The #1 WaveMaker Alternative
Start building pixel-perfect, enterprise-grade applications with the speed and functionality you need. App Builder is the best low-code alternative to WaveMaker, delivering intuitive WYSIWYG, drag-and-drop development interface, 65+ UI components, AI features, code flexibility, and beyond.
Book a Demo
Try App Builder
Why App Builder?
Innovation starts with the tools you use. That’s why App Builder is designed to help you remain agile, competitive, and able to craft feature-rich web applications that the industry and users expect.
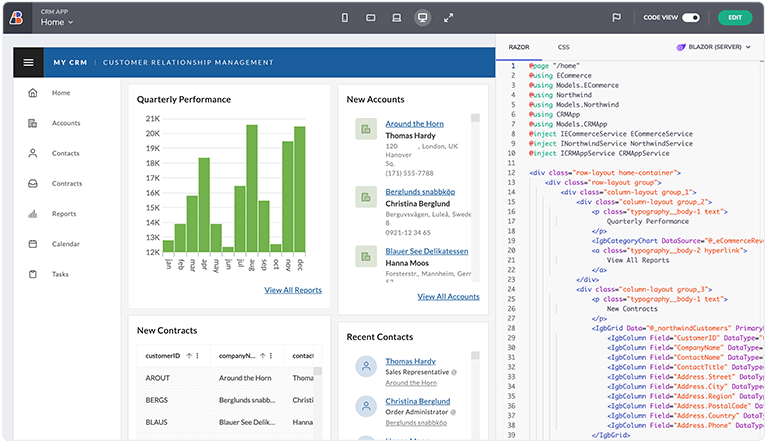
Customizable, Robust Components
Introducing blazing fast grids, charts, templates, and other reusable controls for every use case.
Effortlessly drag and drop components to the canvas and build truly unique experiences, enhancing workflows and processes.
Modify themes and interactions, tweak behaviors, create layouts, or make other customizations to scale any app.
Developer Freedom Meets Code Flexibility
App Builder generates clean, editable, and framework-agnostic code for Angular, React, Web Components, and Blazor in a click.
Inspect the code using Code Preview and fine-tune it later after exporting it to a preferred IDE.
You get full control over the code, the ability to download as a zip file, publish to GitHub, or share the application with other users.
AI-Powered Capabilities
Revolutionize app development and craft solutions with digital transformation in mind using App Builder AI.
Generate images or realistic datasets by typing and describing what you need.
Leverage generative AI for creating application Views out of simple language prompts.
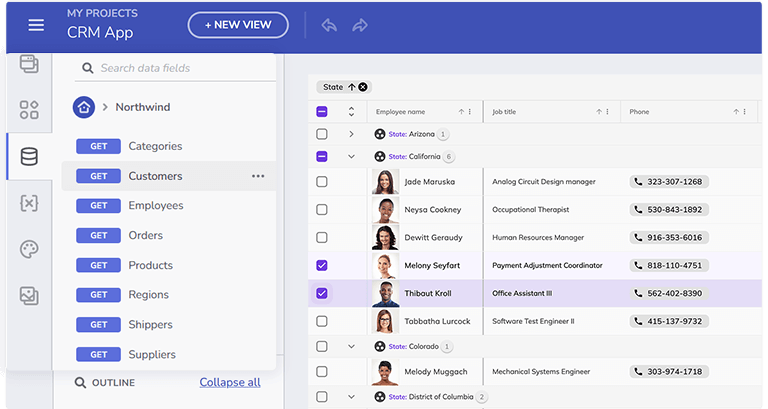
Flawless Data Handling
Add, edit and use external data sources – manage data binding, API integrations, and variables with ease.
Benefit from the power of Swagger tools to design, build, document, and consume REST APIs.
Start using CRUD operations in grids, providing Cell Editing, Row Editing, Row Adding, and Row Deleting UI out of the box.
Prioritizing Simplified Dev Cycle for Everyone
Reducing manual coding, while empowering teams with automation, full control over the generated code, detailed documentation, how-to guides, and more.
Democratizing code so even non-developers can build – from junior and citizen developers to software engineers, achieving faster time to market.
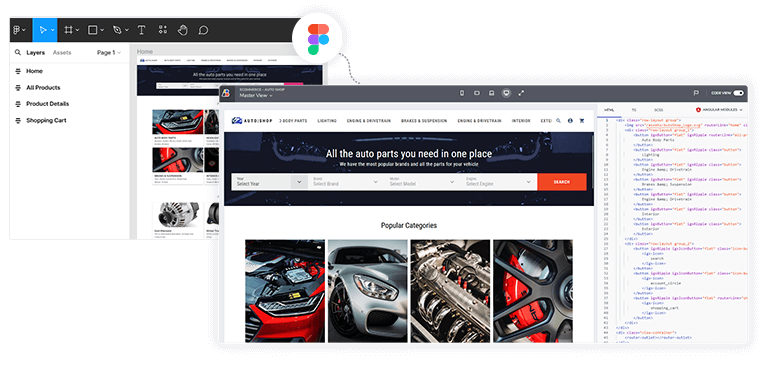
Start building from scratch, get inspired by our sample apps, or convert Figma files to code using the Figma UI kit.
We do not need to write much documentation anymore about how a certain function should work and behave, we just design it.
Holger Indervoort
Product Manager for
PTV Map&Guide Internet

