
즉시 사용할 수 있는 3가지 Blazor 앱 예
이 문서에서는 쉽게 시작할 수 있는 세 가지 모든 기능을 갖춘 Blazor 샘플 애플리케이션을 살펴봅니다. 일부 맞춤 설정을 추가하면 나만의 것이 됩니다.
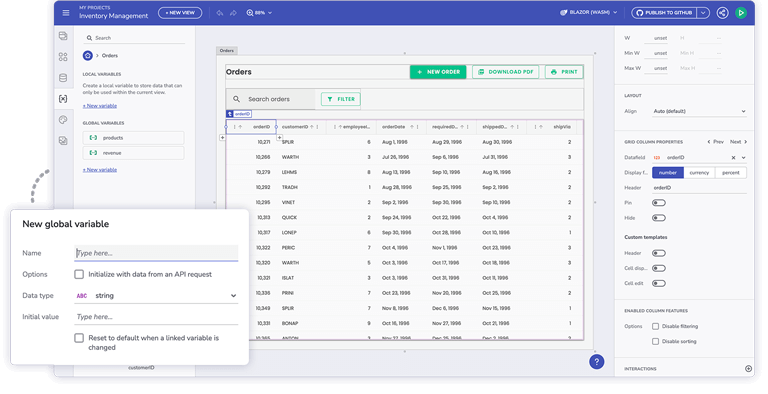
 BLAZOR용 앱 빌더
BLAZOR용 앱 빌더앱을 시각적으로 빌드하고 화면 개발을 가속화한 다음, .NET 개발자로서 앱을 빌드하는 가장 쉬운 방법인 깔끔하고 사용 가능한 프로덕션 준비 코드를 생성합니다.
App Builder 시도 데모 예약하기
잘 구조화된 앱을 위해 사전 빌드된 템플릿과 사용 가능한 구성 요소를 활용하여 훨씬 적은 줄의 Blazor 코드로 원활한 기능을 달성하세요.

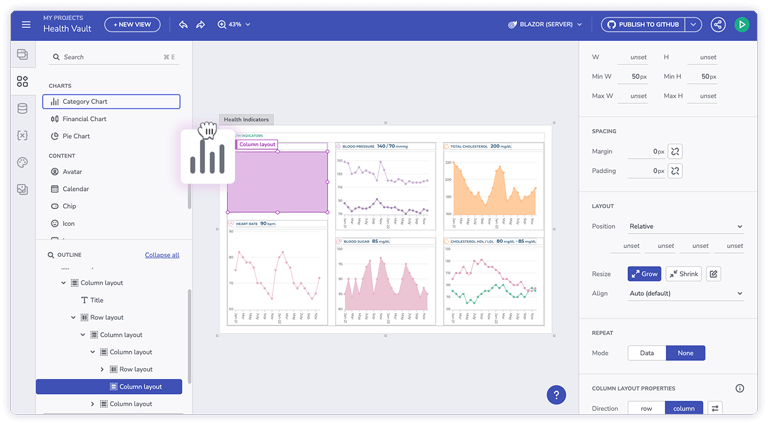
필요한 모든 것을 쉽게 구성할 수 있는 수단을 제공하는 드래그 앤 드롭 인터페이스를 통해 모든 기술 수준의 개발자가 멋진 Blazor 앱을 만들 수 있도록 지원합니다. 65개 이상의 UI 구성 요소로 구성된 완전한 도구 상자가 포함되어 있으며 가장 빠른 그리드와 차트로 강조 표시됩니다.

