
데스크탑 앱에서 웹 앱으로: 전환을 시작하는 방법은 무엇입니까?
데스크톱 애플리케이션에서 웹 애플리케이션으로 전환하려면 시간과 노력이 많이 필요합니다. 하지만 적절한 도구가 있을 때는 그렇지 않습니다. 쉽게 전환하는 방법을 알아보세요.
최종 사용자의 관점에서 볼 때 오늘날 디지털 소비자를 위한 훌륭한 애플리케이션을 정의하는 요소는 속도, 접근성, 기능, 보안은 물론 사용자가 사용자 정의 및 조정을 추가할 수 있는 자유입니다.
개발자의 관점에서 훌륭한 앱이란 최신 프레임워크와 도구를 사용하여 디자인에서 모든 기능을 갖춘 앱으로 변환할 수 있고, 깨끗한 코드와 강력한 테스트 전략(단위 테스트, 통합 테스트, 자동화된 테스트 포함)이 마련되어 있음을 의미합니다. , 등.
데스크톱 애플리케이션이 이 프레임에 적합합니까? 어느 정도 그렇습니다. 그럼에도 불구하고 데스크톱 애플리케이션이 웹 앱과 비교할 때 따라잡을 수 없는 특정 요소가 있습니다.
그렇다면 조직은 데스크톱 앱을 웹으로 마이그레이션해야 할까요? 다시 말하지만 그렇습니다. 그 이유는 다음과 같습니다.
데스크탑 앱이란 무엇입니까?

데스크톱 앱은 컴퓨터나 노트북에서 실행되는 소프트웨어 애플리케이션입니다. 일반적으로 사용자 장치에 로컬로 설치 및 저장되므로 컴퓨터가 인터넷에 연결되지 않은 경우에도 사용할 수 있는 유연성을 제공합니다. 이러한 앱을 구축하려면 Java, Python, C#과 같은 프로그래밍 언어, UI 디자인 경험, 소프트웨어 개발 도구에 대한 충분한 이해가 필요합니다.
웹앱이란 무엇입니까?

웹 앱은 플랫폼 독립적으로 설계되어 Google Chrome, Microsoft Edge, Firefox 또는 Safari와 같은 웹 브라우저를 통해 인터넷에 연결된 모든 장치에서 액세스할 수 있습니다. 웹 앱의 예로는 온라인 뱅킹 시스템, 소셜 미디어 플랫폼, Amazon과 같은 전자 상거래 웹사이트, 생산성 도구 등이 있습니다.
웹 앱을 구축하려면 애플리케이션의 특정 요구 사항과 요구 사항에 따라 다양한 프로그래밍 언어, 프런트엔드 및 백엔드 프레임워크, 도구, 웹 서버, 데이터베이스를 사용해야 합니다. 웹 앱 개발에는 때때로 타사 API 통합, 보안 조치 구현, 성능 및 확장성을 위한 앱 최적화가 포함될 수 있습니다.
과거와 미래: 데스크톱 애플리케이션인가, 웹 애플리케이션인가?
소프트웨어 개발 산업은 유동적이며 끊임없이 발전하고 있습니다. 이는 새로운 개발 도구, 소프트웨어 개발 동향, UX 및 UI 동향, 사용자 행동 변화, 비즈니스 요구 사항, 경제적 변화 등을 소개하는 것과 밀접하게 연관되어 있습니다. 사용자 경험이 애플리케이션의 성능과 연결되면서 점점 더 많은 소프트웨어 개발 기업이 기업과 개인 소비자 모두를 위한 데스크톱 솔루션 또는 웹 솔루션 개발에 우선순위를 두어야 하는지에 대한 장단점을 평가하는 데 더욱 집중하고 있습니다.
지난 몇 년 동안 데스크톱 앱은 사용자 요구와 기술 발전에 맞춰 크게 발전했습니다. 그 중 일부는 이제 다음을 통합합니다.
- 보다 개인화되고 효율적인 사용자 경험을 제공하는 인공 지능 및 기계 학습 기술입니다.
- 사이버 공격으로부터 데이터를 보호하기 위해 보안 기능이 향상되었습니다.
