
Lanzamiento de App Builder: gráfico financiero, interfaz de usuario de administración de variables y más
Es la última versión de App Builder del año y trae muchas mejoras que entusiasman. Lea todo sobre ellos en esta publicación de blog de lanzamiento.
La actualización de diciembre de App Builder TM ya está aquí e incluye actualizaciones importantes. Los usuarios ahora pueden administrar de manera eficiente todas las variables de la aplicación desde una ubicación centralizada y beneficiarse de la inclusión de un gráfico financiero en la caja de herramientas del componente. La actualización también presenta un nuevo kit de interfaz de usuario Figma para Bootstrap, una mejora valiosa con la adición de un evento de interacción "Cambio de valor" para el componente Selector de fecha. Además, los usuarios ahora tienen la conveniencia de seleccionar todos los puntos finales al configurar una fuente de datos basada en OpenAPI, acompañado de varias correcciones de errores para una experiencia más fluida.
Si es la primera vez que aprende sobre App Builder, permítame compartirle rápidamente por qué debería considerarlo como una herramienta clave en el proceso de desarrollo de aplicaciones para su organización:
- Un creador de aplicaciones visual: la plataforma unificada para gerentes de productos, diseñadores, desarrolladores y partes interesadas.
- Herramienta de arrastrar y soltar WYSIWYG basada en la nube que ayuda a las empresas a diseñar y crear aplicaciones comerciales completas un 80 % más rápido que nunca.
- A herramienta de bajo código generando código Blazor listo para producción, código Angular y código Web Components de sus diseños Figma y Sketch.
Todo lo nuevo y emocionante del App Builder Low-Code de Infragistics
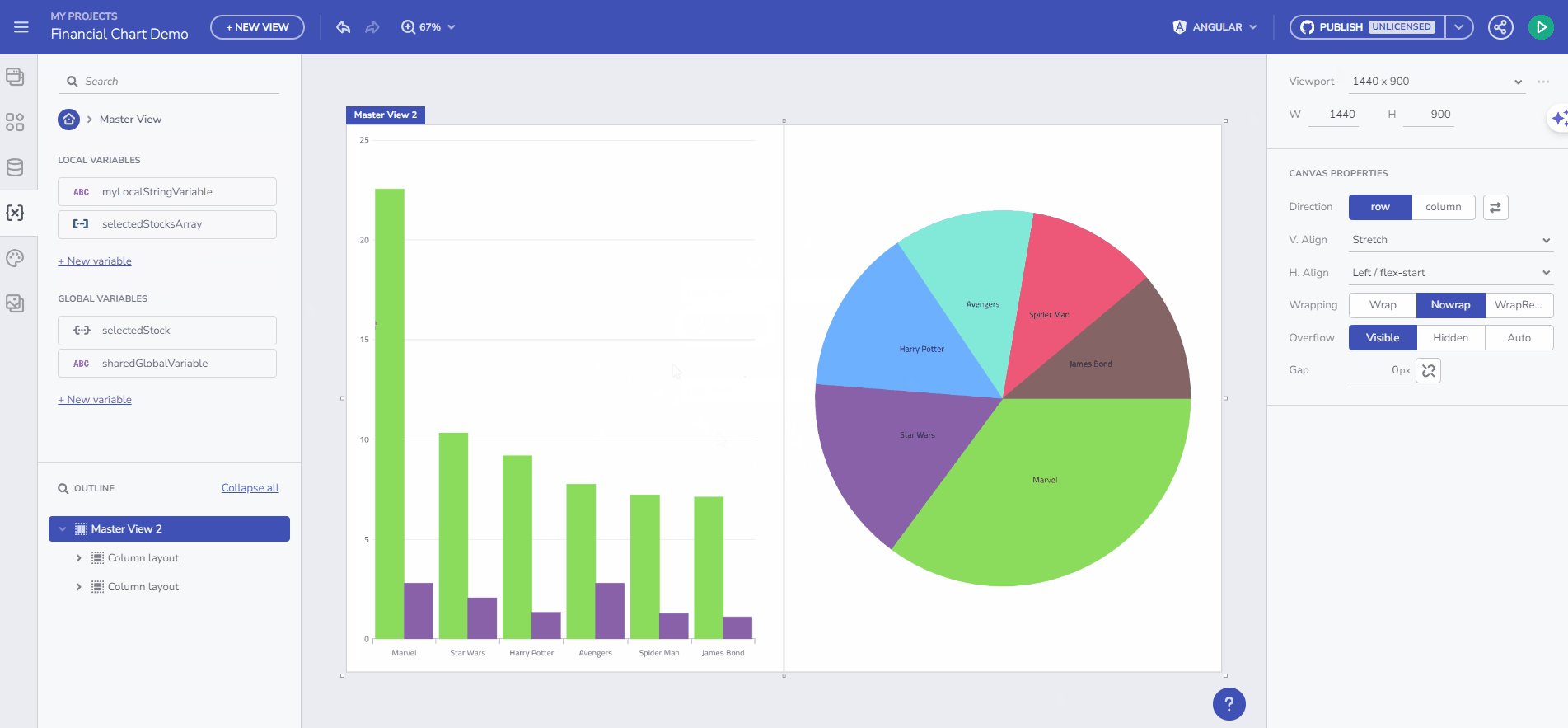
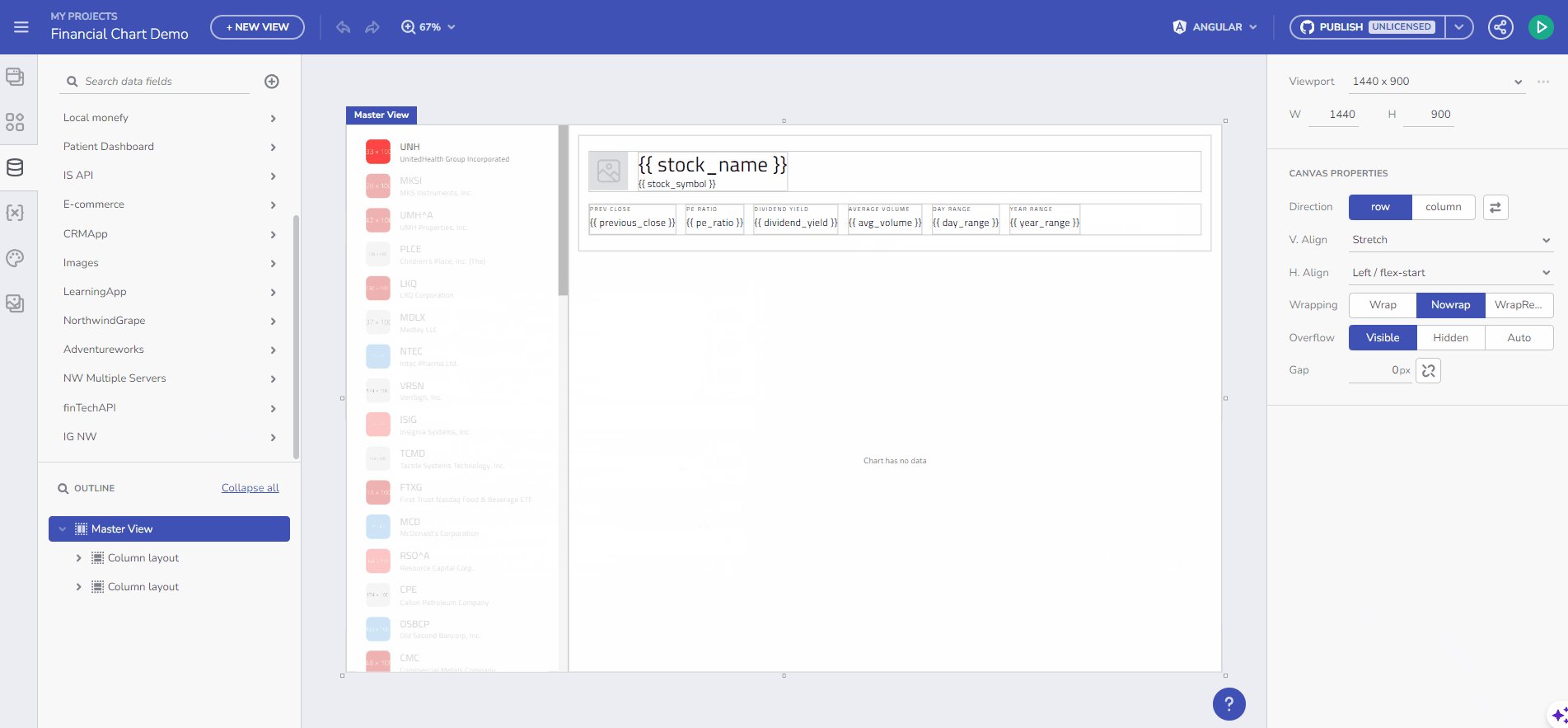
Cuadro financiero
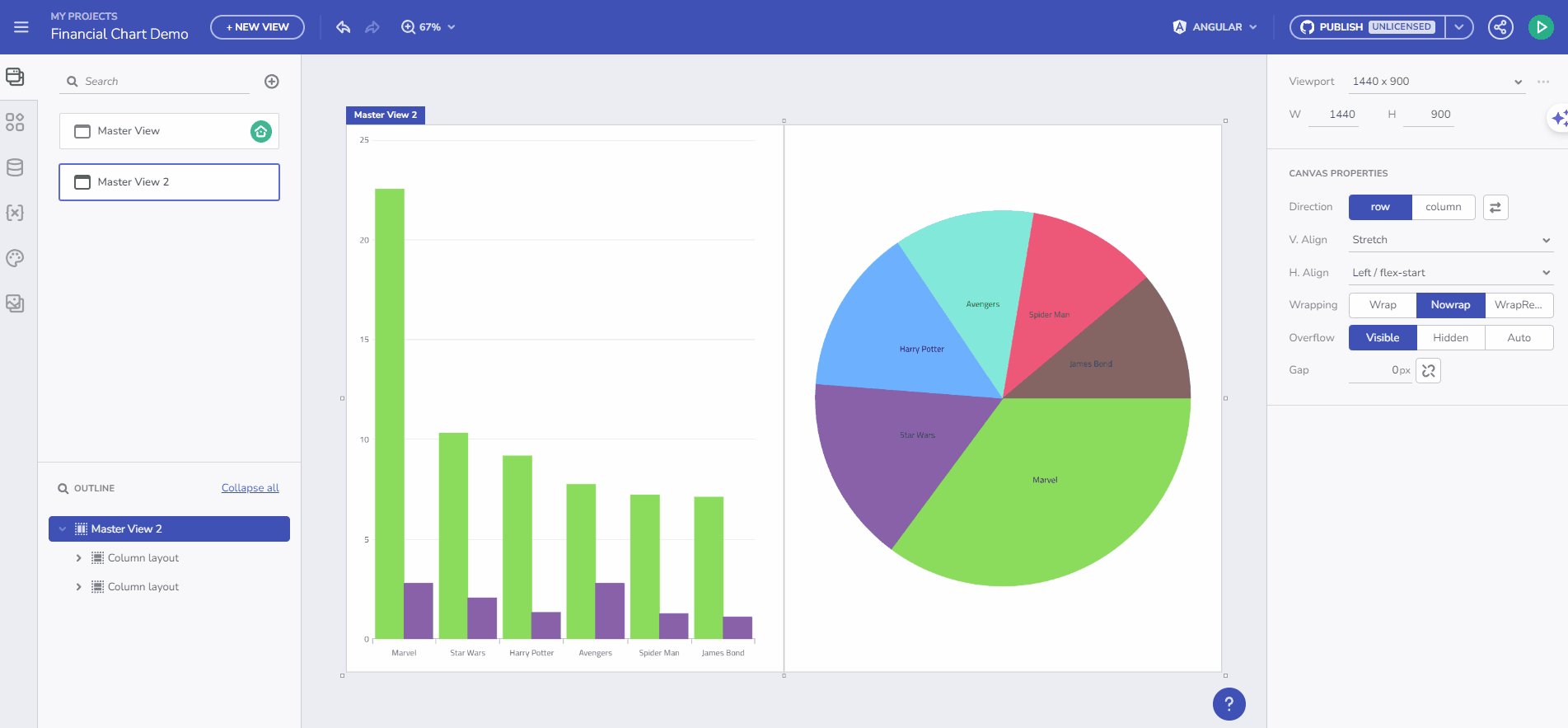
Se ha agregado un nuevo componente a la Caja de herramientas App Builder: Gráfico financiero, un gráfico de visualización compuesto que representa datos de cotizaciones bursátiles o datos de precios en una visualización interactiva de series de tiempo. El gráfico financiero muestra los precios de las acciones para un ticker a lo largo del tiempo en un eje X de serie temporal. Además, este gráfico muestra información de los datos de teletipo de una empresa, como precio de apertura, precio máximo, precio bajo y precio de cierre (OHLC) durante un período de tiempo configurable.