Decreased cost per acquisition by 65%
PTV Map&Guide Internet is a transport route planner that also provides the ability to calculate costs, wear and tear, tolls, driver salaries and more. For drivers, owner-operators, and dispatchers of transport companies, PTV Map&Guide internet provides real-world intelligence.
Read Story 
We do not need to write much documentation anymore about how a certain function should work and behave, we just design it.
Holger Indervoort
Product Manager for
PTV Map&Guide Internet

Decreased cost per acquisition by 65%
PTV Map&Guide Internet is a transport route planner that also provides the ability to calculate costs, wear and tear, tolls, driver salaries and more. For drivers, owner-operators, and dispatchers of transport companies, PTV Map&Guide internet provides real-world intelligence.
Read Story 
We do not need to write much documentation anymore about how a certain function should work and behave, we just design it.
Holger Indervoort
Product Manager for
PTV Map&Guide Internet

Decreased cost per acquisition by 65%
PTV Map&Guide Internet is a transport route planner that also provides the ability to calculate costs, wear and tear, tolls, driver salaries and more. For drivers, owner-operators, and dispatchers of transport companies, PTV Map&Guide internet provides real-world intelligence.
Read Story 
We do not need to write much documentation anymore about how a certain function should work and behave, we just design it.
Holger Indervoort
Product Manager for
PTV Map&Guide Internet

Decreased cost per acquisition by 65%
PTV Map&Guide Internet is a transport route planner that also provides the ability to calculate costs, wear and tear, tolls, driver salaries and more. For drivers, owner-operators, and dispatchers of transport companies, PTV Map&Guide internet provides real-world intelligence.
Read Story 
We do not need to write much documentation anymore about how a certain function should work and behave, we just design it.
Holger Indervoort
Product Manager for
PTV Map&Guide Internet

Decreased cost per acquisition by 65%
PTV Map&Guide Internet is a transport route planner that also provides the ability to calculate costs, wear and tear, tolls, driver salaries and more. For drivers, owner-operators, and dispatchers of transport companies, PTV Map&Guide internet provides real-world intelligence.
Read Story 
We do not need to write much documentation anymore about how a certain function should work and behave, we just design it.
Holger Indervoort
Product Manager for
PTV Map&Guide Internet

Decreased cost per acquisition by 65%
PTV Map&Guide Internet is a transport route planner that also provides the ability to calculate costs, wear and tear, tolls, driver salaries and more. For drivers, owner-operators, and dispatchers of transport companies, PTV Map&Guide internet provides real-world intelligence.
Read Story 
We do not need to write much documentation anymore about how a certain function should work and behave, we just design it.
Holger Indervoort
Product Manager for
PTV Map&Guide Internet

