Kickstarting 2025 With a Brand-New Indigo UI Kit for Figma
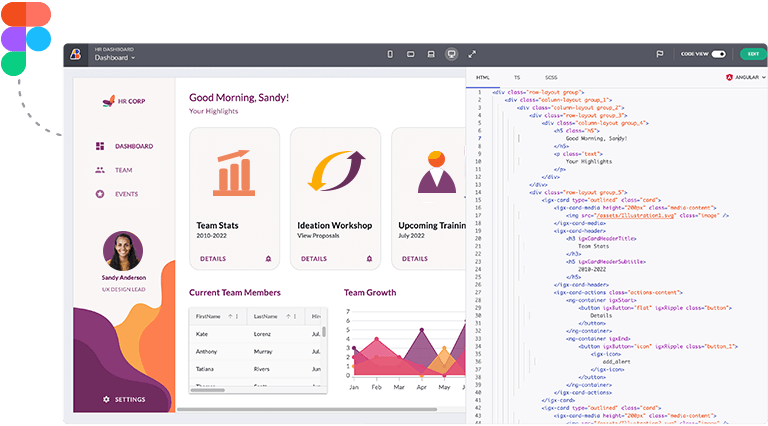
We’re excited to bring you the latest innovations in App Builder. Designed to enhance your app development process, these updates empower you to create visually stunning, high-performance apps more efficiently than before.