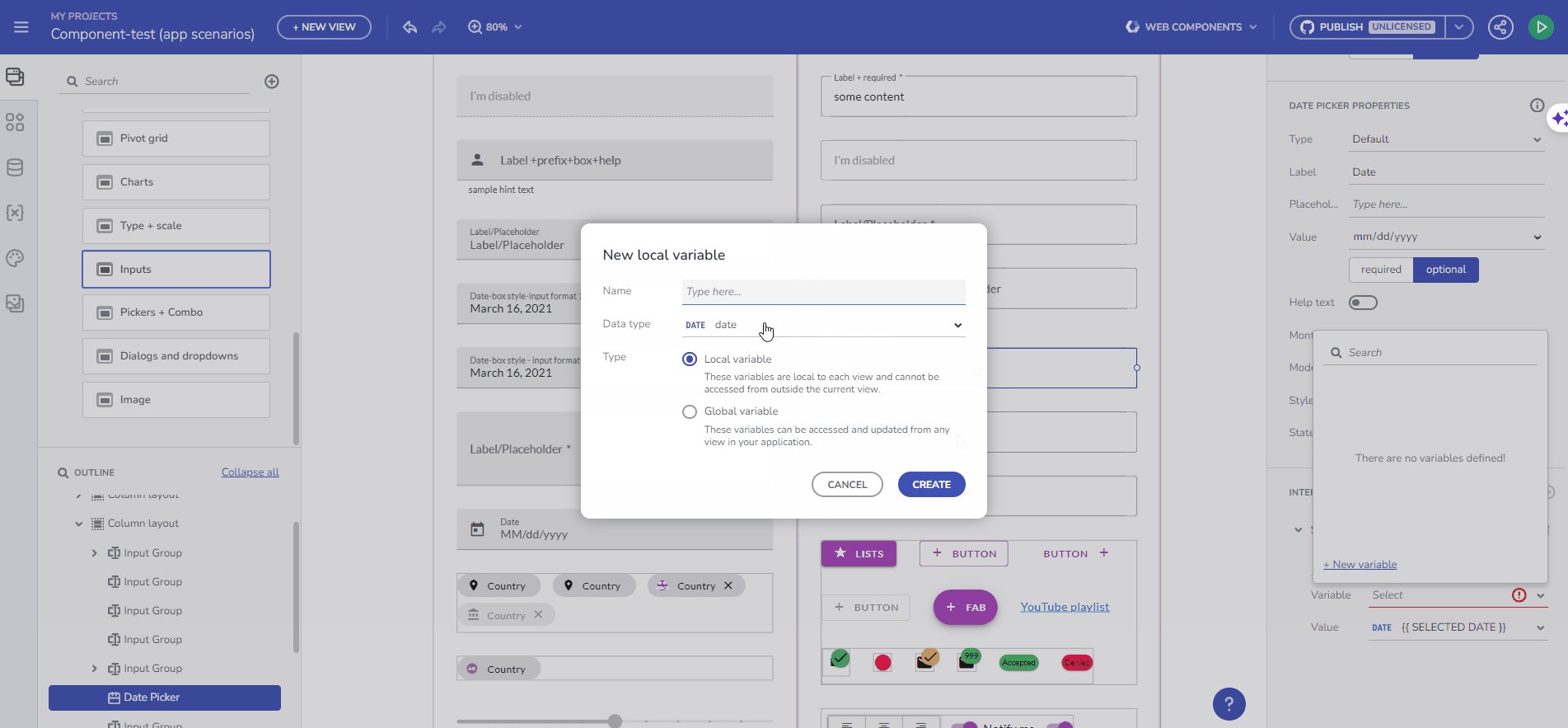
Nueva interfaz de usuario de gestión de variables
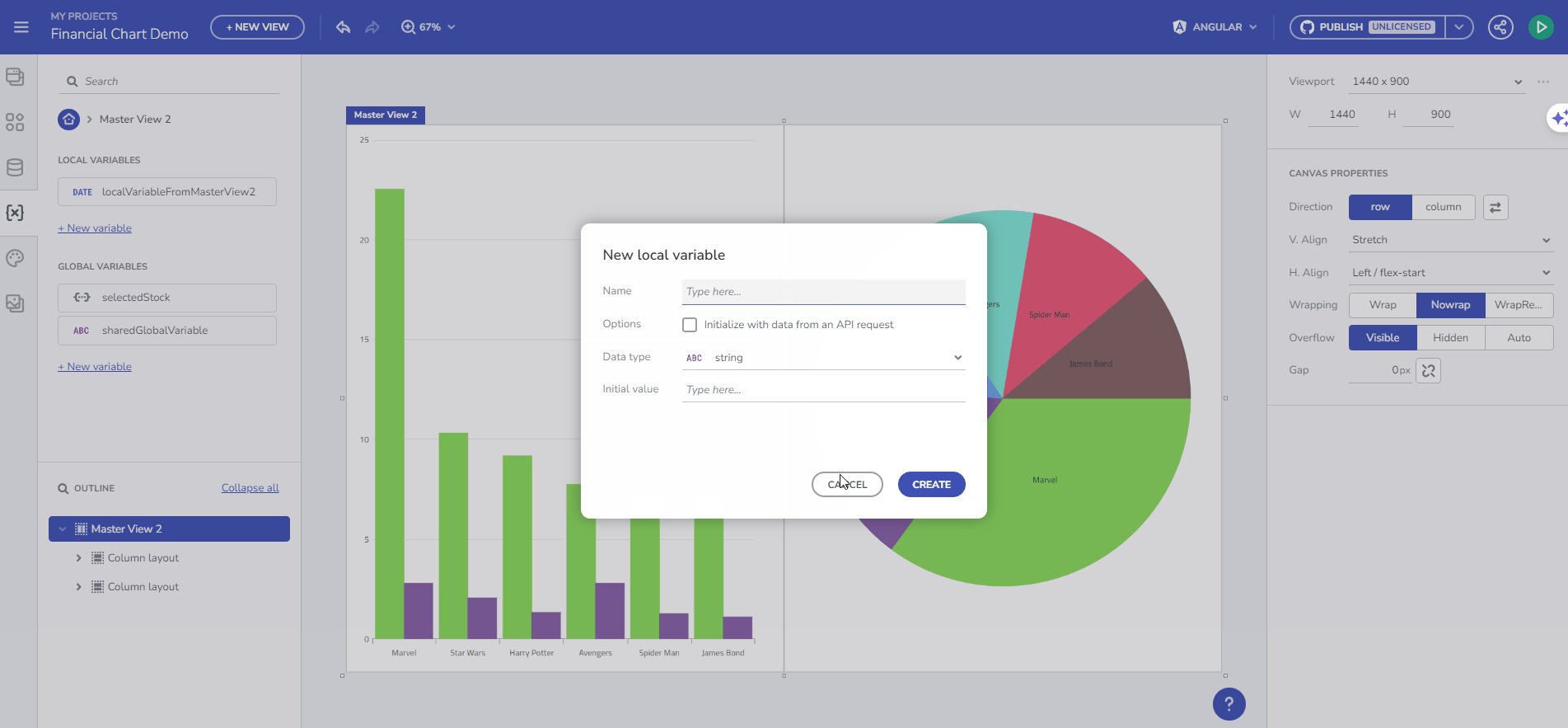
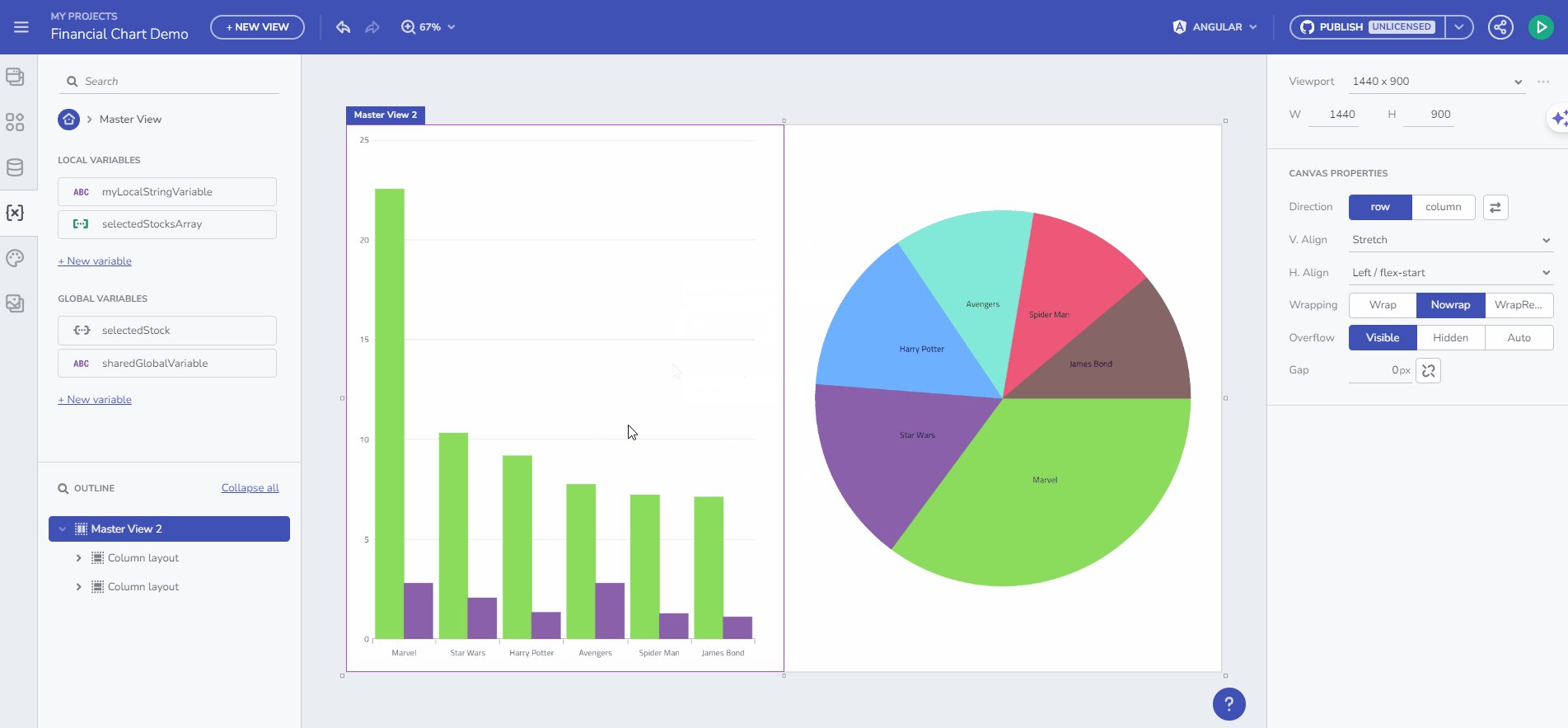
Hemos proporcionado una sección de caja de herramientas para explorar/buscar variables creadas en la aplicación. La sección de la caja de herramientas permite a los usuarios crear y editar variables sin deseleccionar el componente que han seleccionado actualmente. Además, el estado de la caja de herramientas es independiente de las interacciones del lienzo y, por naturaleza, de toda la aplicación. Los usuarios podrán cambiar entre variables globales y locales. Las variables locales se agruparán por contexto de vista, para comunicar claramente el alcance de las variables locales.

