Componentes modernos de interfaz de usuario creados para
Las aplicaciones empresariales más exigentes
Explora todo el potencial del desarrollo impulsado por componentes. Arrastra y suelta fácilmente desde nuestra amplia caja de herramientas de componentes de interfaz para crear aplicaciones impresionantes más rápido.
Pruebe App Builder Solicita una demo
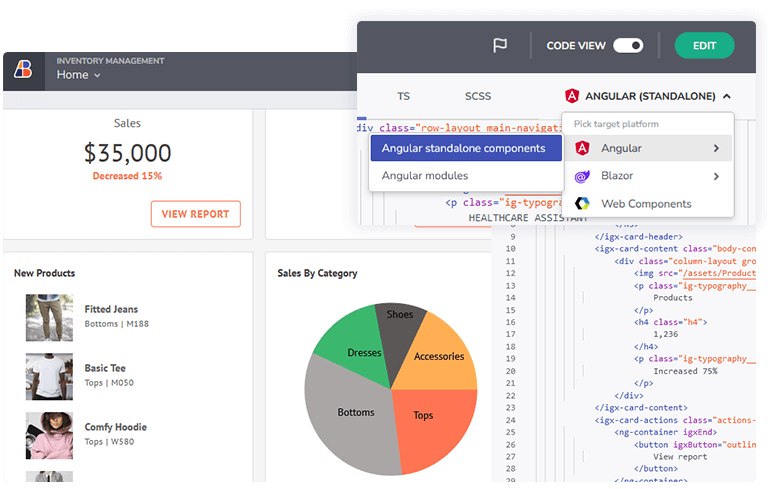
Primero cree su aplicación, luego elija su marco
Redefina la forma en que crea su próxima aplicación empresarial. Genere código listo para producción a partir de cualquier cosa que haya creado para cualquier plataforma con nuestro conjunto de componentes independientes del marco.

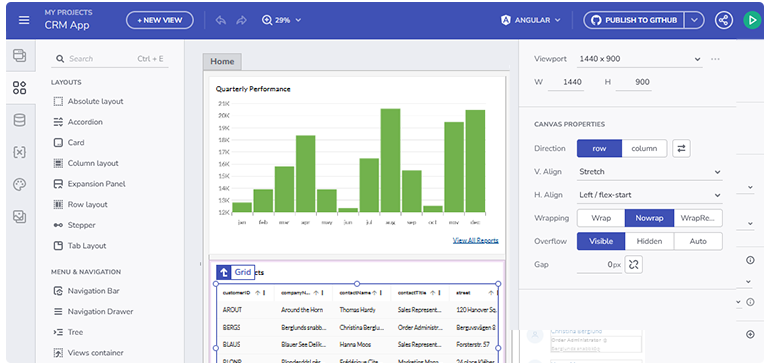
IDE intuitivo WYSIWYG de arrastrar y soltar
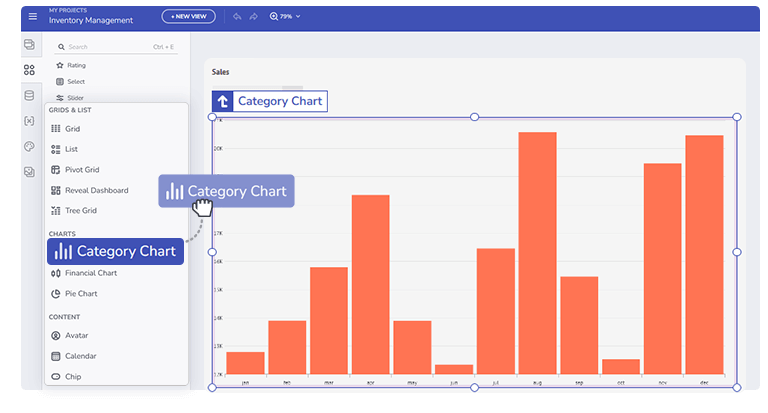
Reduzca las complejidades del desarrollo de aplicaciones aprovechando el App Builder WYSIWYG de bajo código, que le permite arrastrar y soltar fácilmente cualquier control rico en funciones desde nuestra caja de herramientas.

