
App Builder Release with Grid CRUD Actions, Nested Data-binding Support, Category Chart Aggregations, & More
App Builder is here with brand new updates and exciting improvements, including full Grid CRUD actions and more.
February’s update of App BuilderTM is here and it’s packed with exciting new features. If you haven’t heard of App Builder yet, let me tell you why it’s a must-have tool for your organization’s app development process:
- A visual app builder – the unified platform for product managers, designers, and developers.
- Cloud-based WYSIWYG drag & drop tool that helps companies design and build complete business apps 80% faster than ever before.
- A low-code tool producing brilliant Angular, Blazor, or Web Components code (React soon) from your Sketch or Figma design files.
All That’s New and Exciting in Infragistics’ Low-Code App Builder
Here’s a quick rundown of what’s new and exciting in App Builder
Features
- Configure REST API methods POST/PUT/DELETE when creating a datasource based on OpenAPI definition.
- New Data-action for creating, updating, and deleting records in Grid component.
- Use Hierarchical type data in Tree-Grid and Tree component.
- Added support for nested data-binding when repeating components based on hierarchical data.
- Group and aggregate data in Category chart when repeated labels are present.
- Added two new sample apps – Learning portal and Inventory management.
Improvements
- Added Align-self property to override V.align and H.align defined on parent layout (CSS Flex-box).
- Added Border-radius property to set Rounding for Row/Column/Absolute layout components
- Show App name as page title in the browser
- Select all data-fields when adding a new data collection
- Added option to maximize the Create new application dialog
- Bug fixes and general improvements
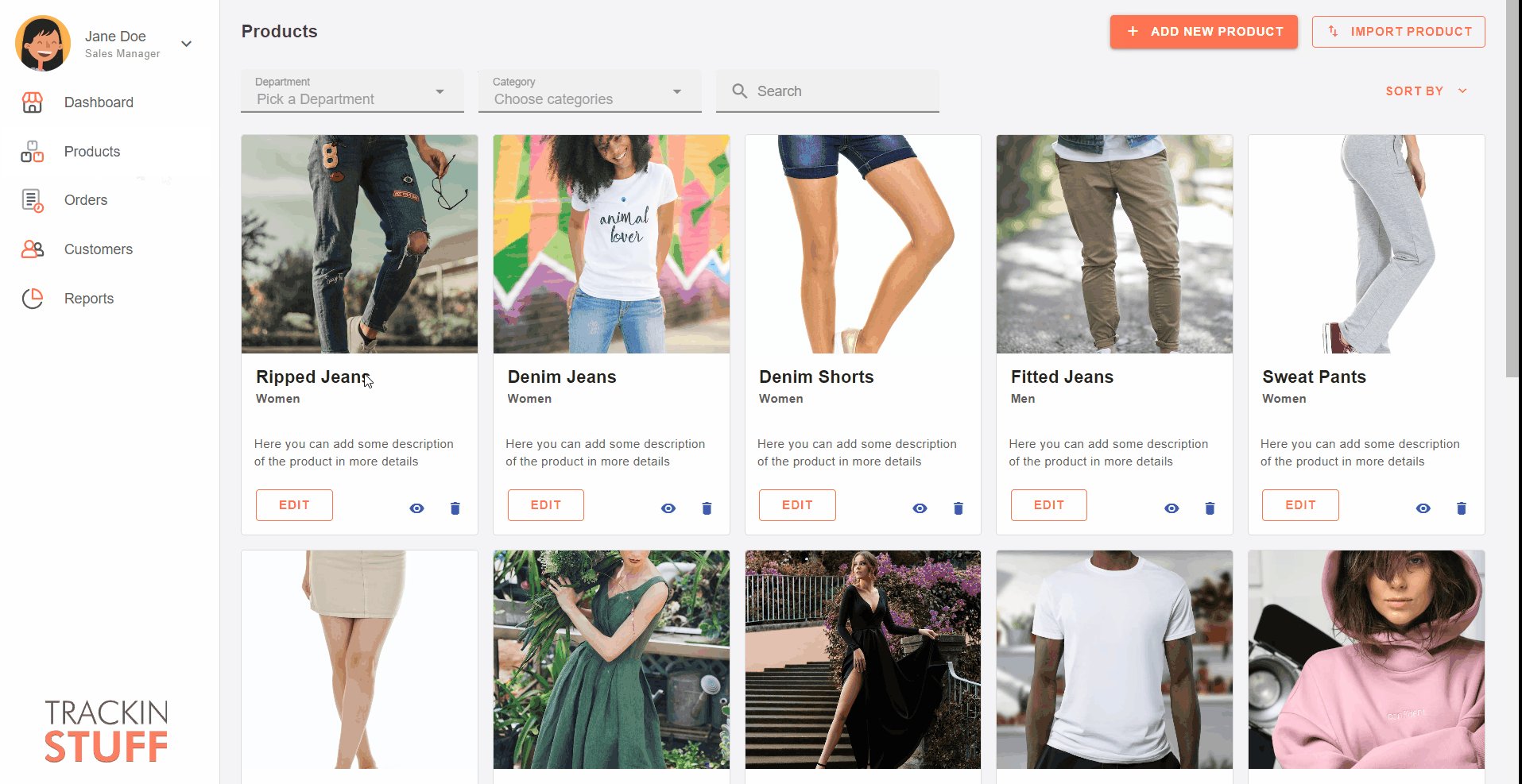
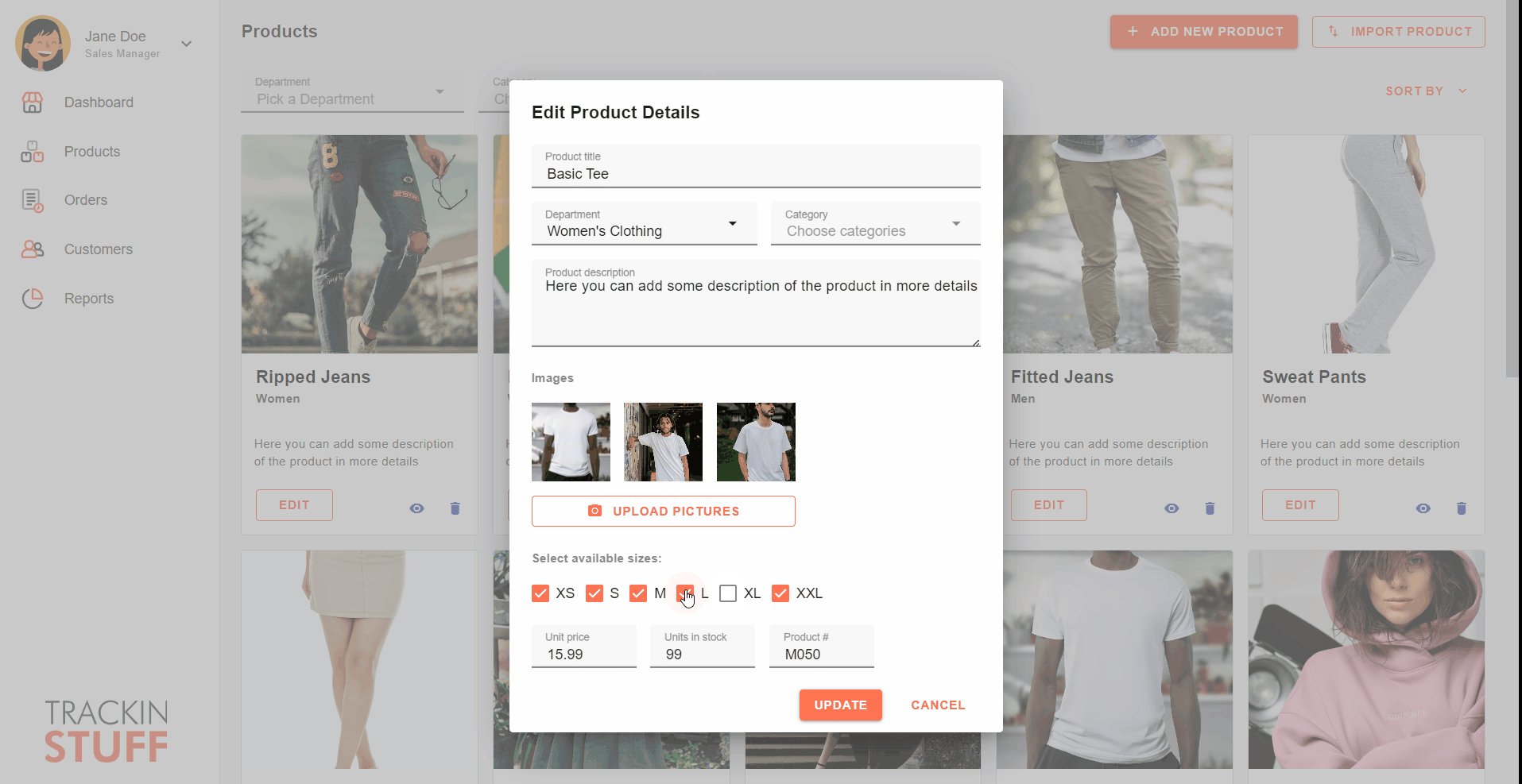
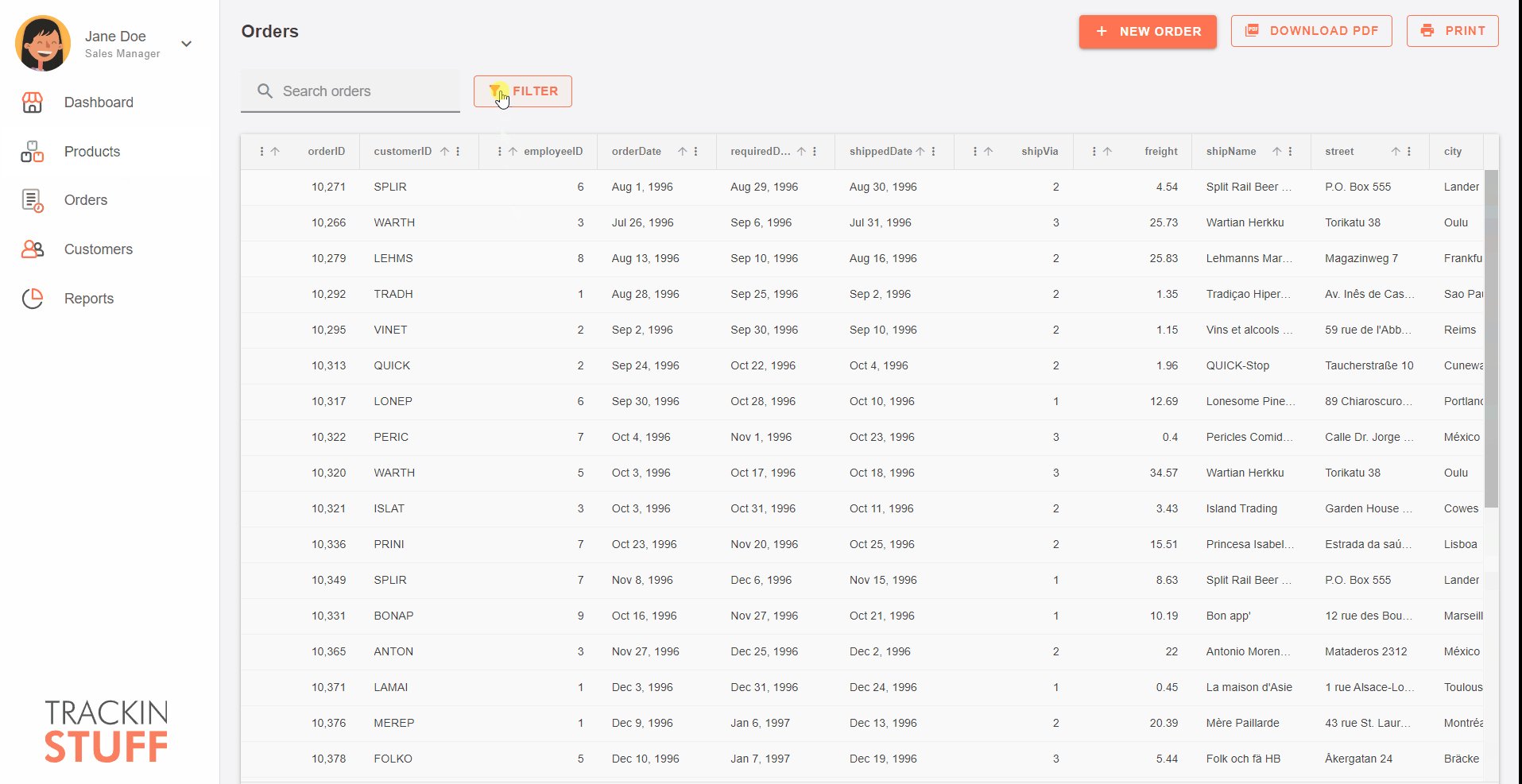
Grid CRUD Actions
The App Builder Grid’s functionalities are growing with yet another one – Grid Create, Read, Update and Delete actions with Web API calls. You can now wire those to the Grid editing action buttons and take leverage of real-time Web API updates. Upon code generation the App Builder will create the necessary services to handle the API calls for Creating, Getting, Updating and Deleting a resource.
