
App Builder Release with Tree Grid, Column Properties and More
Another great release of App Builder is out now, delivering brand-new Tree Grid, Column properties, and more. Read here.
October’s update of App BuilderTM is here and it includes significant updates. If this is your first time learning about App Builder, let me quickly share why you should consider it as a key tool in the application development process for your organization:
- A visual app builder – the unified platform for product managers, designers, and developers.
- Cloud-based WYSIWYG drag & drop tool that helps companies design and build complete business apps 80% faster than ever before.
- A low-code tool producing brilliant Angular, Blazor, or Web Components code (React soon) from your Sketch or Figma design files.
All That’s New and Exciting in the Low-Code App Builder
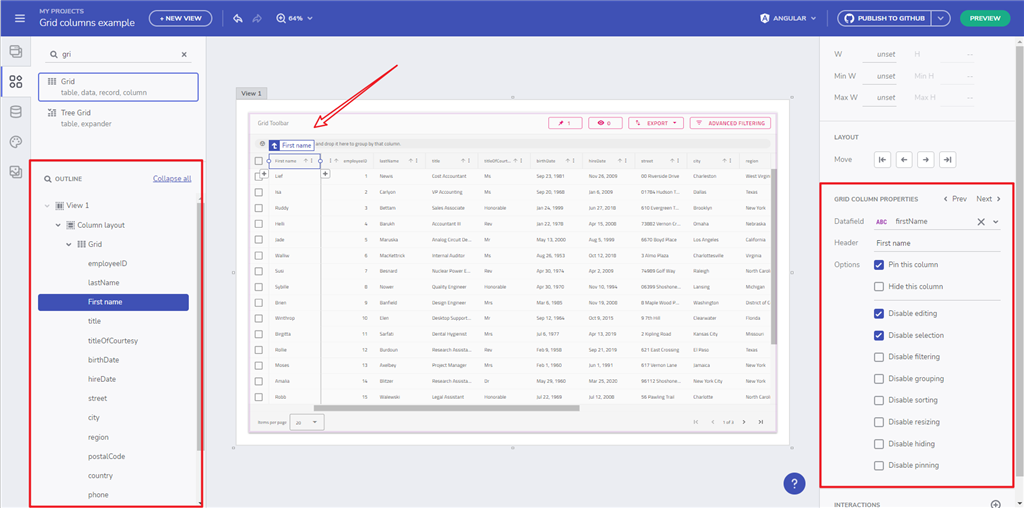
Grid Columns Configuration
The Grid now exposes each Column as a child component enabling the end user to interact with all columns and exposes the following functionalities:

- Each column comes with the inferred column type, not as a plain string, which is noticeable upon code export.
- Rearrange columns with the keyboard arrow keys and through the outline panel.
- Select a column header and change its title or data field.
- Add a new (empty) column that can be templated upon code export or bind to an existing data field.
- Delete column with the “del” key or though the outline panel.
- Hide a column through the outline panel.
- Be able to resize the column from the design surface.
The next version of AB plans to add enabling/disabling a column-based features like editing, filtering, pinning and more.
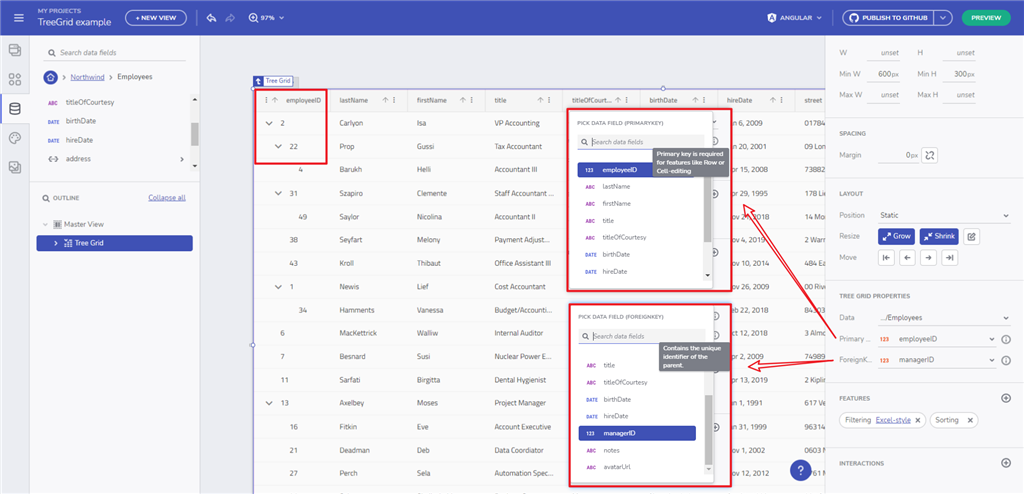
Tree Grid
The Ignite UI Angular Tree Grid is used for displaying and manipulating flat data with ease. You can now quickly bind your data with very little code or use a variety of events to customize different behaviors. This component provides a rich set of features like data selection, excel style filtering, sorting, paging, templating and column moving.
As the first version of the Tree Grid supports only flat data binding, the data objects should contain a primary key and a foreign key. The primary key is the unique identifier of the current data object and the foreign key is the unique identifier of its parent. In this case the data property of our tree grid that contains the original data source will be a flat collection. Official Tree Grid documentation.