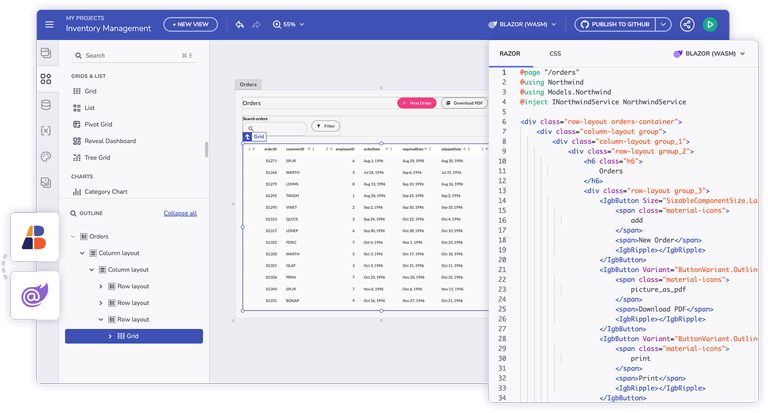
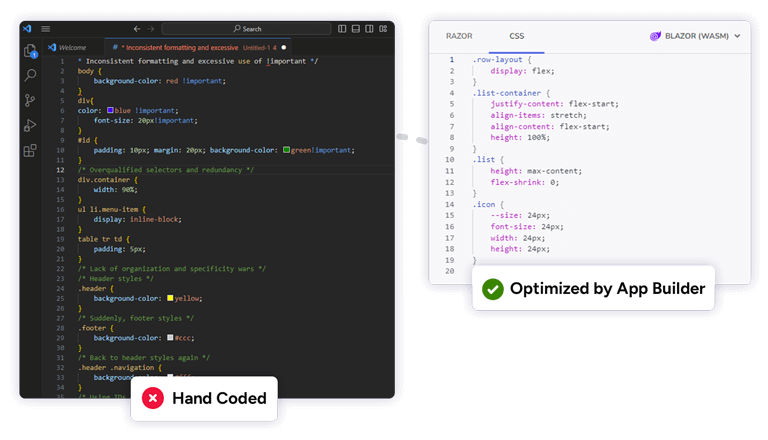
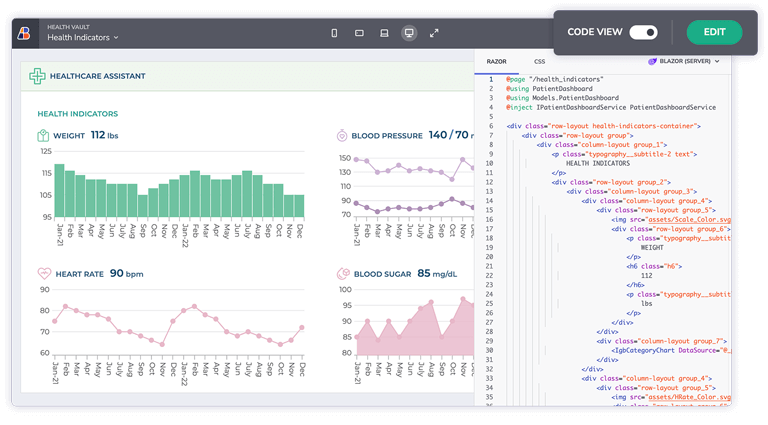
고성능 Blazor WebAssembly 및 Blazor Server 앱을 위해 프로덕션에 즉시 사용 가능한 Razor, C# 및 CSS를 생성합니다. 인스턴트 앱 미리보기를 사용하면 Razor 페이지, 컨트롤 정의, div 등 앱 논리를 포괄적으로 이해하기 위해 디자인 보기와 코드 보기 간에 전환할 수 있습니다.

데이터 입력, 전체 CRUD 작업, 마스터 세부 정보, 로컬 및 전역 변수, 라우팅 및 경로 매개변수 등 모든 고객이 기대하는 기능을 사용하여 복잡한 코딩 작업을 원활하고 시각적으로 중심적인 경험으로 전환하세요.