- 향상된 통합으로 원활한 워크플로와 향상된 UX가 가능합니다.
- 더욱 사용자 친화적이고 시각적으로 매력적인 디자인으로 더욱 기능적이고 기능이 풍부한 인터페이스를 제공합니다.
그러나 웹 애플리케이션에서도 동일한 경향을 볼 수 있습니다. 창립 이후 그들은 어떻게 변했나요?
- 단순한 HTML 페이지에서 반응형 디자인, 애니메이션, 마이크로 인터랙션 등 현대적인 디자인 원칙을 통합하여 보다 동적이고 대화형인 인터페이스로 전환했습니다.
- 서버 측 렌더링, 캐싱 등과 같은 웹 기술의 발전으로 인해 성능이 훨씬 빨라졌습니다.
- 이제 웹 앱은 오프라인 기능을 제공하므로 사용자는 인터넷 연결 없이도 계속 사용할 수 있습니다.
- 모바일 장치의 극단적인 사용으로 인해 웹 앱은 모바일 우선 접근 방식으로 설계되도록 발전했습니다.
- PWA(프로그레시브 웹 앱)는 최고의 네이티브 앱과 웹 앱을 혼합한 하이브리드 환경을 제공하여 사용자에게 웹에서 앱과 유사한 경험을 제공합니다. PWA는 푸시 알림, 오프라인 지원, 홈 화면에 앱을 설치하는 기능 등 여러 기능을 갖추고 있습니다.
- 웹 애플리케이션은 사용자의 참여를 유도하여 반응형 상호 작용을 우선시하는 동시에 모바일 앱과 유사하게 수행하고 작동할 수 있습니다.
- 물론 XSS(교차 사이트 스크립팅), SQL 주입 공격 및 기타 사이버 위협을 처리할 수 있는 기능을 통해 보안이 향상되었습니다.
- 웹 앱은 또한 더욱 다양해져서 서버와 클라이언트 측 모두에서 분산되거나 분산된 방식으로 데이터를 처리할 수 있게 되었습니다.
이와 관련하여, 도론 셔먼, 클라우드 기반 이미지 및 비디오 관리 회사인 Cloudinary의 개발자 관계 담당 부사장, 다음을 지적한다; “종종 특정 운영 체제 및 장치용으로 구축된 '지상파' 앱과 비교할 때, 웹 앱은 어느 장치에서나 어디서나 웹 브라우저 '프런트 엔드'를 통해 액세스할 수 있습니다. 일반적인 SaaS(Software-as-a-Service) 클라우드 컴퓨팅 배포에서 웹 앱의 백엔드는 API를 통해 액세스할 수 있는 클라우드 서비스 집합으로 설계되었습니다. 웹 기술을 사용하면 백엔드 없이 웹 앱을 구축하는 것도 가능합니다.'뚱뚱한 클라이언트의 앱, 네트워크나 인터넷 연결 없이도 작동할 수 있습니다.”
그러나 데스크톱 앱을 만드는 데 익숙한 개발자는 웹 기반 애플리케이션 개발로 마이그레이션하는 것이 어렵다는 것을 종종 알게 됩니다. 그러나 몇 가지 방법은 이 프로세스가 훨씬 더 원활하고 마찰을 적게 발생하도록 돕습니다.
가장 빠른 데스크톱과 웹 앱의 장단점
다음은 데스크탑과 웹 앱의 장단점을 요약한 장단점입니다.
