
Todo lo que necesita saber sobre las plataformas de diseño de productos digitales
No basta con entregar un archivo de diseño Sketch o Figma, por ejemplo, y dejar que el desarrollador lo ejecute. Los equipos necesitan una plataforma única que actúe como un "multiplicador de fuerza": una plataforma de diseño de productos eficiente.
En los últimos años, ha surgido un nuevo y emocionante concepto de producto para describir todas las fases de la creación de un producto digital: la plataforma de diseño de productos digitales. En este blog, profundizaremos en esta nueva categoría de herramientas de diseño digital y en qué se diferencia de otras herramientas de diseño y creación de prototipos, como Sketch y Figma, entre otras.
Para entender lo que ofrece una plataforma de diseño de productos digitales, primero es útil analizar de forma más amplia todo el proceso de diseño de productos digitales. ¿Cuáles son las partes clave de este proceso y cómo se están abordando ahora? A continuación, podemos observar más de cerca el papel fundamental que anticipamos que desempeñarán las plataformas de diseño de productos digitales a medida que avanzamos.
¿Qué es el diseño de productos digitales?
Si buscas en Google diseño digital o diseño de producto digital o proceso de diseño de producto digital, la mayoría de los resultados de búsqueda se centrarán en conceptos como maquetas, wireframes o prototipos con menciones pasajeras del resultado final del diseño del producto: generación de código y una aplicación de trabajo real.
Por ejemplo, Adobe describe su software Adobe XD como "una plataforma de diseño de experiencias basada en vectores potente y fácil de usar que brinda a los equipos las herramientas que necesitan para crear las mejores experiencias del mundo de forma colaborativa".
Wikipedia describe Figma como "un editor de gráficos vectoriales y una herramienta de creación de prototipos que se basa principalmente en la web, con funciones adicionales fuera de línea habilitadas por aplicaciones de escritorio para macOS y Windows. El conjunto de características de Figma se centra en el uso en el diseño de la interfaz de usuario y la experiencia del usuario, con énfasis en la colaboración en tiempo real.
Y Sketch ha sido descrito como "el hogar de todo su proceso de diseño colaborativo. Desde las primeras ideas hasta las ilustraciones de píxeles perfectos, los prototipos jugables y la entrega de desarrolladores".
Salvando el abismo: Entrega de diseñador y desarrollador
Obsérvese la frase que se presenta casualmente al final de la última frase: entrega del desarrollador. Con demasiada frecuencia, esta parte del proceso se trata como una ocurrencia tardía, mientras que, en realidad, trabajar con equipos de desarrollo es esencial para el éxito de la creación de aplicaciones. A menudo es una gran fuente de frustración, pérdida de tiempo y errores y errores de UX.
Obtenga más información sobre esto en la Guía para el traspaso entre diseñador y desarrollador.
Parte del problema es que cuanto más hace el diseñador en una interfaz de usuario, más debe comunicarse con un desarrollador. Por lo tanto, no basta con entregar un archivo de diseño Sketch, por ejemplo, y dejar que el desarrollador lo ejecute. Los diseñadores deben proporcionar especificaciones de diseño que expliquen cómo todas las piezas móviles deben estar dispuestas, espaciadas, estilizadas, coloreadas, comprometidas, etc. Ha sido la única manera de garantizar que una aplicación termine siendo perfecta al final. Incluso entonces, todavía requiere mucho trabajo de implementación por parte del desarrollador una vez que está dentro de su IDE.
Poniéndolo todo junto: la plataforma de diseño de productos digitales
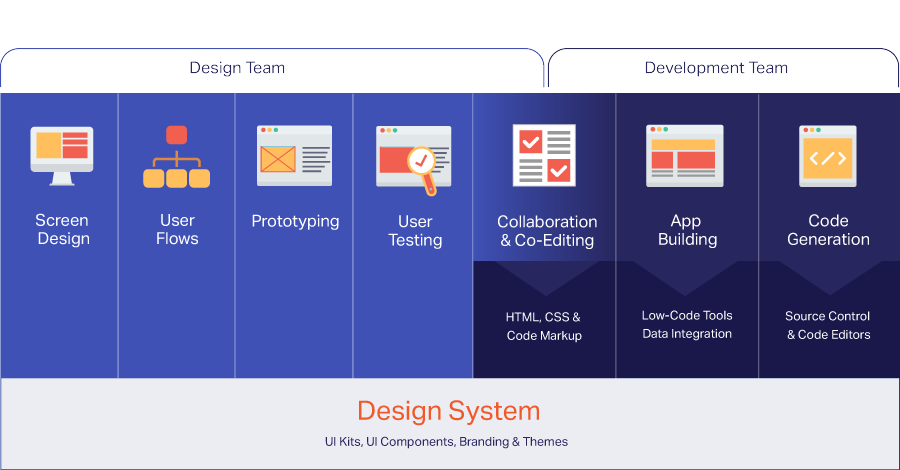
Una plataforma de diseño de productos digitales proporciona una plataforma única que actúa como un "multiplicador de fuerza" al incluir todos los pasos necesarios para diseñar y producir una aplicación terminada: diseño de pantalla, flujos de usuario, creación de prototipos, pruebas de usuario, colaboración, creación de aplicaciones, generación de código y sistema de diseño. Como puede ver en el diagrama, ciertos pasos pertenecen al equipo de diseño, mientras que otros pertenecen al equipo de desarrollo. El valor de la plataforma es que elimina los silos y las transferencias que lastran la mayoría de los esfuerzos de creación de aplicaciones porque es una plataforma integrada.
