
App Builder 2022-2023 로드맵
App Builder의 다음 단계는 무엇입니까? 다음 해에는 무엇을 기대할 수 있나요? 이 상세한 로드맵에서는 현재 업데이트부터 향후 개선 사항까지 모든 내용을 공개합니다.
App Builder에서 제공하는 최신 기능을 아직 확인하지 못했다면 최신 블로그를 확인하세요! 2022년 남은 기간과 2023년 내내 우리는 App Builder의 모든 측면에서 흥미로운 새 기능을 계속해서 혁신하고 제공할 것입니다. 우리의 목표는 작성하는 코드의 양을 최대 80%까지 줄이는 도구를 제공하는 것입니다. 우리는 App Builder 출시 이후 지난 12개월 동안 수많은 훌륭한 피드백을 얻었으며, 우리의 로드맵에는 이러한 피드백과 향후 18개월 동안 작업할 계획이 반영되어 있습니다.
로드맵에 대해 이야기하기 전에 2022년의 마지막 몇 가지 릴리스에 추가된 더 큰 기능의 대부분을 포함하는 목록이 있습니다.
새로운 기능
- 구성 요소 도구 상자에 카테고리 차트(영역, 열, 선, 점, 스플라인, 스플라인 영역, 단계 영역, 단계 라인, 폭포)가 추가되었습니다.
- 구성 요소 도구 상자에 원형 차트를 추가했습니다.
- GitHub 통합: 사용자 변경 사항을 롤백하지 않고 업데이트 게시
- 로컬 네트워크 소스의 데이터 요청 허용
- Material, Fluent, Bootstrap 및 Indigo 테마와 일치하는 4개의 새로운 UI 키트를 사용하여 Sketch에서 디자인을 만들어 보세요.
- Blazor에 대한 어두운 테마 지원
- 더 많은 구성 요소에 대한 지원 추가 – DropDown, Chip, Slider, Snackbar
- 탐색 창, 탐색 표시줄 및 카드에 대한 코드 생성이 업데이트되었습니다.
- 열기/닫기 또는 표시/숨기기 작업을 사용하는 클릭 상호 작용 생성
- 바인딩된 데이터(컬렉션)를 기반으로 반복 구성 요소를 지원합니다.
- Sketch에서 앱을 가져올 때 색상 분석이 개선되었습니다.
- Angular 및 Blazor 개선 – 이제 코드 출력에 기본값이 있는 더 적은 속성이 포함됩니다.
- 탐색 모음의 모양 속성을 설정하는 기능
- 애플리케이션을 다른 작업 공간에 복사하고 연결된 모든 리소스(테마, 이미지 자산 및 데이터)를 포함합니다.
- 새 앱을 만들 때 새 앱 템플릿을 선택하세요.
- 앱에서 새 보기를 만들 때 사전 설정된 레이아웃을 선택하세요.
- Swagger UI 관련 개선 사항 및 버그 수정
- REST API에 대한 OpenAPI(Swagger) 지원
- 자체 서버와 자체 서버 방화벽 뒤에 설치할 수 있는 App Builder의 온프레미스 버전입니다.
- px, % 또는 rems를 사용하여 이미지 라운드 반경 설정
- 보기 또는 미리 보기 간 전환 시 디자인 화면의 확대/축소 수준 유지
- Blazor 앱 생성 시 개선 사항
- 사용자 정의 테마(색상 팔레트 및 타이포그래피)에 대한 지원이 추가되었습니다.
- 앱 테마의 전역 글꼴 및 색상/배경 적용
- REST API URL 소스를 추가할 때 사용자 정의 헤더 허용
- 날짜 선택기, 그리드(열), 목록 및 Nav-Drawer 항목에 대한 코드 생성이 개선되었습니다.
- 데이터 소스로서 객체의 중첩 배열에 대한 지원이 추가되었습니다.
- Sketch UI 키트 향상된 테마 지원 – 표면 색상을 변경하는 밝은/어두운 모드 토글은 이제 검정 또는 흰색의 파생물로서 회색 색상이 설정되는 방식에 영향을 미칩니다.
- UI 키트 버전 확인 업데이트 – 이제 파서 dll과 기호 간의 일관성을 위해 <major>.<minor>를 일치시킵니다. 기호 버전이 파서 버전보다 높은 경우 <patch>는 무시되고 오류가 발생하지 않습니다.
- Windows, macOS 및 Linux에 App Builder 데스크탑 앱으로 설치
- Adobe XD용 Indigo.Design UI 키트가 추가되었습니다.
- 새로운 Adobe XD 플러그인을 사용하여 디자인으로 앱 만들기
이 목록에는 새 항목만 포함되어 있으며, 100개 이상의 작은 개선 및 버그 수정이 이루어졌습니다. 전체 업데이트 및 추가 목록을 보려면 GitHub에서 자세한 변경 로그를 검토하세요.
전망 – 2022년 2분기부터 2023년까지
2022년 남은 기간은 다음과 같은 몇 가지 영역에 집중됩니다.
- 그리드, 그리드, 그리드– Q4 초까지 Blazor에 대한 업데이트된 그리드 경험과 Angular 및 Blazor 모두에 대한 Tree Grid 및 Hierarchical Grid를 제공할 것으로 예상됩니다. 이렇게 하면 가장 일반적인 시나리오에 대한 모든 그리드 옵션이 제공됩니다. 얼마 지나지 않아 더 많은 그리드 옵션 업데이트와 함께 Pivot Grid를 출시할 예정입니다.