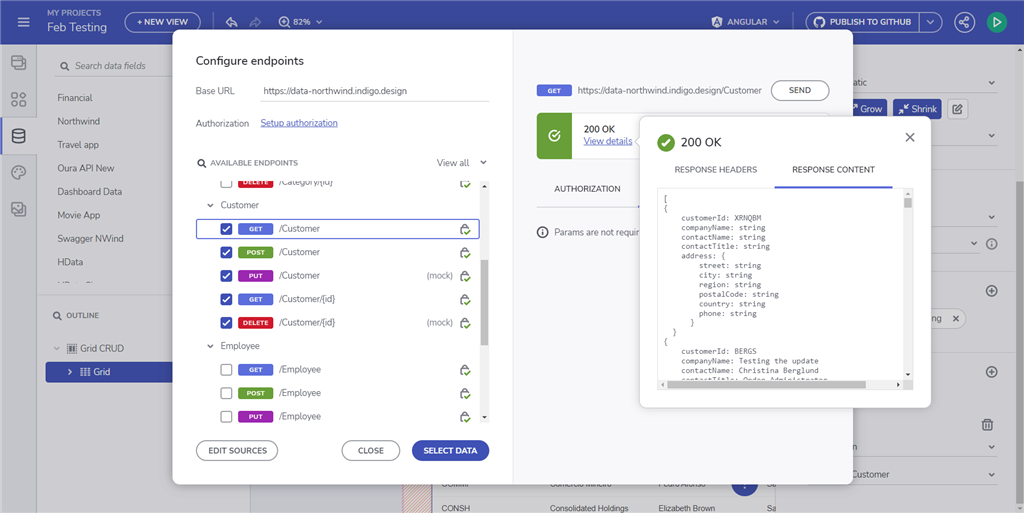
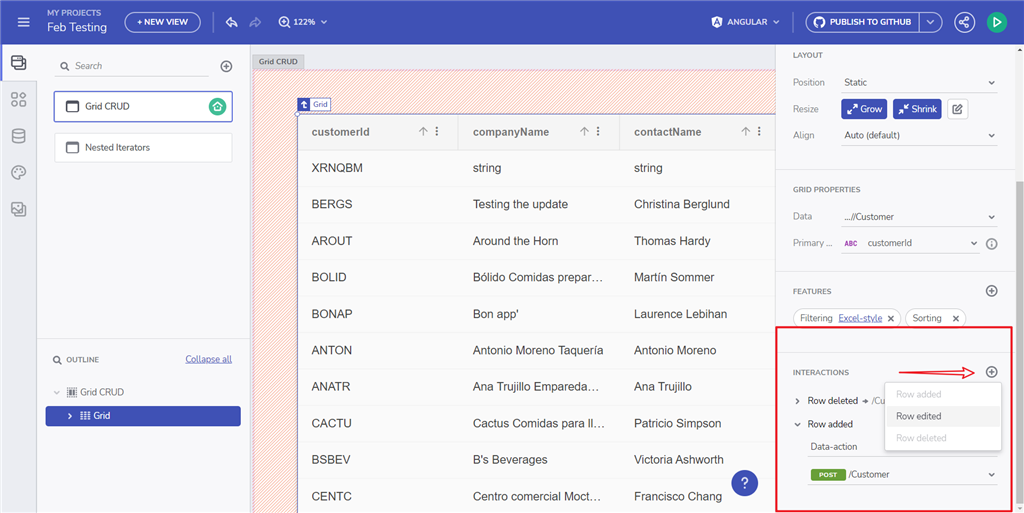
If the Grid is bound to a Customers table (Swagger path Image 1) the Data Interactions section will be loaded with the methods available for Customers, upon adding such interaction (Image 2).

