
3 ejemplos de aplicaciones Blazor que puedes usar de inmediato
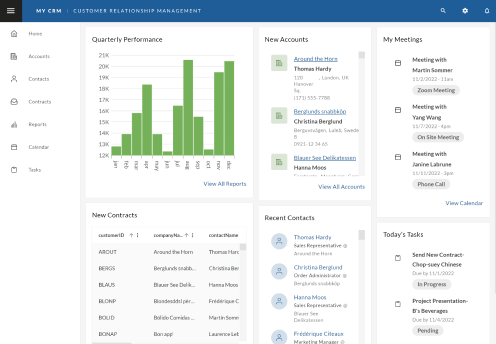
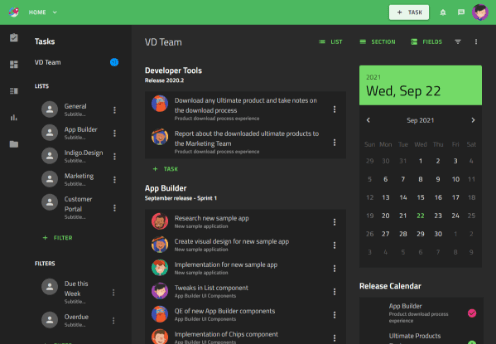
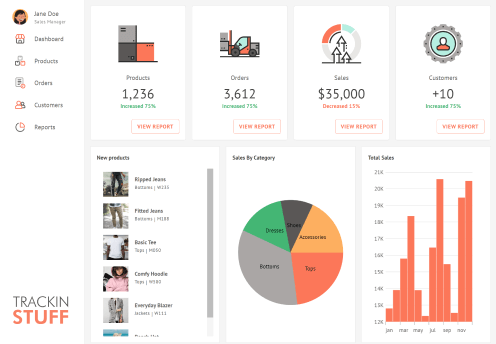
Este artículo explora tres aplicaciones de muestra Blazor completamente funcionales que le ayudarán a empezar con facilidad. Agregue algunas personalizaciones y se convertirán en suyas.
 CREADOR DE APLICACIONES PARA BLAZOR
CREADOR DE APLICACIONES PARA BLAZORCree aplicaciones visualmente y acelere el desarrollo de pantallas, luego genere código limpio, utilizable y listo para producción, la manera más fácil de crear aplicaciones como desarrollador de .NET.
Pruebe App Builder Solicita una demo
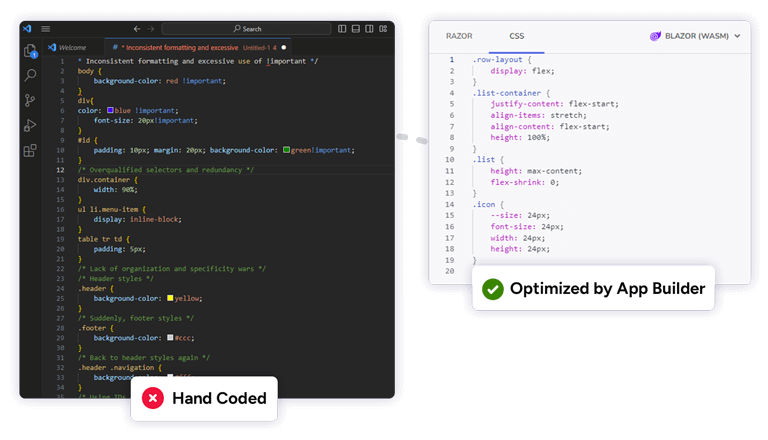
Logre una funcionalidad perfecta con muchas menos líneas de código Blazor aprovechando plantillas prediseñadas y componentes reutilizables para una aplicación bien estructurada.

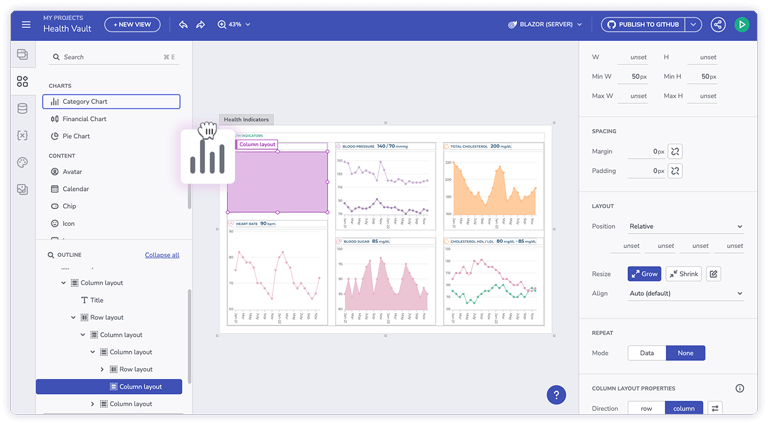
Capacitar a los desarrolladores de cualquier nivel para crear impresionantes aplicaciones Blazor con una interfaz de arrastrar y soltar que proporciona los medios para configurar lo que sea necesario, con facilidad. Incluyendo una caja de herramientas completa de más de 65 componentes de UI, resaltados por las cuadrículas y gráficos más rápidos.