Una plataforma de diseño de productos digitales da como resultado una salida generada por código y píxeles perfectos. Pasa del diseño basado en vectores a HTML, CSS y TypeScript utilizables, lo que elimina la necesidad de que los desarrolladores descifren una composición de diseño para crear un código viable.
La base de una plataforma de diseño de productos digitales es un sistema de diseño. Un sistema de diseño, en términos simples, representa un inventario deliberado de patrones de UX y guías de estilo de marca que luego se realizan como componentes de software coincidentes que se pueden reutilizar o contextualizar para crear aplicaciones de software. Sirve como una única fuente de verdad para los equipos de producto a la hora de crear aplicaciones con poco código y representa un contrato de colaboración entre el diseño y el desarrollo.
Elementos de una plataforma de diseño de productos digitales
Estos son los elementos que definen a grandes rasgos una plataforma de diseño de productos digitales:

Diseño de pantalla
Hay mucho que interviene en el diseño de pantallas, que se refiere al diseño gráfico y la disposición de las interfaces de usuario en las pantallas. El diseño es la estructura que soporta los componentes visuales de una interfaz. En el diseño de pantallas, la atención se centra en maximizar la usabilidad y la experiencia del usuario haciendo que la interacción con el usuario sea lo más sencilla y eficiente posible.
Lea Fundamentos del diseño en el diseño de la interfaz de usuario (UI) para obtener una buena descripción general de este tema.
Tenga en cuenta que algunas plataformas de diseño de productos digitales simplifican este paso integrando diseños de interfaz de usuario de programas de diseño como Sketch o Adobe, u ofrecen plantillas prediseñadas para ayudar a acelerar el proceso.
Lo importante es que, ya sea que se trate de un archivo Sketch o una plantilla preconstruida, los archivos estén integrados con el sistema de diseño de la plataforma y los componentes de la interfaz de usuario, lo que es fundamental para la aceleración dramática de la creación de aplicaciones. Los diseños que se basan en componentes reales de la interfaz de usuario permiten a los desarrolladores generar código sin transferencias ni largas idas y venidas con los diseñadores.
Flujos de usuarios
Los flujos de usuario son diagramas que muestran la ruta que toma un usuario cuando usa un producto. El flujo de usuario establece el movimiento del usuario a través del producto, trazando cada paso que da el usuario, a menudo desde el punto de entrada hasta la interacción final.
Creación de prototipos
Un prototipo es una maqueta de la solución que desea crear. Puede simular cada interacción y vista para que se pueda experimentar de la misma manera que un producto completamente desarrollado sin involucrar a un desarrollador.
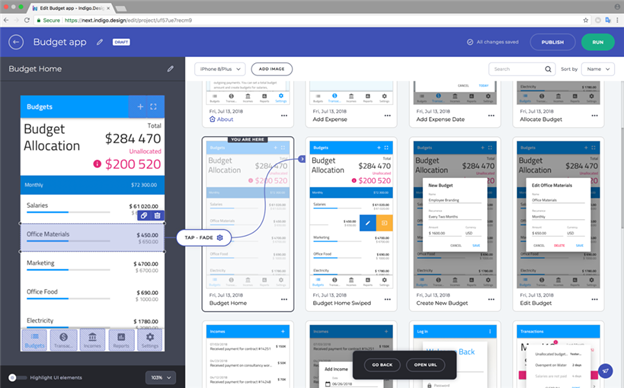
A continuación se muestra un prototipo real de una aplicación de presupuesto para el hogar creada con App Builder ™ de código bajo. Incluye todas las capturas de pantalla que se importaron de archivos de imágenes y de Sketch mesas de trabajo. Como puede ver, los flujos de usuario son fáciles de crear haciendo clic y arrastrando para crear un punto activo y, a continuación, vinculándolo a una pantalla de destino, que puede editar fácilmente seleccionando otras pantallas en el flujo de usuario. También puede editar varias opciones de transición, como deslizar el dedo, mantener presionado, toques dobles y más.

Este prototipo construido con App Builder muestra los flujos de usuario entre las capturas de pantalla y las interacciones del usuario.
Pruebas de usuario
La única manera de asegurarse de que sus diseños, prototipos y aplicaciones existentes atraigan a los usuarios previstos de manera efectiva es probarlos. La fase de pruebas de usuario le permite realizar pruebas con usuarios reales y recopilar información para que pueda optimizar la usabilidad antes de escribir cualquier código, lo que garantiza que sus aplicaciones brillen con la mejor experiencia de usuario posible.
