Del diseño al código en un clic
Permita la creación rápida de aplicaciones web de alto rendimiento. Convierta los diseños en código listo para producción al instante con componentes de interfaz de usuario, marca y estilo reales.
Pruebe App Builder Solicita una demo
Uso de un modelo de aplicación común
Describa las aplicaciones de una manera independiente del marco de trabajo. Cree y cambie aplicaciones de una tecnología a otra sobre la marcha: Angular, React, Web Components o Blazor.
Importación de diseño sin interrupciones
Utilice el kit de interfaz de usuario Figma que se asigna a nuestro sólido conjunto de herramientas de interfaz de usuario y haga que los diseños estáticos tengan todas las funciones. Dé vida a una aplicación editable y con píxeles perfectos en cuestión de días, no de semanas.
Con una biblioteca de interfaz de usuario enriquecida
Aproveche los 65+ controles personalizables para optimizar el desarrollo de UI/UX. Arrastra, suelta y adapta gráficos, cuadrículas, formularios y mucho más. Cumpla con los requisitos y perfeccione la experiencia del usuario.
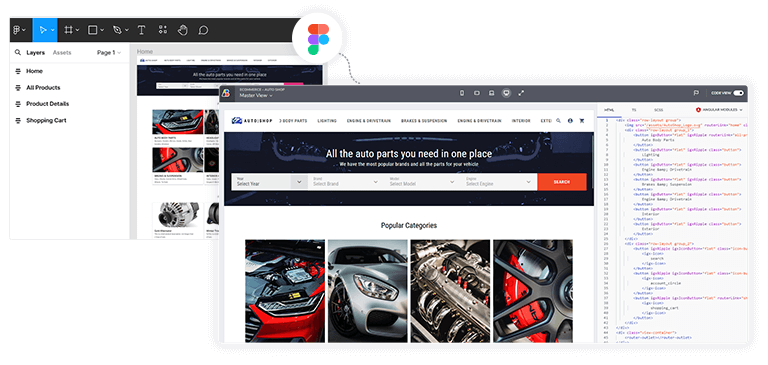
Vista previa de la aplicación e inspección de código
Vea su aplicación en acción: ¡interactúe y pruebe la funcionalidad en tiempo real! Revise la estructura, la sintaxis y el rendimiento. Por último, descarga el código fuente completo como archivo ZIP o súbelo a GitHub.
Acelere la fase de diseño
Pase directamente a la implementación de software sin escribir ningún código, al tiempo que conserva las estructuras, los comportamientos y los estilos de diseño. Transforme Figma archivos en código real y utilizable, eliminando la transferencia de diseñador a desarrollador.
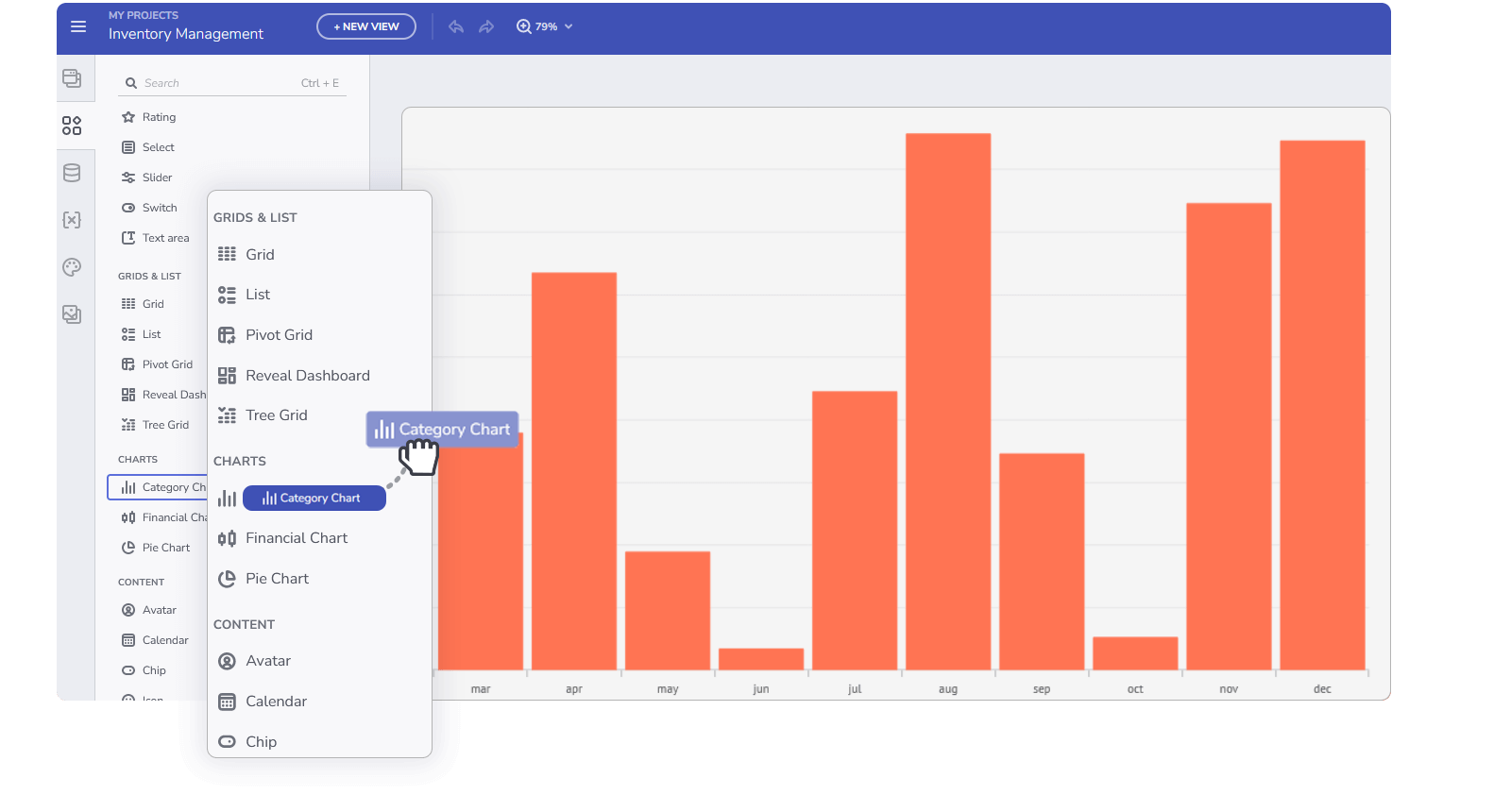
Espacio de trabajo simplificado de arrastrar y soltar
El intuitivo IDE visual WYSIWYG le permite crear rápidamente diseños, modificar temas e interacciones, administrar el enlace de datos y las integraciones de API, y más. Garantice la implementación de un diseño perfecto en píxeles, minimizando la codificación manual.
Para la coherencia del diseño y la escalabilidad de las aplicaciones
App Builder integra Indigo.Design, un sistema de diseño integral, y componentes de interfaz de usuario sólidos para que la transición del diseño al código sea perfecta. Convierta diseños en prototipos interactivos, cree pruebas de concepto o genere aplicaciones web de alto rendimiento diseñadas profesionalmente con un solo clic.