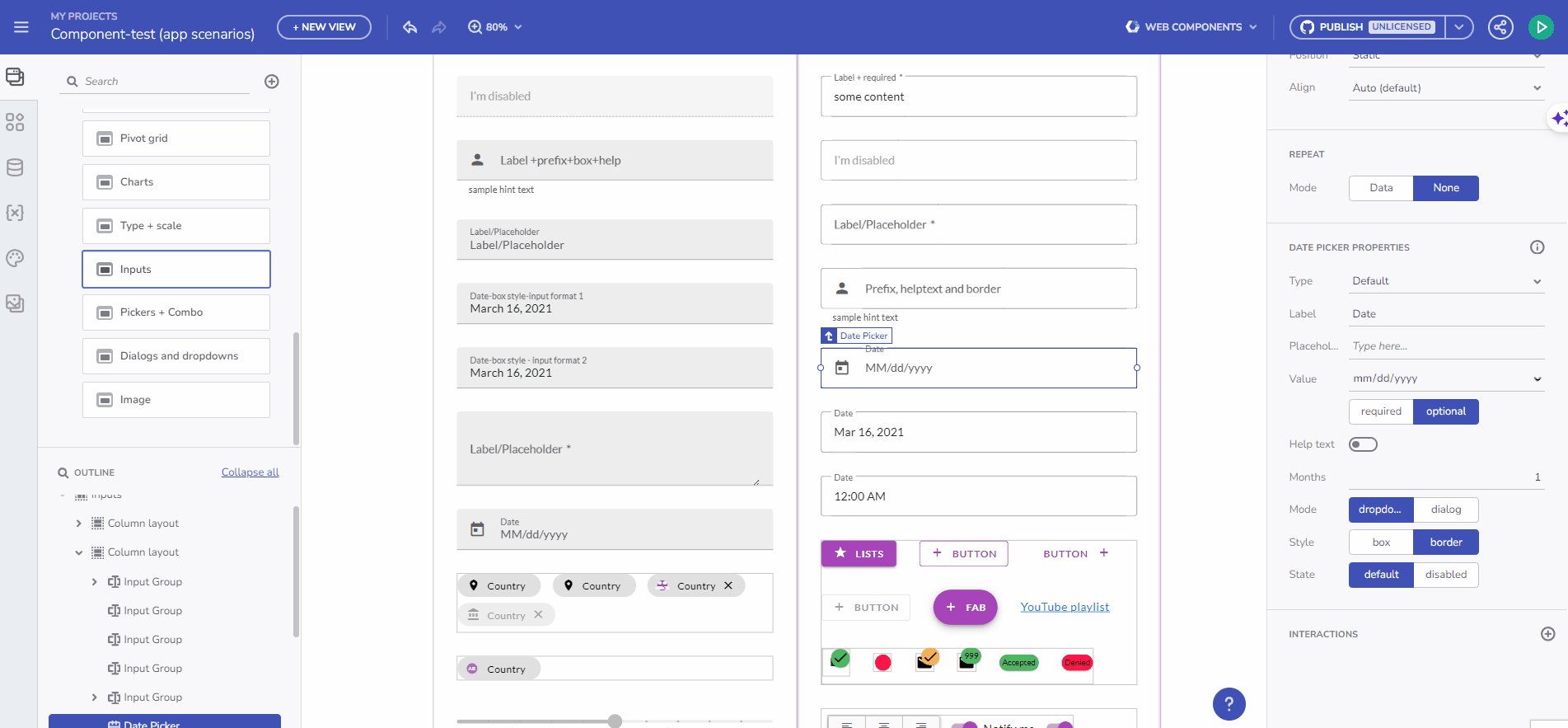
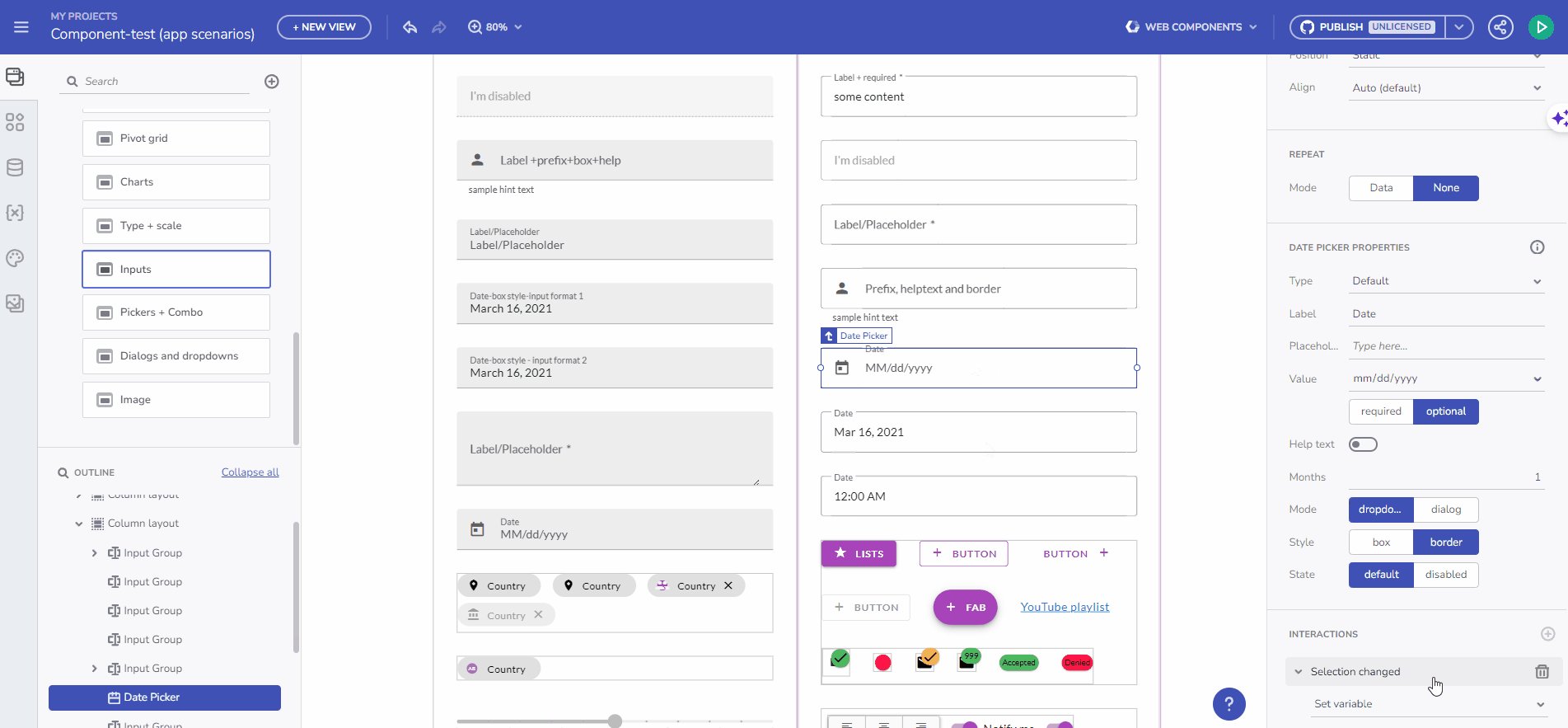
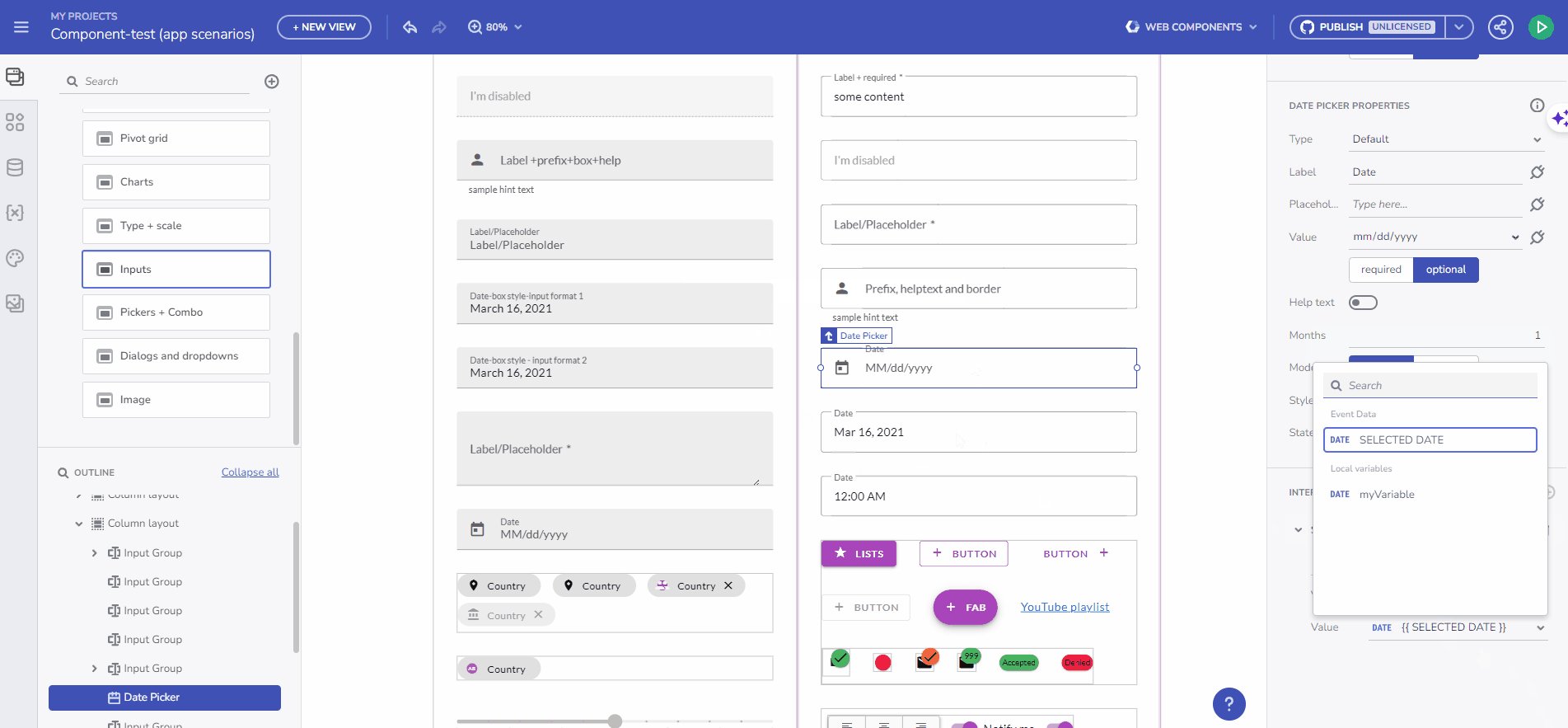
Selector de fecha Nueva interacción
Se agregó un evento de interacción cambiado de selección para el componente Selector de fecha. Hemos expuesto los componentes del evento ValueChange del DatePicker, que tiene un comportamiento similar al cambio de selección de fila para la cuadrícula y la selección cambiada para el combo. Este evento devuelve el contexto del evento para el campo Fuente (valor) para la acción Establecer variable. Esto le permitirá establecer una variable de tipo Fecha al cambiar el valor de Fecha.

Kit de interfaz de usuario Figma para Bootstrap
Tenemos una nueva incorporación: Figma UI Kit para Bootstrap. Explore nuevas posibilidades de diseño para lograr ese aspecto elegante y funcional que le encanta. Diseñe sin esfuerzo en Figma, genere código con nuestro WYSIWYG App Builder y realice una transición fluida del concepto al desarrollo utilizando nuestra plataforma todo en uno.

Y no solo eso, nuestros kits de interfaz de usuario de Figma acaban de recibir una actualización importante a la versión 1.4, ¡con Material y Fluent! Hemos ajustado todo para mejorar el ambiente de diseño (echa un vistazo a la sección Novedades).
Ya sea que te guste Material, Fluent o Bootstrap, tú decides, lo tenemos todo. Si está listo para comenzar su viaje de diseño, ¡sumérjase con App Builder ahora!