Colaboración y coedición (HTML, CSS y marcado de código)
Esta es la fase en la que los diseñadores, gerentes de producto y desarrolladores se involucran entre sí con la colaboración visual en tiempo real y la coedición de activos para promover la precisión, la calidad, la comunicación y la innovación en todo el equipo de productos digitales. Tenga en cuenta que, si bien el diagrama muestra esta fase en un flujo lineal, es una fase altamente interactiva que debe ocurrir con frecuencia. En varios momentos del diseño, un miembro del equipo puede comenzar a colaborar con el equipo de desarrollo en varias preguntas, como cómo se verán las ideas de diseño de pantalla en una aplicación completada o cómo se sentirán los flujos de usuario una vez que se genere el código.
Creación de aplicaciones (herramientas de bajo código, integración de datos)
Una de las características más buscadas en una plataforma de diseño de productos digitales es la construcción real de código utilizable, listo para la producción y comprobable que un equipo de desarrollo puede utilizar para acelerar la entrega del producto. Aunque gran parte de la historia en torno a las plataformas de diseño de productos digitales gira en torno a la "fase de diseño" del proceso (creación de prototipos, pruebas de usuario, documentación, etc.), obtener código real y utilizable es donde se gasta la mayor parte del tiempo y el dinero en el proceso de desarrollo de aplicaciones. Los equipos pueden reducir este gasto con herramientas que incluyen características como:
- IDE centrado en el desarrollador que es como lo que los diseñadores usan en su proceso (como Sketch, Figma o Adobe XD).
- Una caja de herramientas llena de componentes de interfaz de usuario que se asignan a componentes y patrones de interfaz de usuario en el sistema de diseño y en los kits de interfaz de usuario.
- Los paneles del editor de configuración/propiedades se utilizan para configurar fácilmente los componentes y establecer las propiedades de enlace de datos.
- Vistas jerárquicas de las páginas maestras y subpáginas que componen las aplicaciones de una sola página, con un esquema navegable del diseño de la pantalla.
- Opciones de fuentes de datos que le permiten conectarse a cualquier fuente de datos REST u otras fuentes de datos comunes.
- Opciones de temas que incluyen temas integrados y un creador de temas personalizado para adaptarse a cualquier experiencia de cliente o marca que necesite.
La clave para una experiencia de creación de aplicaciones eficaz es permitir que los distintos equipos que utilizan la plataforma de diseño de productos digitales sigan utilizando las aplicaciones que les gustan y en las que son más productivos. Esto significa que este tipo de plataformas deben integrarse bien con herramientas de diseño basadas en vectores que son excelentes para la creación de pantallas estáticas y la creación limitada de prototipos, así como con herramientas de desarrollo como Visual Studio o Visual Studio Code, donde los desarrolladores se sienten más cómodos escribiendo código.
Generación de código (control de código fuente y editores de código)
Convierta diseños y prototipos de pantalla en código de capa de presentación listo para producción (HTML/CSS/JavaScript, incluidos React y Angular).
¿Cómo es App Builder una plataforma de diseño de productos digitales?
Entre los atributos clave que Infragistics aporta a este nuevo concepto de plataforma y que lo diferencian de otras plataformas se encuentran nuestros 30 años de experiencia en el desarrollo e implementación de kits de herramientas de interfaz de usuario y componentes de interfaz de usuario. Muchas de las principales empresas de la lista Fortune 500 confían en nuestras cuadrículas y gráficos todos los días para manejar transacciones financieras en tiempo real, conversión de energía para infraestructura a gran escala o transmisión de datos de IoT.
Generamos código limpio y listo para producción que es utilizable, depurable y puede resistir el paso del tiempo. Y obtienes el paquete completo, compatibilidad con herramientas de diseño, sistemas de diseño, kits de interfaz de usuario, creación de prototipos, pruebas de usuario y generación de código 100% listo para producción.
Para resumir algunos de App Builder beneficios clave:
- La plataforma funciona con las herramientas de diseño vectorial favoritas de un diseñador, como Sketch, con soporte completo para Figma.
- Permite la colaboración con el equipo de desarrollo de diseño, las partes interesadas y los clientes en iteraciones de diseño a través de espacios de trabajo seguros con comentarios en hilos sobre cualquier prototipo.
- Incluye pruebas de usuario ilimitadas remotas y no moderadas con análisis en tiempo real.
- Proporciona una herramienta de inspección (al igual que Zeplin) para obtener CSS, colores y código de tamaño/posicionamiento de sus diseños.
- Ofrece una experiencia completa de creación de aplicaciones WYSIWYG, con vista previa de código en tiempo real y generación de código para Angular, y pronto con React, Web Components y Blazor.
Para obtener una perspectiva diferente, consulte nuestro documento técnico, 4 razones por las que necesita una plataforma de diseño de productos digitales.