데스크톱 앱
| 장점 | 단점 |
| 더 높은 수준의 보안 제공 | 가파른 학습 곡선 |
| 오프라인 액세스를 통해 사용하기 위해 인터넷 연결이 필요하지 않습니다. | 앱은 로컬에서만 실행되며 플랫폼에 따라 다릅니다. |
| 더 빠른 속도를 제공하고 반응성이 향상될 수 있습니다. | 설치가 필요하므로 호환성 문제가 더욱 발생할 수 있습니다. |
| 특히 과학 또는 엔지니어링 소프트웨어와 같은 복잡한 앱의 경우 더 많은 기능을 제공합니다. | 더 많은 사용자를 처리하려면 상당한 인프라 업그레이드가 필요할 수 있습니다. |
| 웹앱으로 접근하기 어려움 |
웹 앱
| 장점 | 단점 |
| 클라우드에서 실행되므로 어디서나 모든 장치에서 액세스할 수 있습니다. | 인터넷 연결 필요 |
| 일부는 이제 온프레미스 기능을 제공할 수 있습니다. | 사이버 공격의 위험이 더 커집니다. 그러나 웹 앱은 보안 서버에서 호스팅되고 보안 연결을 통해 액세스할 수 있으므로 보안이 강화됩니다. |
| 각 개별 장치를 업데이트하는 대신 자동 업데이트 및 중앙 집중식 유지 관리가 더 쉽습니다. | 속도는 다양할 수 있습니다(여러 요인에 따라 다름). |
| 플랫폼 간 접근성 | 웹 앱은 기본이 아니기 때문에 기능이 제한될 수 있습니다. |
| 증가하는 사용자 기반을 수용하기 위해 쉽게 확장할 수 있습니다. | |
| 실시간으로 사용자 간의 협업과 커뮤니케이션을 촉진할 수 있습니다. | |
| 조직이 개별 장치용 하드웨어 및 소프트웨어를 구매하고 유지 관리하는 비용을 피할 수 있으므로 비용이 절감됩니다. | |
| 디자인에서 코드까지의 프로세스를 간소화하는 로우 코드 앱 빌더의 도움으로 개발이 더 쉬워졌습니다. |
개발자가 데스크톱 앱과 웹 앱을 구축할 때 직면할 수 있는 어려움
플랫폼별 코드
데스크톱 앱을 사용하는 경우 프로그래머는 다양한 운영 체제에 대한 플랫폼별 코드를 작성해야 하는 경우가 많습니다. 발생할 수 있는 호환성 문제, 코드를 다시 작성해야 하는 필요성, 오류 수정 필요성을 추가하면 개발 프로세스가 더 무겁고 복잡해지고 시간이 더 많이 소모됩니다.
설치 및 하드웨어 사양
데스크톱 앱에는 설치 및 배포가 필요하며, 특히 크로스 플랫폼 애플리케이션의 경우 개발자가 관리하기 어려울 수 있습니다. 여기에는 UX 및 UI를 더욱 제한하는 특정 하드웨어 요구 사항과 사용자가 앱에 액세스할 수 있는 위치가 있습니다.
더욱 복잡한 사용자 인터페이스
데스크톱 앱에는 데스크톱 사용에 최적화된 사용자 인터페이스가 필요하며 이는 웹 또는 모바일 인터페이스와 다를 수 있습니다. 데스크탑 사용을 위한 직관적이고 효율적이며 최적화된 사용자 인터페이스를 만드는 것도 어려울 수 있습니다.
조직이 데스크탑 애플리케이션을 웹으로 마이그레이션하는 이유는 이러한 모든 요소 + 장단점 때문입니다.
- 접근성
- 확장성
- 비용 절감
- 플랫폼 간 호환성
- 자동 업데이트
- 데이터 보안
전환하기 전에 해결하고 데스크톱 앱에서 웹 앱으로 이동하기 전에 해결해야 할 질문
데스크톱 애플리케이션에서 웹 애플리케이션으로 마이그레이션하기 전에 먼저 애플리케이션 구축에 대한 요구 사항, 위험 및 기회를 신중하게 고려하는 것이 중요합니다.
다음 질문을 고려해보세요.
- 웹 앱을 구축하는 것이 조직의 요구 사항에 적합한 솔루션입니까? 웹 앱이 성능, 기능, 보안을 포함하여 조직과 사용자의 요구 사항을 충족합니까?
- 마이그레이션에 필요한 개발 비용과 리소스는 얼마입니까?
- 데스크톱 앱에서 웹 앱으로 전환하는 데 필요한 도구와 기술 노하우가 있습니까?
- 데스크탑 애플리케이션의 주요 특징과 기능은 무엇입니까?
