세대 비즈니스 앱을 구축하는 방식을 재정의하세요. 프레임워크에 구애받지 않는 구성 요소 세트를 사용하여 모든 플랫폼용으로 생성한 모든 것에서 프로덕션 준비 코드를 생성하세요.

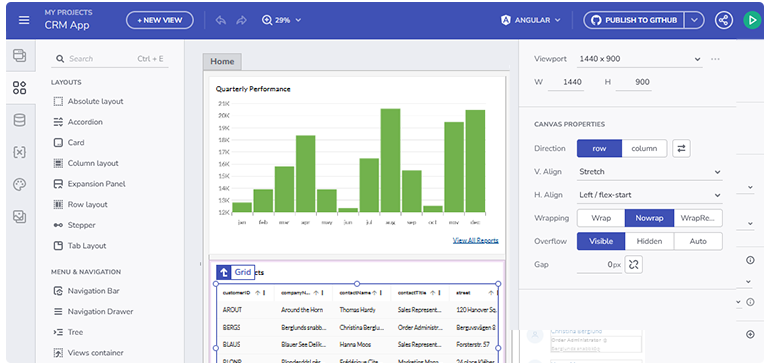
직관적인 WYSIWYG 드래그 앤 드롭 IDE
로우 코드 WYSIWYG App Builder 활용하여 앱 개발의 복잡성을 줄이고 도구 상자에서 기능이 풍부한 컨트롤을 쉽게 끌어서 놓을 수 있습니다.

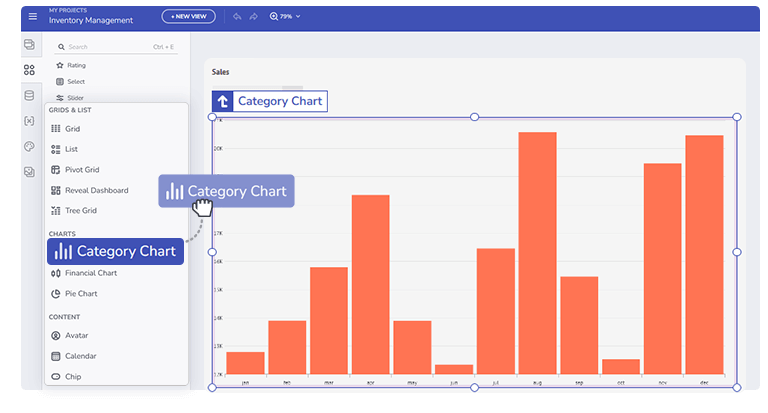
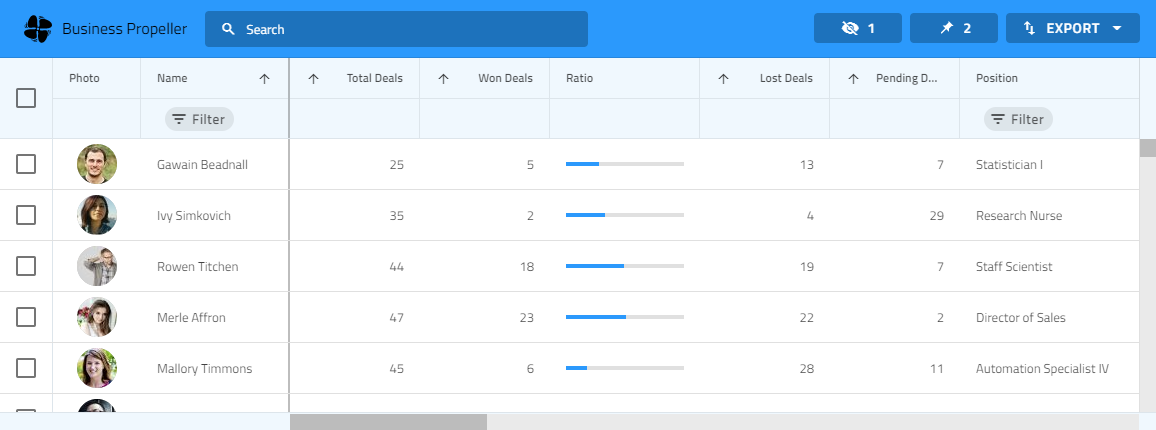
60개 이상의 엔터프라이즈급 UI 컨트롤
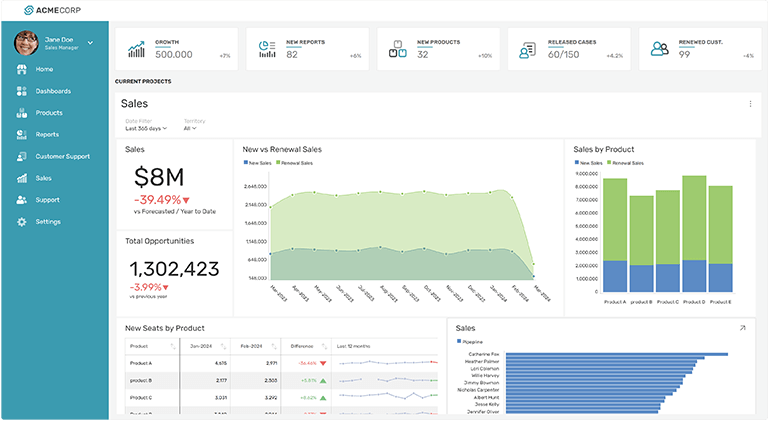
대용량 데이터, 고속 사용자 상호 작용과 지구상에서 가장 성능이 뛰어난 그리드 및 차트가 결합되어 데이터에 생기를 불어넣습니다.



사용자가 기대하는 스타일 및 기능
데이터 시각화를 회사 테마 및 브랜딩과 쉽게 일치시켜 전체 앱에서 시각적 지속성을 만들어 보세요. 완벽한 접근성을 보장하는 옵션이 포함된 광범위한 색상 팔레트에서 선택하세요.

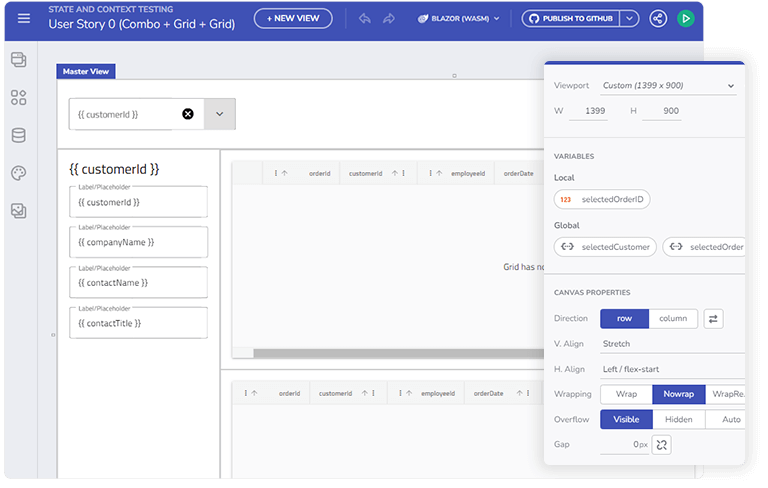
구성 요소 및 앱 마스터리 구성
컴포넌트 기반 개발을 통해 더 정교한 외관과 느낌을 가진 앱을 만드세요. 일반적인 마스터-디테일 사용 사례를 넘어서세요. 빠른 반복 작업을 촉진하고, 프로토타이핑을 가속화하며, 브랜드 일관성을 보장합니다.