Image 1

Image 2
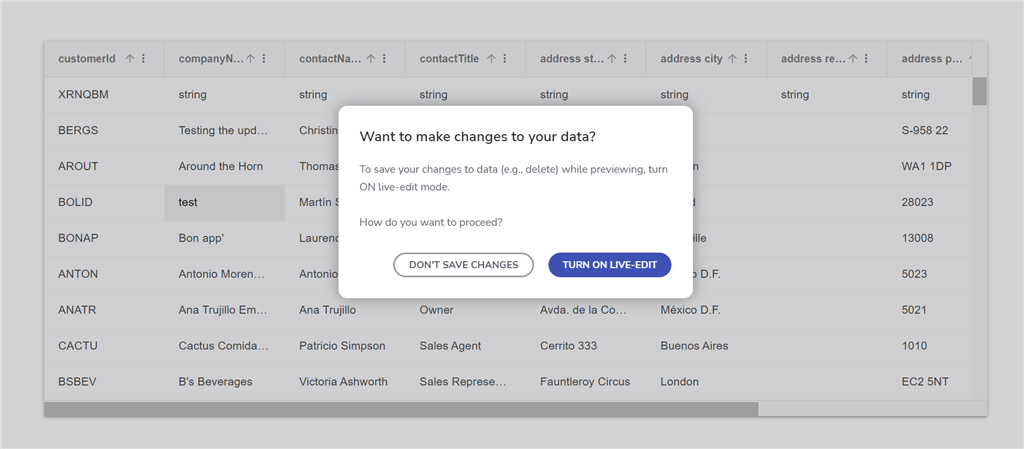
In the example below you will see how we use a Northwind Web API service to actually get all customers, pick a specific customer with CustomerID “BERGS” and update its CompanyName to “Testing the update”. App Builder can make actual data request to alter the remote data if the end-user allows it through the prompt window (Turn on live-edit). Keep in mind there are two data access states upon App Preview. Editor/authenticated user part of the workspace will directly be prompted with the real-time changes states (image below). Viewer/not part of the workspace user will be notified that he doesn’t have access to the real Web API and will be using mock data instead.

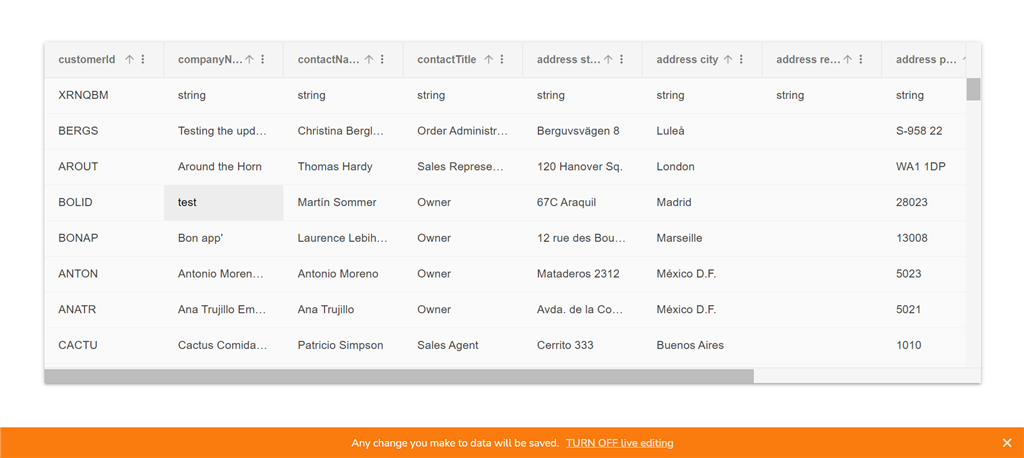
A notification bar will be displayed at the bottom of the page warning the end-user that any change that is made would actually update the remote data. You can turn-off that feature by using the Turn off live editing action button
A notification bar will be displayed at the bottom of the page warning the end-user that any change that is made would actually update the remote data:

This is the whole CRUD process in action:

This is what the generated code would look like:
export class SwaggerNWindService {
constructor(private http: HttpClient) { }
public postCustomer(data: any): Observable<any> {
const options = {
headers: {
Authorization: 'Bearer <auth_value>',
},
};
const body = data;
return this.http.post(`${API_ENDPOINT}/Customer`, body, options);
}
public putCustomer(data: any): Observable<any> {
const options = {
headers: {
Authorization: 'Bearer <auth_value>',
},
};
const body = data;
return this.http.put(`${API_ENDPOINT}/Customer`, body, options);
}
public deleteCustomer(id: string): Observable<any> {
const options = {
headers: {
Authorization: 'Bearer <auth_value>',
},
};
return this.http.delete(`${API_ENDPOINT}/Customer/${id}`, options);
}
public getCustomer(): Observable<any> {
const options = {
headers: {
Authorization: 'Bearer <auth_value>',
},
};
return this.http.get(`${API_ENDPOINT}/Customer`, options);
}
}
Hierarchical Iterators Binding Support
Applicable to components like Tree, Cards and Containers. The example below is showing how a simple Tree and Tree Grid can bind to data sources with hierarchical structure.
Lets review the Tree component, you will notice how we use the Repeat Data option in order to bind the root and child elements to a specific hierarchy level. As the Tree is declarative component, and it does not have data input binding (at tree root level), we declare it by specifying the node hierarchy and iterating through the hierarchical data set. Nodes should be bindable to a data model so that their expanded and selected states are reflected in the underlying data as well.

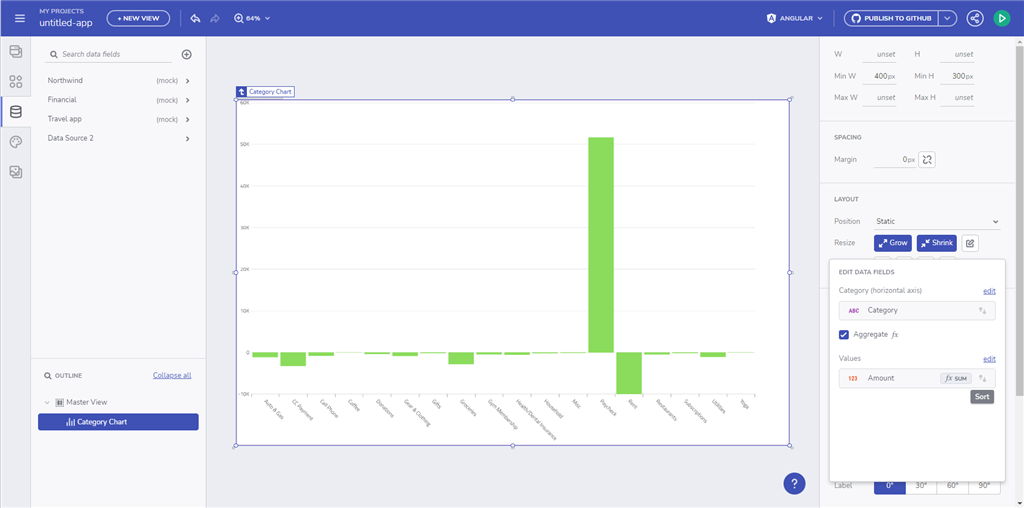
Chart Aggregations feature
You can now group and aggregate data in Category chart when repeated labels are present. The basic idea for this feature is very similar to a grid. Let’s say you wanted to group by Category (groceries, household, restaurants) and then obtain the maximum value of the Amount column. You could assign that data to the category chart and then specify the group to Category and summaries for max amount.