Hierarchical data source binding is planned for the next iterations and will be released shortly.
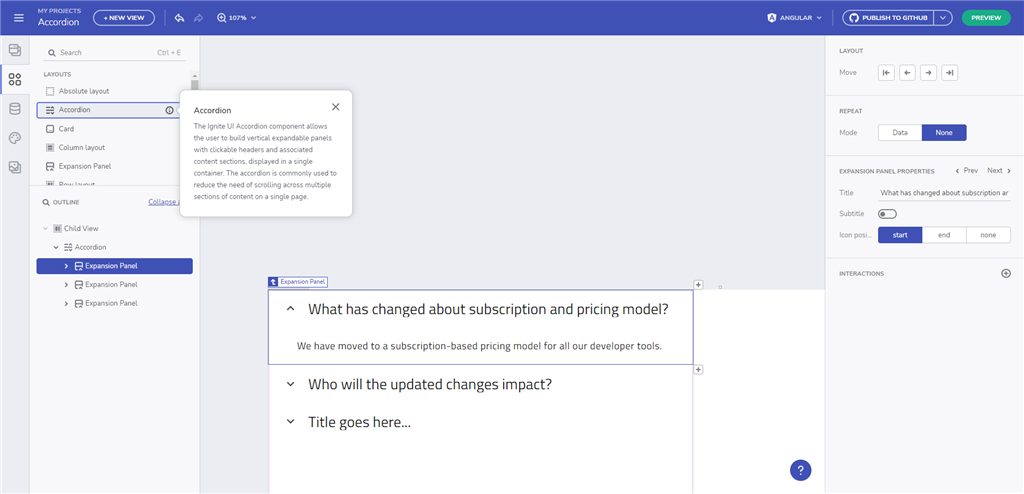
Accordion
With this release we also add an Accordion component. It is a GUI component for building vertical expandable panels with clickable headers and associated content sections displayed in a single container. The accordion is commonly used to reduce the need to scroll across multiple sections of content on a single page

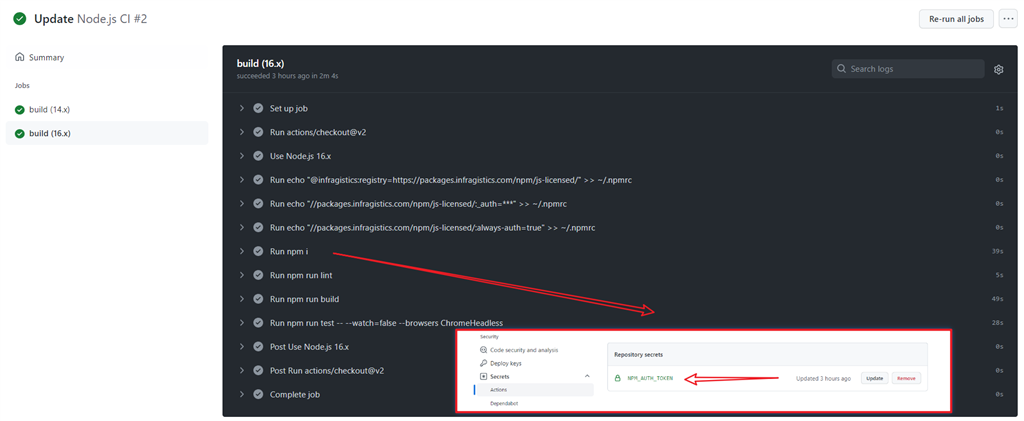
Licensed code export
There are two types of code that can now be generated:
1. If you are a licensed user, then the licensed packages of Angular components will be used upon app generation. This applies for both application download and publish to GitHub.
When the application is published to GitHub we add a CI that will build your project and run basic tests. We also publish NPM_AUTH_TOKEN that is required from the GitHub CI in order to be able to use the licensed package.