Decreased cost per acquisition by 65%
PTV Map&Guide Internet is a transport route planner that also provides the ability to calculate costs, wear and tear, tolls, driver salaries and more. For drivers, owner-operators, and dispatchers of transport companies, PTV Map&Guide internet provides real-world intelligence.
Read Story 
We do not need to write much documentation anymore about how a certain function should work and behave, we just design it.
Holger Indervoort
Product Manager for
PTV Map&Guide Internet

Decreased cost per acquisition by 65%
PTV Map&Guide Internet is a transport route planner that also provides the ability to calculate costs, wear and tear, tolls, driver salaries and more. For drivers, owner-operators, and dispatchers of transport companies, PTV Map&Guide internet provides real-world intelligence.
Read Story 
We do not need to write much documentation anymore about how a certain function should work and behave, we just design it.
Holger Indervoort
Product Manager for
PTV Map&Guide Internet

Decreased cost per acquisition by 65%
PTV Map&Guide Internet is a transport route planner that also provides the ability to calculate costs, wear and tear, tolls, driver salaries and more. For drivers, owner-operators, and dispatchers of transport companies, PTV Map&Guide internet provides real-world intelligence.
Read Story 
We do not need to write much documentation anymore about how a certain function should work and behave, we just design it.
Holger Indervoort
Product Manager for
PTV Map&Guide Internet

Decreased cost per acquisition by 65%
PTV Map&Guide Internet is a transport route planner that also provides the ability to calculate costs, wear and tear, tolls, driver salaries and more. For drivers, owner-operators, and dispatchers of transport companies, PTV Map&Guide internet provides real-world intelligence.
Read Story 
We do not need to write much documentation anymore about how a certain function should work and behave, we just design it.
Holger Indervoort
Product Manager for
PTV Map&Guide Internet

Decreased cost per acquisition by 65%
PTV Map&Guide Internet is a transport route planner that also provides the ability to calculate costs, wear and tear, tolls, driver salaries and more. For drivers, owner-operators, and dispatchers of transport companies, PTV Map&Guide internet provides real-world intelligence.
Read Story 
Great Experiences Lead to Great Results





”


“Empowers individuals to bring their app ideas to life”
I think that App builder make it easy for anyone to create their own
mobile app without coding. They are affordable, fast, and offer customizable
templates.
”


“Excellent And Easy To Learn Application For Prototype Design”
You don’t need to be a skilled UX/UI designer or developer to create
simple interactions by setting up states that are activated by events. Instead of
needing to repeatedly redo an element, the screen part allows you to specify it once
and reuse it across the project as needed. Everyone can quickly learn how to use
this software because of its low learning curve.
”


“Develop and create your personalized application with an awesome UI”
It provides the drag-and-drop option to create awesome Ui for the
application. It provides a prebuilt template and component with a customizable
option to create the application fast and easily.
”


“Empowering User-friendly App Development”
App Builder’s user interface is incredibly user-friendly, making it easy
to navigate and utilize the platform’s features. The drag-and-drop functionality
simplifies the app development process.
”


“Great tool to turn Figma designs into fully working HTML code in Angular, React and
Blazor”
Significantly improves designer-developer handoff by turning Figma
designs into code in some of the most popular app development frameworks – Angular,
React, and Blazor
”

“Secure, Behind-the-Firewall App Building for Regulated Industries”
At our company, we appreciated the same powerful WYSIWYG drag-and-drop interface and pixel-perfect code output (Angular, Blazor, React, Web Components) as the cloud version but fully behind our firewall. It comes with more than 65 UI components, starter templates, routing and Figma integration and instant previews all hosted securely on our infrastructure.
”

“AI-Powered App Builder that Delivers Production-Ready Code”
The App Builder AI and code generation features make this low-code tool stand out. The fact that I got live previews so quickly and the ability to generate clean, production ready code for popular frameworks is great. Then, in just a click, I could publish it straight to GitHub and save a ZIP file.
”