Other capabilities:
- Allow users to define grouping(aggregate) for category field values such that only unique category labels are shown on the horizontal axis
- Selecting Aggregate option will automatically apply an aggregation for all selected value fields. Default is “SUM“. Removing aggregation for category labels will remove the aggregation for all value fields.
- Users can individually change the aggregation function for value fields. For example, SUM of Quantity -> AVG of Quantity, but cannot be removed individually
- While aggregation is enabled for category field, any new value field added, which was previously not included, will be added with a default aggregation function.
- String fields can also be added as value, but doing this will automatically enable aggregation and set the aggregation function to COUNT for this field
- Enable SORT for any field (category or value). It can ascending/descending/none. Only one of the fields can be sorted. If a value field is sorted asc., and user enables sorting on a different value field or category label, the previous sort is removed and SORT is applied on the most recently selected field. Sorting follows the order SORT ASC -> SORT DESC. -> NONE.
- Limitation: Same field cannot be added more than once. So users won’t be able to add SUM of ProductSales and AVG of Product Sales together.
New Sample Applications
A new sample applications have been added that exposes a UI for variety of functionalities.
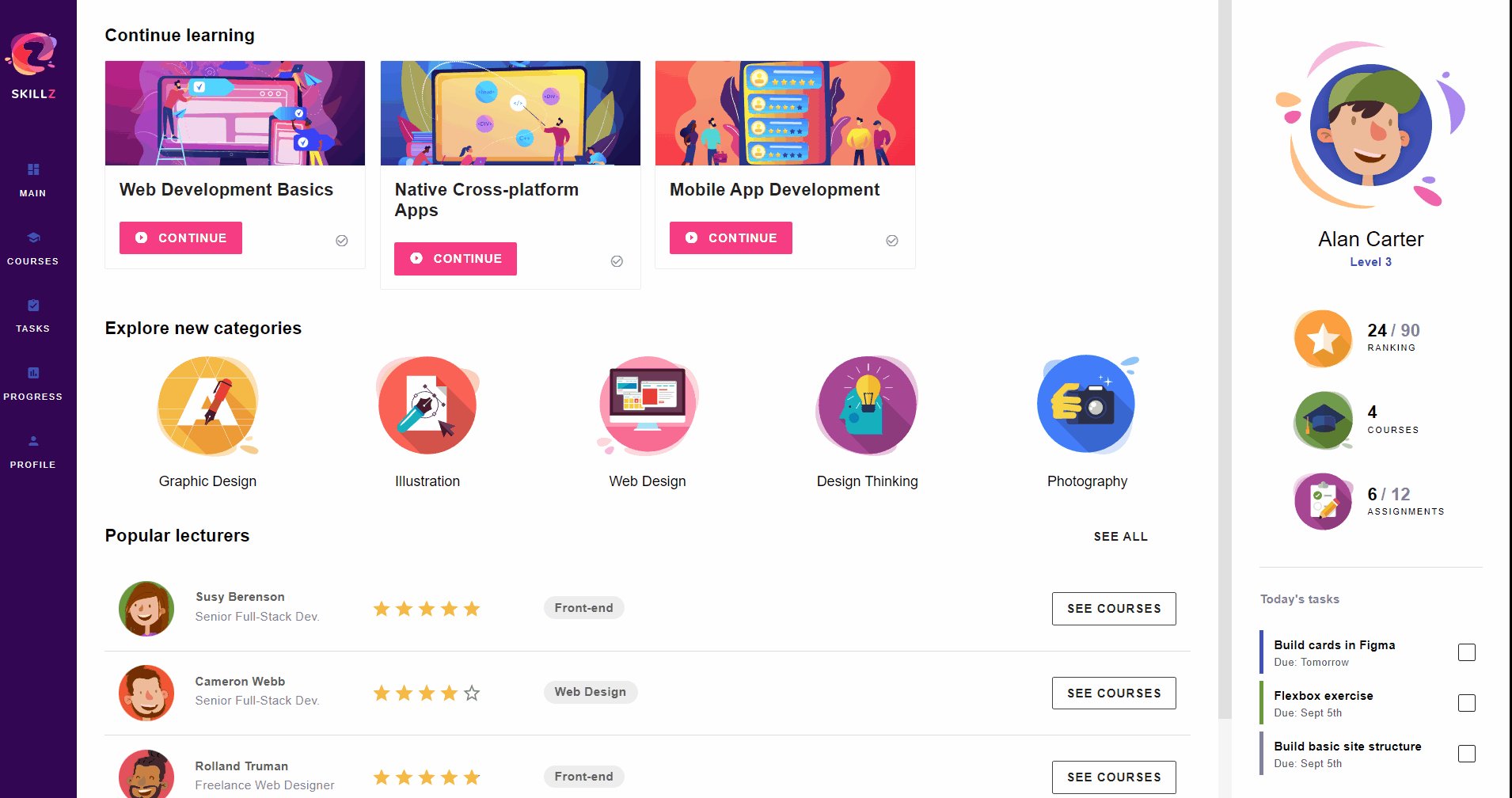
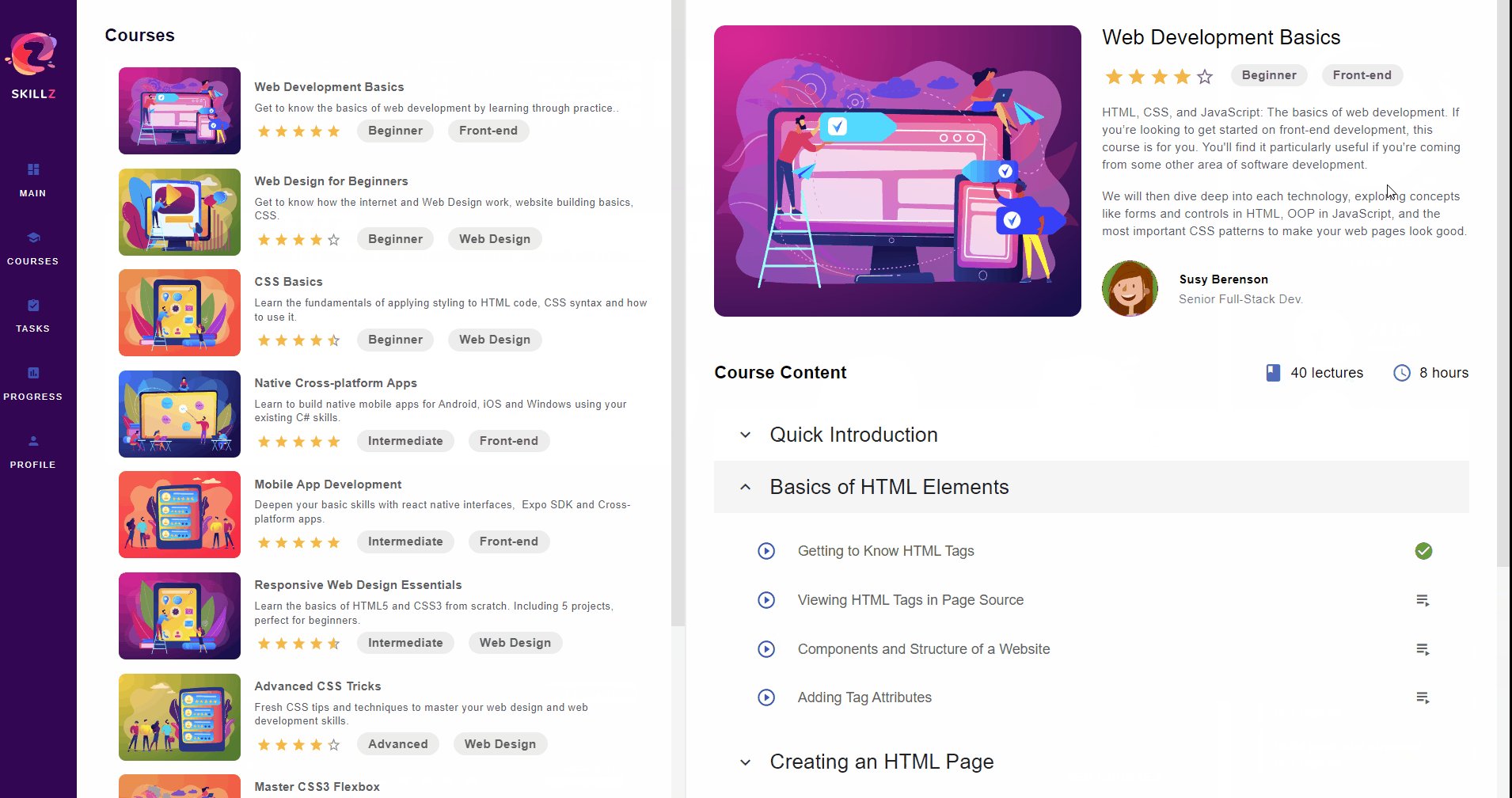
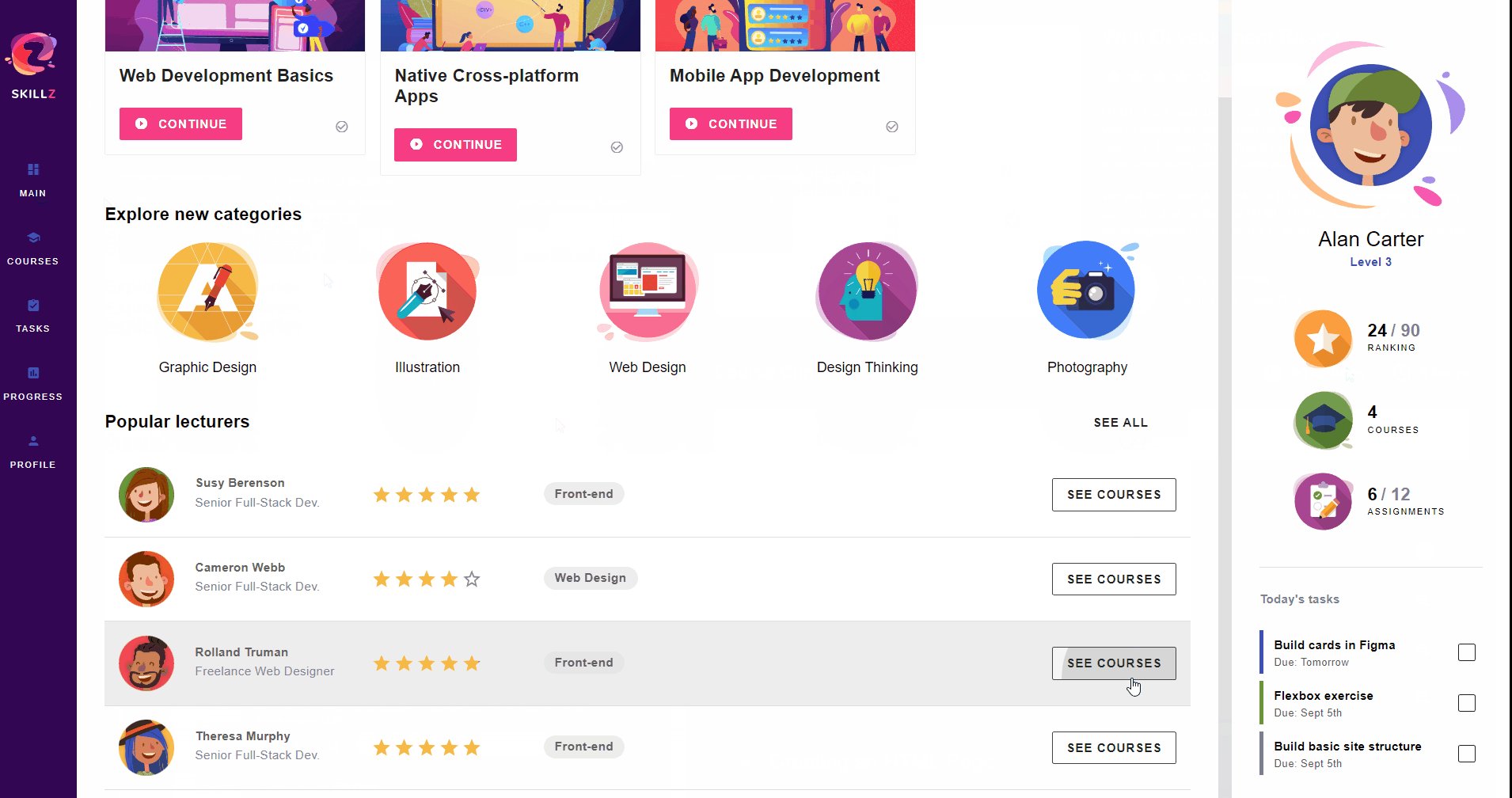
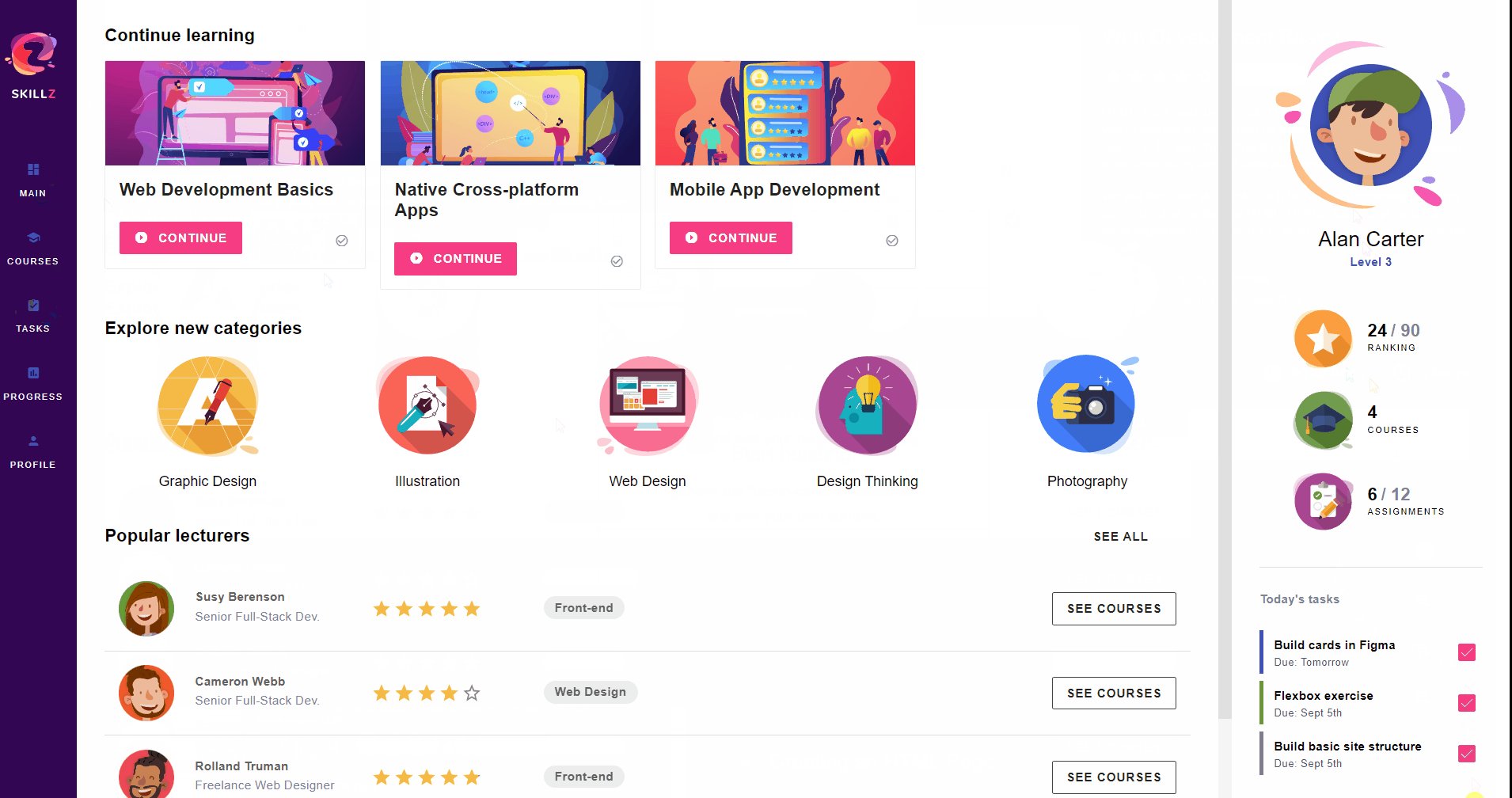
Learning Portal
Learning management app to track progress on courses based on popular topics or instructors. Features custom lists bound to REST, and adaptive layouts.