2. If you are a trial user, then the free trial package of Angular components will be used upon app generation. This applies for both application download and publish to GitHub.
See the License FAQ and Installation documentation for information on how to upgrade to the full licensed package, if the project is using a Trial version of Ignite UI Angular, and how to setup your environment and CI to use our licensed npm feed.
Alternatively run `npm run infragistics-login` for a guided login to our licensed feed.
Topic available here.
OpenAPI improvements
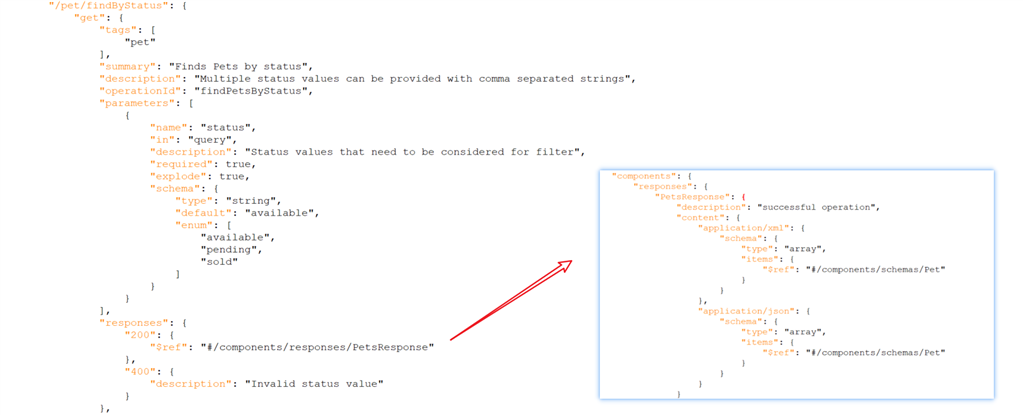
- Reference Object support – AB now supports objects to allow referencing other components in the specification, internally and externally.
The Reference Object is defined by JSON Reference and follows the same structure, behavior and rules.

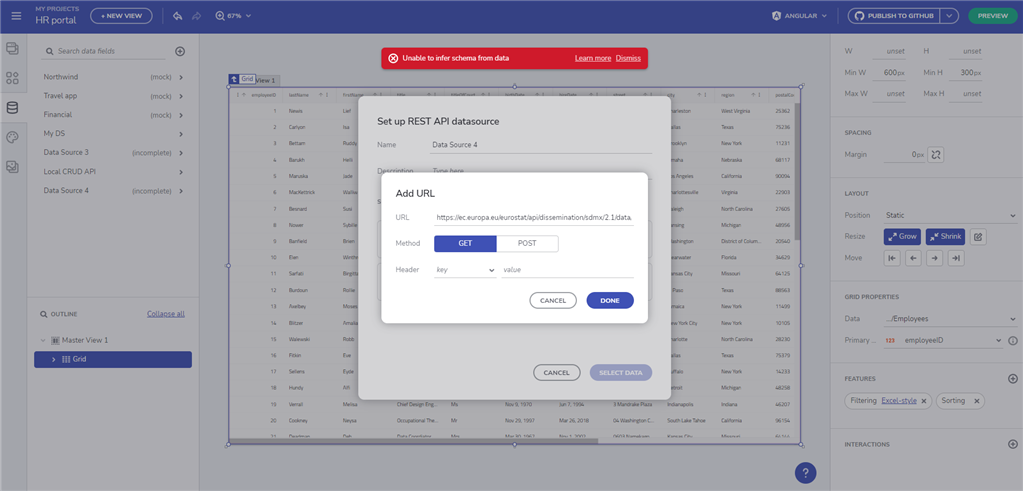
- Added limitation for the size of the parsed table schema (docs)
“Unable to infer schema from data” – This error message will be shown when the size of the parsed table schema of the datasource is too big (over 5mb). It can be triggered when:
– Adding a regular REST endpoint.
– When checking endpoints of a swagger datasource.
– Or when datasource is updated.
Keep in mind this is not a restriction on the data. For example, it can be with more than 50MB of rows, although as long as the schema (shape of the data) can be represented in under 5MB, the App Builder will load it.