“As a Citizen Developer, I Can Build Apps Without Relying on IT”
I’m not a developer, but I was able to create working dashboards and interactive apps without writing code. The drag-and-drop UI, sample apps, and built-in themes made it easy for me to get started.
”

“Design to Code in Minutes with a Low-Code IDE”
I love how intuitive the WYSIWYG drag-and-drop interface is. Even if you’re not a developer, you can assemble UI screens quickly, build apps from scratch, and generate/preview production-ready code in Angular, React, Web Components, and Blazor. It’s a complete low-code IDE backed by a comprehensive toolbox with reusable UI controls.
”

“Fast, Easy Prototyping for Business Users Programmers, and Citizen Developers”
This low-code tool has a short learning curve and anyone can build dashboards and configure interactive apps without writing a single line of code. Reusable components and the AI functionality save time across the project. I also liked the fact that I could start with a sample app, giving me the opportunity to inspect the code and learn best practices.
”

“On-Prem Version Delivers Enterprise Security”
It has all the power of the cloud App Builder drag-and-drop app experience, Figma UI kit, instant code gen and preview, and UI components, but it runs entirely behind our firewall. That means enterprise-grade security without giving up the ease of use.
”

“Framework-Agnostic Components for Popular Technologies”
The reusable components are framework-agnostic, which means I can design once and use them across Angular, React, Blazor or Web Components. This makes our development stack more flexible, especially when projects have different requirements.
What’s Trending with App Builder
Your low-code platform must provide code flexibility so your company can build tailored solutions that go beyond basic features. Read more about the benefits.
What are the three key components that can help you visualize and interact with complex data? Learn more about TreeGrid, Tree Component, and Hierarchical Grid.
Harnessing the power of low code and AI is a strategic move that drives business growth and innovation at faster rates. And now with App Builder AI, businesses have an even greater advantage. App Builder AI combines the simplicity of low-code platforms with the intelligence of AI, enabling teams to build and deploy applications faster and more efficiently than ever before.
Frequently Asked Questions
App Builder is the best and most comprehensive WaveMaker alternative that streamlines the entire app development cycle. Our low-code tool includes a robust library of 65+ reusable UI components, delivering the fastest grids and high-performance charts on the market. There are various customization options, code generation for Angular, React, Web Components, and Blazor, code preview capabilities, a complete design system (Indigo.Design), gen AI functionalities with App Builder AI, REST API integration for CRUD operations, the ability to convert Figma designs to code, and more.
App Builder provides flexible subscription plans with on-prem and embedded versions, a multi-year discount, and a 14-day free trial. On the other hand, WaveMaker does offer a free trial but the pricing is not transparent and readily available on the website.
App Builder has an easier learning curve than WaveMaker. It comes with a drag-and-drop UI and a complete WYSIWYG app-building experience. To help users start using the tool and provide a walkthrough, there are various step-by-step guides, detailed documentation, how-to videos, and other useful resources.
Both tools provide rapid application development. However, App Builder ensures flexibility, more low-code and AI functionalities, framework-agnostic components for more frameworks compared to WaveMaker, a WYSIWYG drag-and-drop interface, and more. It also allows users to develop an app by using a blank template, by starting with a feature-rich sample app that can be further customized, or by converting Figma files to code in a click without extensive manual coding. Which additionally saves time and efforts.
There are companies from different sectors that choose App Builder as a WaveMaker alternative because of its cost-effectiveness, features, online developer community and resources, code flexibility and licensing. These include Financial Services and Banking, Retail and eCommerce, Manufacturing and Logistics, Education and Learning, and more.
Using App Builder has no restrictions. Because App Builder offers no vendor lock-in and gives teams all the tools they need to create data-rich, high-performance web applications with grids, charts, and any other feature they choose, people can switch between platforms with ease.
You have the option to start using App Builder for free or choose from the pricing models that best fits your needs and budget. There is a 14-day free trial and after it expires, you can purchase the product to access all the capabilities. In case you need more time to evaluate the product, please contact the sales department. They can offer a small trial extension to help you decide.
Experience the Best WaveMaker Alternative