- 마스터-디테일 지원– '페이지 내' 및 '페이지 간' 모두. 페이지의 마스터-세부 사항은 컨트롤 간의 상호 작용입니다. 예를 들어 5개의 다른 플랫폼에서 경력을 쌓으면서 5,000번 이상 작성한 일반적인 고객 – 주문 – 주문 세부 정보 화면이 있습니다. 화면에는 각 컨트롤의 레코드를 클릭할 때 데이터를 필터링해야 하는 기본/외래 키 관계가 있는 2개 이상의 데이터 세트의 테이블이 표시되어야 합니다. 페이지 투 페이지의 경우 부품의 카드 보기가 있을 수 있으며, 부품을 선택하면 사용자는 해당 특정 엔터티에 대한 세부 정보가 포함된 새 페이지로 이동됩니다.
- CRUD(생성, 읽기, 업데이트, 삭제)– CRUD는 모든 엔터프라이즈 애플리케이션의 백본이며 작성하는 코드의 상당 부분을 구성합니다. 우리는 App Builder에서 놀라운 CRUD 경험을 제공할 예정입니다. 올해는 그리드 컨트롤의 CRUD에 중점을 두고 내년 2분기에는 모든 유형의 양식 또는 대화 상자 데이터 입력 시나리오를 가능하게 하는 완전한 Form Builder를 제공할 것입니다. CRUD 시나리오는 Open API/Swagger를 기반으로 하므로 아직 Web API를 구축하지 않았다면 지금이 바로 시작하여 출시할 때 준비할 수 있는 좋은 기회입니다!
- React 코드 생성– 2022년 말의 확장 목표는 React 코드 생성과 Web Components 코드 생성을 모두 제공하는 것입니다. 이것은 뜨거운 기능 요청이며 우리가 여러분의 손에 들어가고 싶은 것입니다.
우리의 목표는 최신 웹 개발을 위한 가장 생산적인 화면 디자이너를 제공하는 것입니다. 이는 앱을 디자인하고 구축하는 데 필요한 코드가 점점 더 많이 제거된다는 의미입니다. 2022년 3분기/4분기 제공은 귀하와 귀하의 팀을 위한 코드 감소 및 앱 제공 가속화에 큰 영향을 미칠 것입니다.
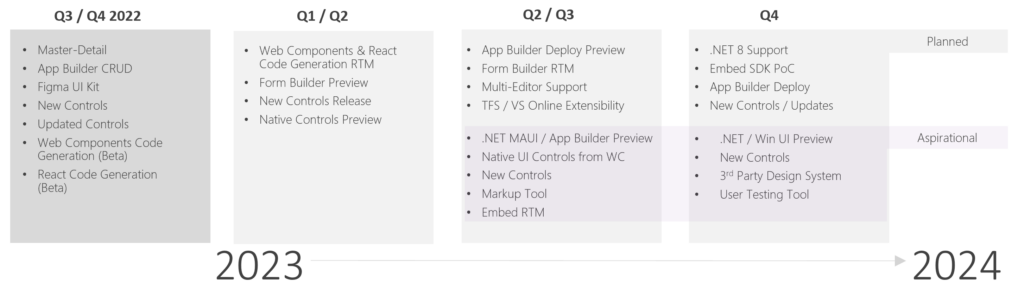
이 타임라인 그래픽은 2022년과 2023년의 전망을 제공합니다. 네이티브 코드 출력 측면에서 몇 가지 야심 찬 목표가 있습니다. 이는 올해 우리가 하고 있는 실험 작업에 달려 있습니다. 모든 것이 예상대로 진행된다면 내년 말에 더욱 흥미로운 기능을 여러분께 선보일 수 있게 될 것입니다. 순수한 생산성 관점에서 Forms Builder는 CRUD 스토리를 완성할 것입니다. 즉, 올해 초에는 모든 유형의 데이터 입력 경험을 위한 Forms Builder가 그리드에서 CRUD를 통해 완전한 마스터 세부 사항을 갖게 된다는 의미입니다.

다른 로드맵과 마찬가지로 이는 야심 찬 목표입니다. 일반적으로 거의 완료되었지만 아직 설계하지 않은 일부 기능의 경우 시간이 더 오래 걸릴 수 있습니다. 격주 웹 세미나, YouTube 라이브 이벤트, Discord 채널을 통해 계속해서 업데이트해 드리겠습니다. 아직 해당 채널에 연결되어 있지 않은 경우 App Builder에서 제공하는 최신 기능에 대한 최신 정보를 계속 업데이트하는 방법입니다.
- 여기에서 웹 세미나에 등록하세요: https://www.infragistics.com/webinars
- 여기에서 YouTube 라이브 이벤트 알림을 구독하세요: https://www.youtube.com/user/Infragistics
- 여기에서 Discord에 로그인하세요 -https://discord.gg/6Qw6Z9dA6r
- 여기에서 모든 App Builder 블로그를 읽어보세요 -https://www.infragistics.com/community/blogs/tags/App%2bBuilder
실제 릴리스 측면에서 우리는 월별 릴리스를 수행할 예정이며, 매달 버그 수정과 함께 새로운 것이 있습니다. 우리의 목표는 2022년 남은 기간과 2023년까지 빈번한 업데이트, 빈번하고 빠른 버그 수정, 엄청난 양의 제품 배송입니다. 우리가 하는 모든 일은 GitHub에서 진행되므로 GitHub의 변경 로그와 로드맵도 계속 확인하세요.
If you have any questions / issues / feedback / ideas – send an email to feedback@indigo.design or shoot me an email directly at jasonb@infragistics.com.
행복한 앱 구축을 즐겨보세요!
제이슨