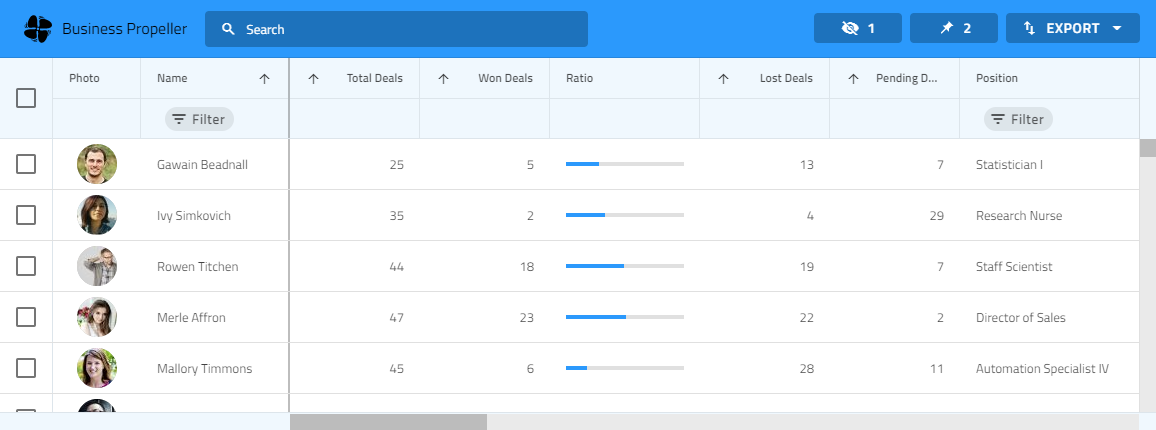
Más de 60 controles de interfaz de usuario de nivel empresarial
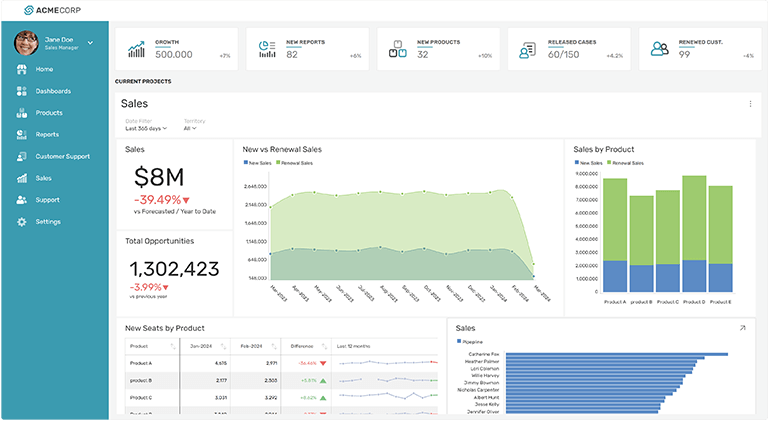
Datos de gran volumen, interacciones de usuario de alta velocidad junto con las cuadrículas y gráficos de mayor rendimiento del planeta que dan vida a sus datos.



Estilo y características que sus usuarios esperan
Haga coincidir fácilmente sus visualizaciones de datos con la temática y la marca de su empresa para crear una sensación de persistencia visual en toda la aplicación. Elija entre nuestra amplia paleta de colores que incluye opciones que garantizan una accesibilidad total.

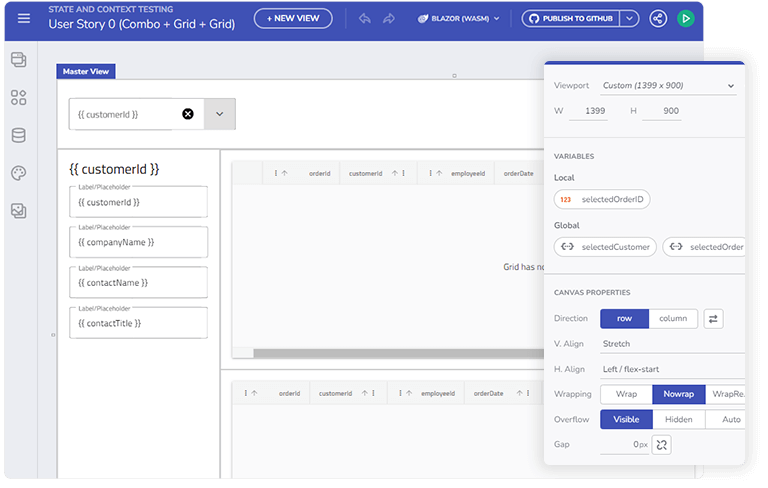
Configuración de componentes y dominio de aplicaciones
Crea aplicaciones con un aspecto y sensación más sofisticados mediante desarrollo basado en componentes. Ve más allá de los casos de uso habituales de Master-Detail. Facilitar iteraciones rápidas, acelerar la creación de prototipos y garantizar la coherencia de la marca.