Optimización del proceso de diseño a código
-
Nuestro enfoque de diseño a código le otorga libertad de desarrollo.
-
El cambio de marcos se puede realizar en cualquier etapa del ciclo de diseño y desarrollo.
-
Con paridad completa de componentes y características en todos los marcos.
-
Funciones de IA de generación integradas para la generación de imágenes y fuentes de datos.
-
Proporcionar una interfaz de arrastrar y soltar para diseñar
visualmente. -
Generación de código en un clic para Angular, React, Web Components y Blazor.

Sin limitaciones: usted es el dueño del código
Con la flexibilidad del código, puede integrar código adicional a su aplicación y viceversa: los fragmentos de código del código generado se pueden integrar en proyectos externos. No hay limitaciones de bloqueo de proveedores ni funcionalidad propietaria.
No es necesario tener amplios conocimientos de codificación
El diseño, las transferencias, la codificación, la iteración, las pruebas, la implementación: requiere demasiado tiempo. Automatiza todo con las capacidades de diseño a código de App Builder. Cree aplicaciones potentes y de nivel empresarial sin importar su experiencia técnica.
Preguntas frecuentes
El diseño a código es el proceso que transforma su diseño en una aplicación ejecutable completamente funcional o en un código listo para usar. Cierra la brecha entre el diseño y el desarrollo al automatizar la conversión de diseños visuales en código limpio y listo para producción. Este enfoque minimiza la codificación manual y reduce el riesgo de errores, lo que permite a los equipos centrarse en la creación de funciones y en perfeccionar la experiencia del usuario. Al aprovechar las herramientas adecuadas, los equipos pueden optimizar el desarrollo, eliminar las transferencias, iterar rápidamente y llevar las aplicaciones al mercado más rápido.
Al reducir la necesidad de codificación manual, eliminar tareas repetitivas y proporcionar las herramientas UI/UX necesarias que automatizan el proceso, la herramienta de diseño a código puede agilizar el desarrollo de aplicaciones en un 80%. Las principales ventajas son:
- Componentes de interfaz de usuario personalizables: acceda a una amplia biblioteca de componentes, como gráficos, cuadrículas, diseños y opciones de temas.