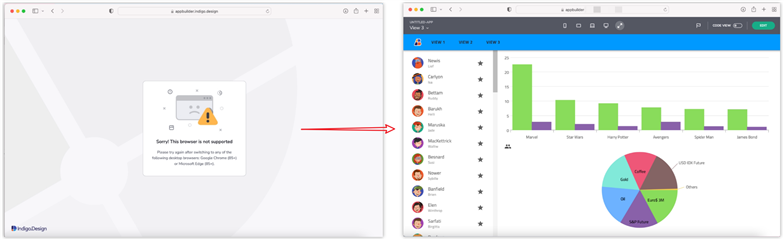
Full Safari Browser Support
The App Builder now supports both MacOS Safari and Mobile Safari.

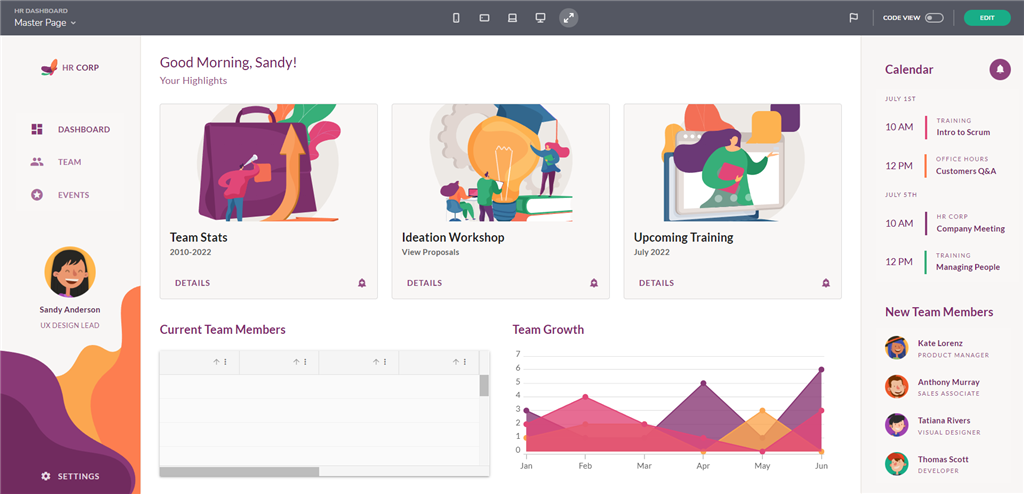
HR Dashboard sample
A new sample application has been added that includes Grid and Chart components. The application is also showing usage of other components like List, Card, Dialog and beautiful layouts.

Interesting Articles
Check out the list of articles that we’ve been working lately:
- Reduce Complexity of Mission Critical Enterprise Software with Low-code tools
- What is Rapid Application Development
- Design-to-code Solutions Explained
- UI Component Libraries – Build vs Buy
Wrap Up
Briefly described, these are all the new features and components that you will see in the June update of App Builder. If you need more details, we encourage you to check out our:
Of course, if you feel we have missed anything or you have a question, just drop us a line on zkolev@appbuilder.dev.
Lastly, if you want to see all the exciting new tweaks and upgrades in App Builder with the latest Infragistics Ultimate 22.2 product launch, watch the quick overview below.