- 이러한 기능을 웹 애플리케이션에서 사용할 수 있습니까? 아니면 수정하거나 교체해야 합니까? 모두 코딩해야 하나요?
- 데스크탑 애플리케이션의 기본 사용자는 누구이며 이들이 웹 애플리케이션에 어떻게 액세스합니까?
- 마이그레이션 일정과 예산은 어떻게 되나요? 성공적인 전환을 위해서는 어떤 리소스가 필요합니까?
- 웹 앱을 실행하기 위한 하드웨어 및 소프트웨어 요구 사항은 무엇이며 UX에 어떤 영향을 미치나요?
- 데이터 보안이나 호환성 문제 등 웹 애플리케이션으로의 마이그레이션과 관련된 잠재적인 위험과 과제는 무엇입니까?
- 데스크톱 애플리케이션에서 웹 애플리케이션으로 데이터가 어떻게 전송되나요?
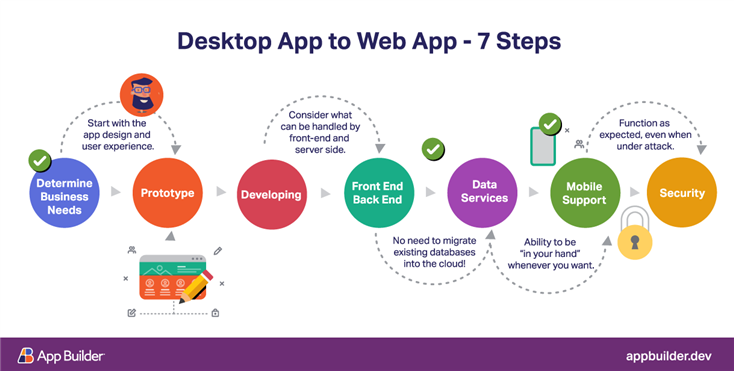
App Builder 사용하여 데스크탑 앱에서 웹 앱으로 전환을 시작하는 방법: 7 단계

워크플로를 구축하는 것부터 시작하세요. 웹 앱이 무엇으로 구성될지, 그리고 리소스와 예산을 사용하여 이러한 요구 사항을 충족하는 방법에 대해 생각해 보세요. 이는 소프트웨어 개발이므로 작업 흐름은 비즈니스 지향적이고 기술적이어야 합니다. 예를 들면 다음과 같습니다.
1단계: 비즈니스 요구 사항을 결정합니다. 첫 번째 단계는 이를 이해하고 원하는 결과를 설정하는 것입니다. 이 시점에서는 여전히 기술에 집중할 필요가 없습니다. 이는 기술 선택을 미리 결정할 때마다 구축할 수 있는 항목에 대해 특정 제한을 즉시 설정하기 때문입니다. 예를 들어 App Builder 사용할 때 앱을 작성하는 기술은 대부분 관련이 없습니다. 프로세스 마지막에 Angular, Blazor 또는 Web Components에서 코드를 내보내기로 결정하기 전까지는 무엇이든 될 수 있습니다. 따라서 애플리케이션이 어느 정도 구축된 후에는 앱을 처음부터 다시 작성할 필요 없이 기술 스택을 선택하거나 변경할 수도 있습니다.
2단계: 프로토타입을 만들고 사용자와 함께 반복합니다. 앱의 프로토타입을 제작하세요. 웹 앱과 데스크톱 앱은 서로 다른 용도로 사용되므로 앱 디자인과 사용자 경험부터 시작하세요. 이러한 의미에서 웹 앱은 더 쉽게 접근할 수 있고, 단순하며, 직관적이어야 합니다. 더 적은 시각적 요소로 더 많은 정보를 제공해야 합니다. 데스크톱 앱은 주로 뱅킹 소프트웨어, ERP 시스템, 발권 시스템 등에 사용됩니다.
3단계: 개발을 시작하세요. 이는 팀의 능력에 따라 웹 프레임워크를 선택할 때입니다. 구현의 긴급성과 장기 계획을 고려하여 요구 사항에 더 적합한 웹 프레임워크를 선택해야 합니다. React 및 Vue와 같은 프레임워크는 웹 앱을 빠르게 구축하는 데 도움이 됩니다. 반면에 Angular는 단순한 웹 개발 프레임워크가 아니라 서버 측 렌더링, 트리 쉐이킹 등과 같은 도구를 제공하는 플랫폼입니다. 또는 프레임워크뿐만 아니라 웹 표준인 Web Components 선택할 수도 있습니다.