- Generación y vista previa de código: producción de código editable y fácil de inspeccionar para diferentes marcos populares.
- Controles independientes del marco: que se pueden reutilizar fácilmente en aplicaciones y tecnologías como Angular, Blazor, Web Components y React.
- Capacidad para escalar e innovar siempre, con funciones de IA integradas como App Builder AI o la capacidad de convertir archivos de diseño en código con un clic.
- No requiere conocimientos técnicos avanzados: democratiza el desarrollo de aplicaciones, lo que permite a los desarrolladores de diferentes niveles de habilidad crear aplicaciones web utilizando un entorno de desarrollo WYSIWYG intuitivo y componentes de arrastrar y soltar.
App Builder es la única herramienta WYSIWYG low-code que agiliza todo, desde el diseño hasta el código. Está diseñado para empresas de diferentes tamaños y equipos con diferentes antecedentes técnicos. Hay una biblioteca completa de 65+ componentes de interfaz de usuario, que incluyen las cuadrículas más rápidas y gráficos de alto rendimiento para cada escenario.
Las características clave incluyen:
- Generación de código con vista previa de código en tiempo real
- Gestión de variables de aplicación y navegación
- Integración de API REST para operaciones CRUD y trabajo con big data
- Accesibilidad multiplataforma
- Un sistema de diseño completo: Indigo.Design
- App Builder AI funcionalidad
App Builder no requiere grandes conocimientos de codificación. Con el entorno de desarrollo WYSIWYG intuitivo y los componentes reutilizables, cualquiera puede crear excelentes aplicaciones web modernas y de UX. La herramienta también es una solución ideal para los desarrolladores ciudadanos.
Actualmente, App Builder admite archivos de diseño Figma. Obtiene un sólido conjunto de componentes, patrones, estilos y opciones de personalización, lo que le permite convertir Figma diseño en código.
Con App Builder, los usuarios pueden producir fácilmente código de píxeles perfectos para Angular, React, Web Components y Blazor. El proceso de generación de código ocurre con un clic con la capacidad de inspeccionarlo de inmediato o cambiar de un marco a otro.
Sí, el código generado está listo para producción. Sin embargo, no se admite la edición directa de código dentro de App Builder. Las personalizaciones del código generado solo se pueden realizar después de exportar el código a su entorno de desarrollo preferido.
Sí, App Builder está diseñado para integrarse a la perfección con una variedad de flujos de trabajo de desarrollo existentes, lo que garantiza flexibilidad y escalabilidad. Ya sea que su equipo trabaje con Agile, canalizaciones de CI/CD o marcos de interfaz de usuario basados en componentes, App Builder está ahí para ayudarlo.
- Ágil: Cree prototipos y genere código rápidamente para una iteración rápida en sprints.
- CI/CD: Integre el código generado en su canalización de CI/CD para una implementación más rápida, o incluso sincronice el código generado con GitHub.
- Marcos de interfaz de usuario: Genere código que se pueda integrar en marcos como Angular, Blazor, Web Components y React.
- Entrega de diseño: Convierta los diseños de la interfaz de usuario en código listo para producción para facilitar la colaboración de los desarrolladores.
- Low-Code: Amplíe las aplicaciones básicas de bajo código con código personalizado.
- Microservicios: Genere código de front-end que puedan usar las API de back-end.
App Builder permite a los desarrolladores generar código al instante, lo que reduce significativamente el tiempo dedicado a la codificación desde cero. Los desarrolladores pueden elegir entre muestras prediseñadas y personalizarlas fácilmente con opciones de marca, comportamientos enriquecidos y integración de datos. Los diseños prediseñados y una variedad de otras herramientas agilizan aún más el desarrollo, lo que ayuda a los equipos a moverse más rápido y de manera más eficiente.
Gracias a las capacidades de generación de vistas de IA, los desarrolladores ahora pueden usar mensajes de texto para crear diseños y componentes de página específicos de forma iterativa, refinando los diseños hasta que logren la vista de página perfecta. Este proceso dinámico asistido por IA simplifica el diseño de la interfaz y mejora la personalización, lo que reduce aún más el tiempo de desarrollo.
Sí, App Builder ofrece una prueba gratuita de 14 días. Una vez que finalice, puede comprar directamente el producto para acceder a todas las capacidades. Si necesita más tiempo para evaluar, no dude en ponerse en contacto con nuestro departamento de ventas y considere una pequeña extensión de la prueba para ayudarlo con su decisión.