지금 영감을 주는 앱 샘플을 살펴보고 효율성을 최적화하고 Blazor 프로젝트를 새로운 수준으로 끌어올리세요.
Blazor App Builder는 Blazor 앱에 대한 코드를 자동으로 생성하는 로우 코드 도구입니다. Razor 템플릿을 활용하여 실제 UI 구성 요소를 생성하여 일반적으로 수동 코딩으로 인해 발생하는 개발 시간과 오류를 줄입니다. 우리의 App Builder는 더 쉽게 사용할 수 있도록 드래그 앤 드롭 기능이 있는 간단한 WYSIWYG 앱 구축 인터페이스를 제공합니다. 또한 데이터 바인딩, 그리드 CRUD, 테마 등이 제공됩니다.
App Builder와 같은 플랫폼을 사용하면 많은 이점이 있습니다. 개발자의 관점에서 개발 시간을 크게 단축하고 코드 일관성을 보장하며 버그를 줄일 수 있습니다. 대규모 응용 프로그램 및 팀 프로젝트를 위한 훌륭한 도구입니다.
최고 경영진, 개발 팀 리더 및 엔터프라이즈 아키텍트는 디지털 트랜스포메이션, 비즈니스 성장 및 Blazor 앱의 앱 구축 프로세스 최적화를 위해 Blazor App Builder 사용할 수 있습니다.
로우코드 도구를 Blazor App Builder로 사용할 때의 다른 이점은 다음과 같습니다.
협업, 유연성 및 지속적인 제공
사용자 친화성과 사용 용이성
앱 구축에 대한 프레임워크 독립적 접근 방식과 클릭 한 번으로 한 프레임워크에서 다른 프레임워크로 전환하는 기능
브랜딩 및 요구 사항에 맞게 추가로 쉽게 사용자 지정할 수 있는 60+ 재사용 가능한 구성 요소
Sketch 및 Figma와 함께 작동하는 디자인 시스템을 통합합니다.
코드를 생성하고 앱과 나란히 미리 볼 수 있는 기능
GitHub 통합
Blazor App Builder는 App Builder 통해 팀이 Blazor 앱을 구축할 수 있다는 것을 나타내는 또 다른 방법입니다. 실제 Blazor 구성 요소를 제공하고 팀이 클릭 한 번으로 프로덕션 준비 Blazor 코드를 생성할 수 있습니다.
App Builder 사용하면 코드를 작성하지 않고도 앱 만들기를 시작한 다음 클릭 한 번으로 앱을 생성할 수 있습니다. 생성된 코드는 프로덕션 준비가 되어 있고 유지 관리가 쉬우며 플랫폼 규칙과 일치합니다. WYSIWYG 디자인 화면을 사용하여 앱 UI를 만들고 원하는 프레임워크에 대한 구성 요소를 추가/구성할 수 있습니다. 그런 다음 원하는 경우 개발자 문서와 자세한 API 설명서를 사용하여 앱을 생성하고 IDE에서 확장하여 더 많은 논리를 추가할 수 있습니다.
App Builder 공식적으로 Blazor WASM 및 서버 코드 생성 옵션을 모두 지원합니다. 간단한 드래그 앤 드롭으로 모든 Blazor UI를 구축하고 필요한 구성 요소에 대한 한 번의 클릭으로 프로덕션 준비가 완료된 Razor, C# 및 CSS 코드를 얻을 수 있습니다.
생성된 Blazor 코드를 빠르고 쉽게 사용자 정의할 수 있습니다. Blazor App Builder 이를 수행하는 방법은 개발자가 코드 생성 앱에서만 플랫폼에서 코드를 사용자 지정할 수 있도록 하는 것입니다.
예, 로우 코드 App Builder에서 생성된 Blazor 코드를 기존 Blazor 프로젝트와 통합할 수 있습니다. 생성된 코드를 기존 프로젝트 파일에 직접 복사하여 붙여넣고 필요한 경우 조정하고 추가로 사용자 정의할 수 있습니다. 버그를 방지하려면 항상 생성된 코드를 검사하고 검토하세요.
예. Blazor App Builder 사용하면 팀은 Sketch 또는 Figma 디자인 파일을 가져와 Angular, Blazor 및 Web Components (곧 React 예정)용 프로덕션 준비 코드로 변환할 수 있습니다. 이렇게 하려면 Sketch 파일을 "기존 디자인에서 만들기" 영역으로 끌어다 놓기만 하면 됩니다. 그런 다음 필요한 사용자 지정을 수행합니다. Figma 디자인 파일에서 코드를 생성하려면 Figma 플러그인을 사용해야 합니다.
로우 코드 도구의 직관적인 사용자 인터페이스, 시각적 개발 환경, 끌어서 놓기 기능의 가용성으로 인해 App Builder 누구나 쉽게 시작할 수 있습니다. 또한 사용 가능한 학습 리소스(비디오 튜토리얼, 사용법 가이드, 웹 세미나, 종합 문서, 지원 팀의 도움)를 통해 쉽고 빠르게 익숙해집니다.

이 문서에서는 쉽게 시작할 수 있는 세 가지 모든 기능을 갖춘 Blazor 샘플 애플리케이션을 살펴봅니다. 일부 맞춤 설정을 추가하면 나만의 것이 됩니다.

단순한 디자인 파일을 생산 가능한 코드로 전환하는 방법은 무엇입니까? App Builder 사용하면 쉽습니다. 이제 이 블로그 게시물에 설명된 모든 방법과 단계를 갖추게 되었습니다.

Blazor 코드 생성이란 무엇입니까? 로우코드 App Builder 사용하여 클릭 한 번으로 어떻게 활용할 수 있나요? 이 단계별 가이드에서 답을 찾아보세요.