4단계: 앱의 프런트엔드 측에서 처리할 수 있는 것과 앱의 백엔드 측(서버 측)에서 처리할 수 있는 항목을 고려합니다.
5단계: 데이터 액세스를 허용하는 적절한 데이터 서비스를 고려하십시오. 웹 앱 사용을 시작하기 위해 기존 데이터베이스를 클라우드로 마이그레이션할 필요가 없습니다. 적절한 데이터 공급자 및 API 서비스와의 데이터 통신을 쉽게 처리할 수 있습니다.
6단계: 모바일 지원. Web Apps의 주요 이점 중 하나는 원할 때마다 "손 안에" 있을 수 있다는 것입니다. 즉, 모바일 친화적인 앱을 갖는 것은 필수이며 동시에 달성하기가 매우 어렵습니다.
7단계: 웹 애플리케이션 보안(Web AppSec)을 고려합니다. 공격을 받는 경우에도 예상대로 작동하는 웹사이트를 구축하는 것이 아이디어입니다. 이 개념에는 잠재적으로 악의적인 에이전트로부터 모든 자산을 보호하기 위해 웹 애플리케이션에 엔지니어링된 보안 제어 모음이 포함됩니다. 모든 소프트웨어와 마찬가지로 웹 애플리케이션에도 필연적으로 결함이 있습니다. 이러한 결함 중 일부는 악용될 수 있는 실제 취약점을 구성하여 조직에 위험을 초래합니다. 웹 애플리케이션 보안은 이러한 결함을 방어합니다. 여기에는 보안 개발 방식을 활용하고 소프트웨어 개발 수명 주기(SDLC) 전반에 걸쳐 보안 조치를 구현하여 설계 수준 결함과 구현 수준 버그가 해결되도록 보장하는 작업이 포함됩니다.
App Builder 어떻게 프로세스를 촉진할 수 있습니까?
웹 앱 프레임워크 및 사전 구축된 UI 구성 요소
웹, 모바일 및 데스크톱 개발자를 위해 사전 구축된 UI 구성 요소를 제공할 수 있습니다. Angular, Blazor 및 Web Components와 같은 기술 간의 기능 패리티를 통해 마이그레이션 프로세스를 더 빠르고 효율적으로 만들 수 있습니다.
- 클릭 한 번으로 Angular 코드를 생성하는 방법을 보려면 이 단계별 가이드를 따르세요.
- 이 튜토리얼을 따라 Blazor 코드를 쉽게 생성하는 방법을 알아보세요.
데이터 바인딩 및 OpenAPI
웹 기반 로우 코드 App Builder 사용하면 모든 REST 데이터 소스에 쉽게 연결하고 귀중한 데이터를 통합할 수 있습니다. 최신 업데이트에는 Swagger UI 및 Localhost 데이터 액세스 지원이 포함되어 훨씬 더 많은 유연성과 옵션을 제공합니다.
클릭으로 코드 변환
웹 애플리케이션을 구축하는 동안 소스 코드를 실시간으로 미리 보고 관찰할 수 있습니다. 생성 결과가 만족스러우면 프로덕션에 바로 사용할 수 있는 코드를 빠르고 쉽게 생성할 수 있습니다. 그런 다음 코드를 GitHub 리포지토리에 업로드하거나 Visual Studio Code와 같은 선호하는 IDE에서 실행할 수 있습니다.
디자인 파일 가져오기
또한 Sketch 또는 Figma에서 디자인을 생성/가져오고, Figma 디자인 파일에서 코드를 내보내 거나 Sketch에서 코드를 생성하고, 자체 데이터 서비스를 Swagger와 통합할 수도 있습니다. OpenAPI 사양을 통해 REST API 등을 설계, 구축, 문서화 및 사용할 수 있습니다.

