App Builder Release: Load-on-Demand Hierarchical Grids, DevOps Integration, Input Validation & More!
This App Builder release reflects our ongoing commitment to delivering scalable, modern app experiences. Whether you're designing complex data grids, enforcing robust validation rules, or streamlining DevOps workflows — this update gives you the tools to move faster and build better.


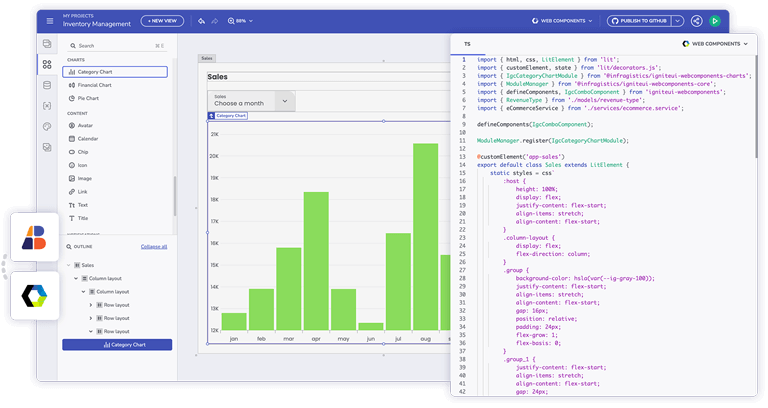
 APP BUILDER FOR WEB COMPONENTS
APP BUILDER FOR WEB COMPONENTS