Otras mejoras
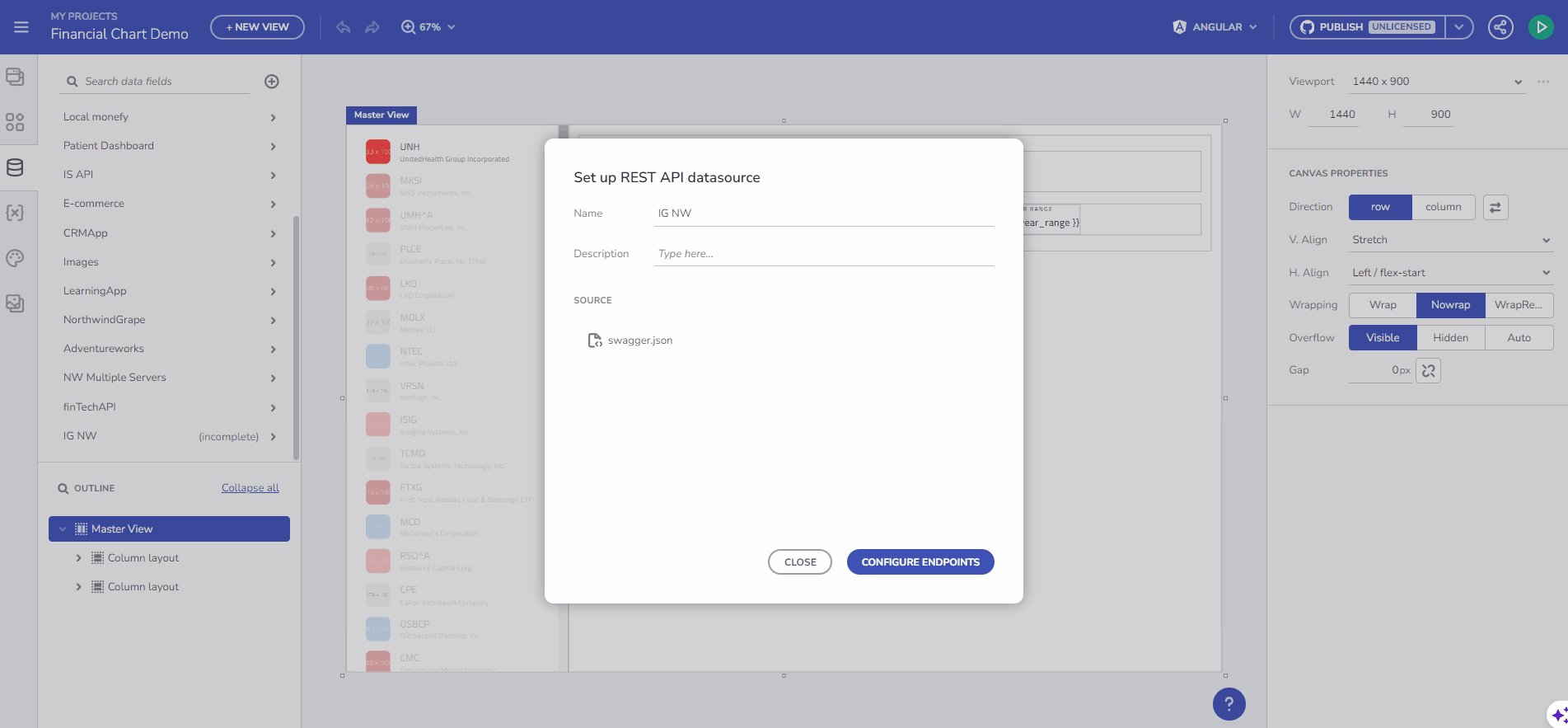
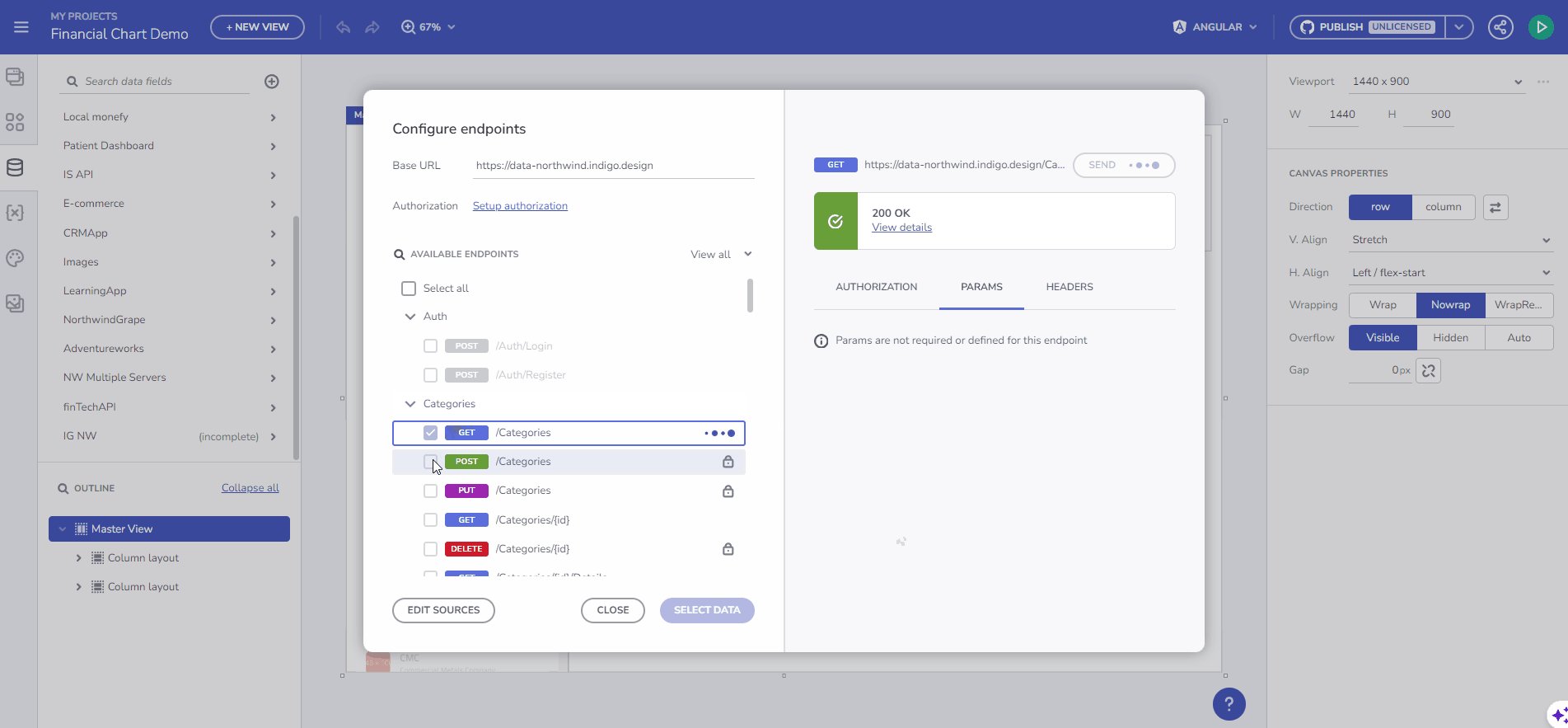
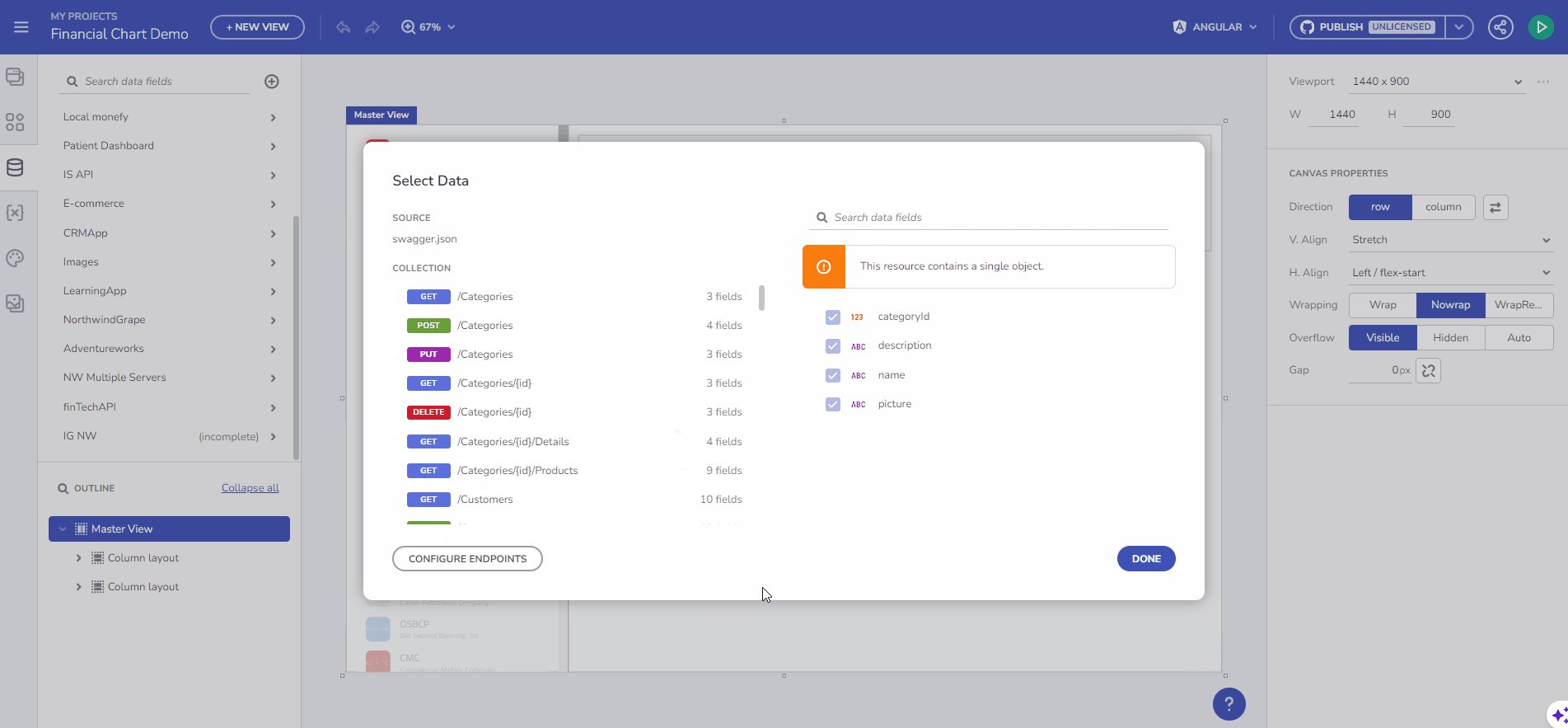
Se agregó una opción para seleccionar todos los puntos finales al configurar una fuente de datos basada en OpenAPI.
La demostración utiliza Northwind Swagger de Infragistics

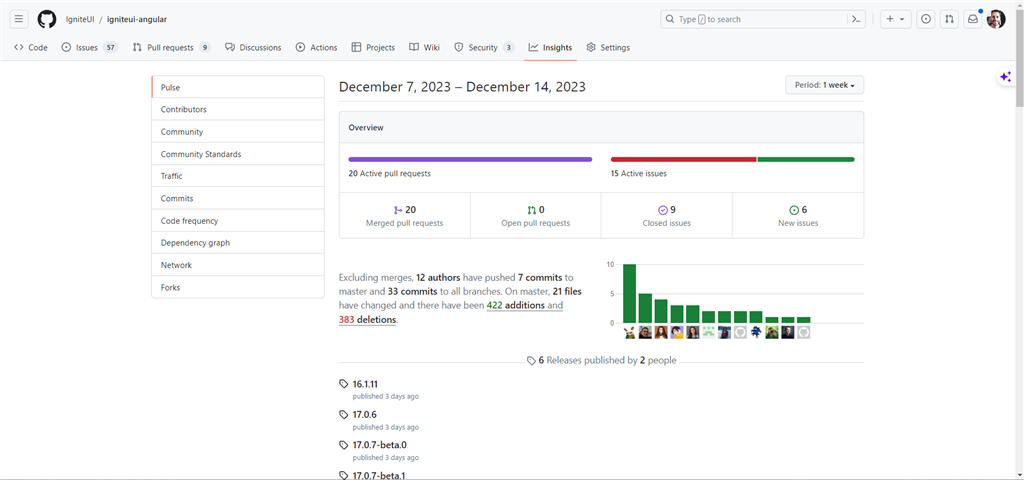
Otra cosa que vale la pena mencionar es que ahora App Builder utiliza la última versión Ignite UI for Angular 16.1.11.

Envolver
En conclusión, App Builder cambia las reglas del juego en el proceso de desarrollo de aplicaciones. Con su creador visual basado en la nube, capacidades de código bajo y nuevas funciones, es una herramienta imprescindible para cualquier organización. ¡Pruébalo hoy! Si necesita más detalles, le recomendamos que consulte nuestro:
Para experimentar todo, visite su portal de clientes y obtenga la última versión. Como de costumbre, siempre estamos emocionados de recibir sus comentarios y escuchar lo que desea agregar o recomendar. Así que, por favor, envíame un correo electrónico a zkolev@appbuilder.dev y cuéntame cómo podemos ayudarte a seguir ofreciendo valor a tus clientes con Infragistics.