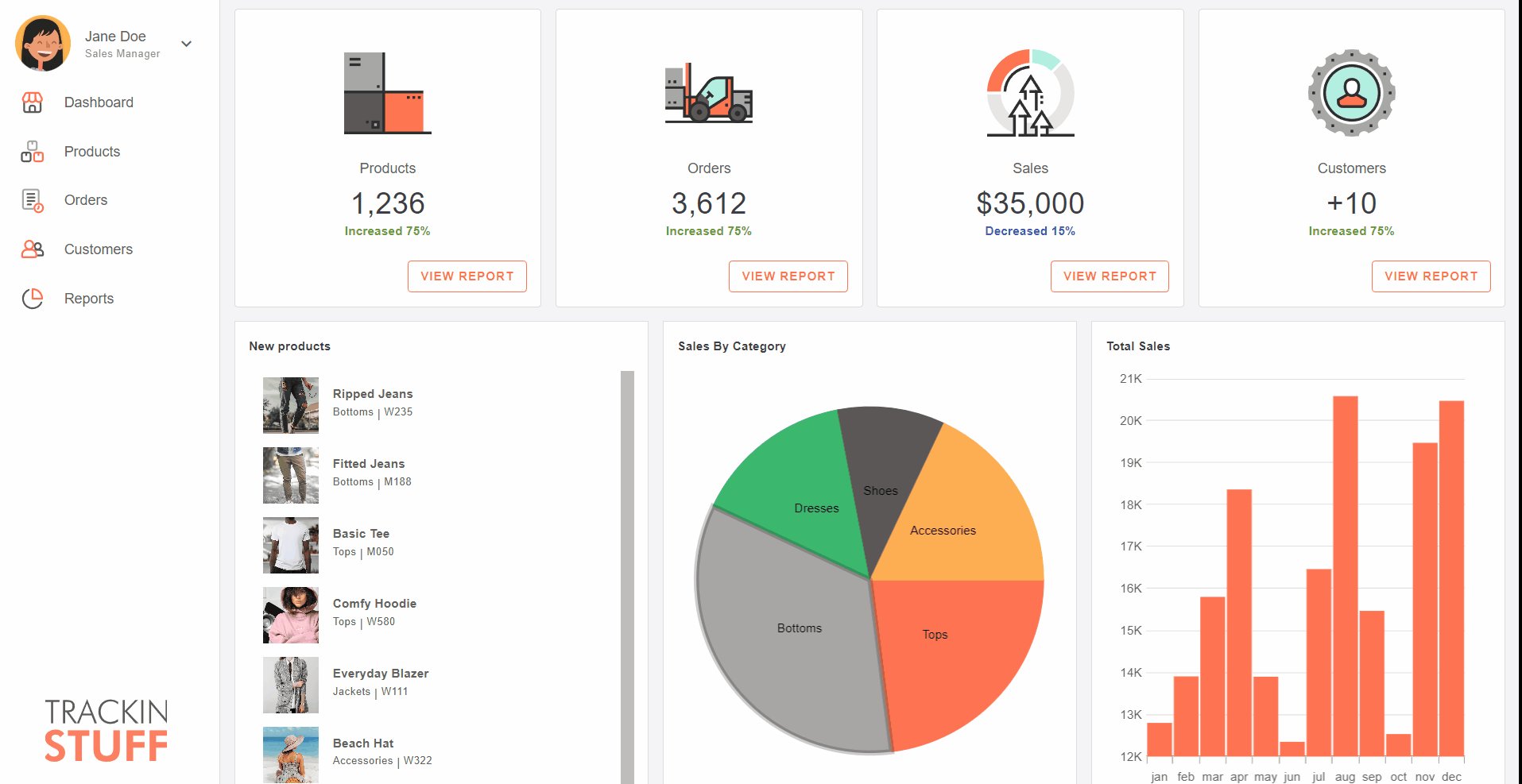
Inventory Management
A reporting dashboard to manage inventory levels, and review products in stock. Uses custom side navigation for routing, and category charts to report on performance.

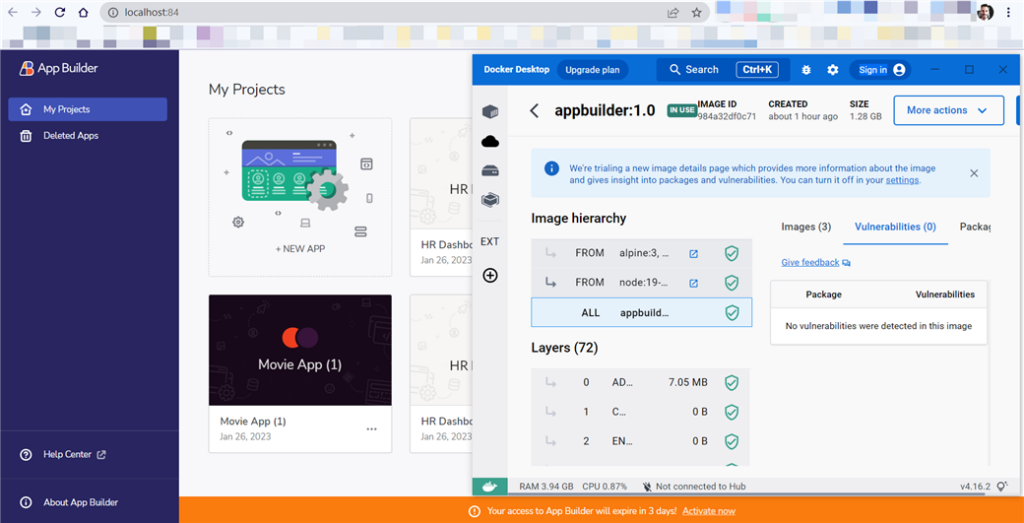
New On-Prem Version
App Builder On-Prem software servers each organization unique needs regarding Data Security, Maintenance, Storage and Software Development. The on-prem version of App Builder provides an easy way for organizations to access such cloud-based platform with ease, by allowing them to use their own instance and to run it on their own infrastructure, and to be accessible only by internal personnel.
On-Prem prerequisites and installation.

Interesting Articles
Check out the list of articles that we’ve been working lately:
- Reduce Complexity of Mission Critical Enterprise Software with Low-code tools
- What is Rapid Application Development
- Design-to-code Solutions Explained
- UI Component Libraries – Build vs Buy
Wrap Up
In conclusion, App Builder is a game-changer in the app development process. With its cloud-based visual builder, low-code capabilities, and new features, it’s a must-have tool for any organization. Try it out today! If you need more details, we encourage you to check out our:
Of course, if you feel we have missed anything or you have a question, just drop us a line on zkolev@appbuilder.dev.