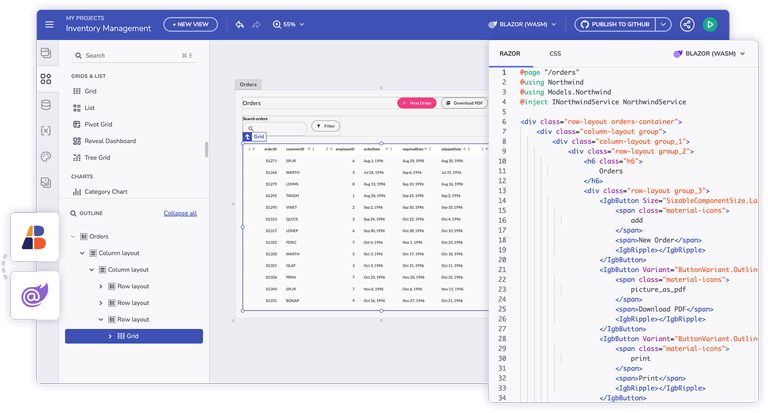
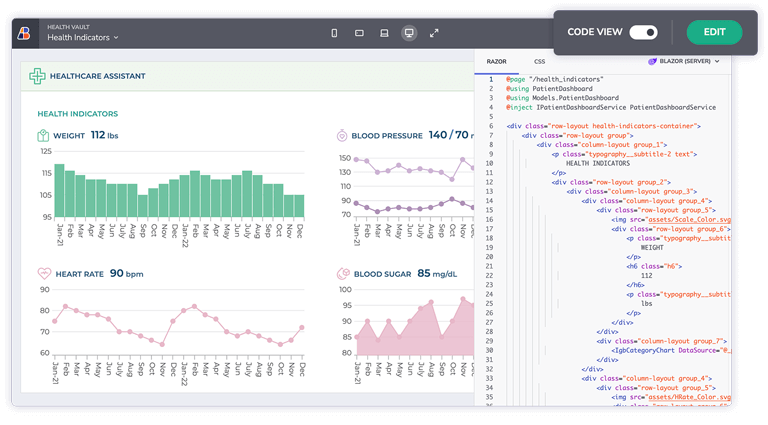
Genere Razor, C# y CSS listos para producción para una aplicación Blazor WebAssembly y Blazor Server de alto rendimiento. Con la vista previa instantánea de la aplicación, puede alternar entre las vistas de diseño y código para obtener una comprensión integral de la lógica de la aplicación: páginas Razor, definiciones de control, divs y más.

Transforme tareas de codificación complejas en experiencias fluidas y visualmente impulsadas, con las funciones que todo cliente espera: entrada de datos, operaciones CRUD completas, detalles maestros, variables locales y globales, enrutamiento y parámetros de ruta, y más.

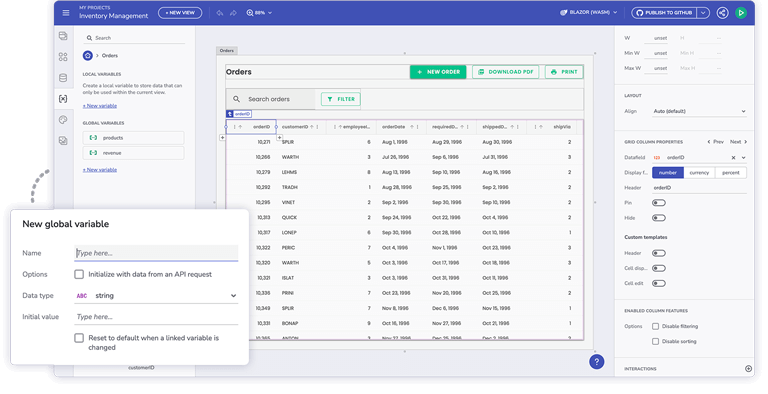
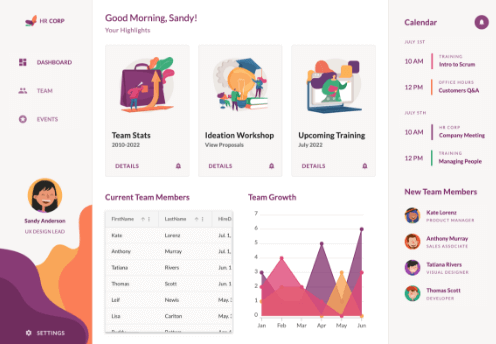
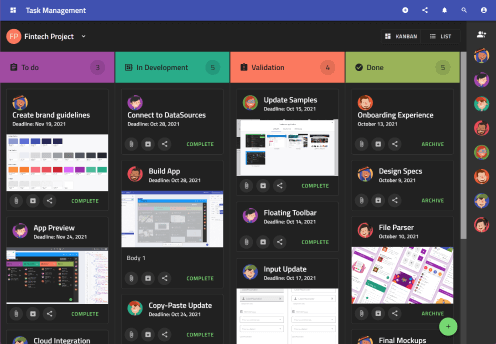
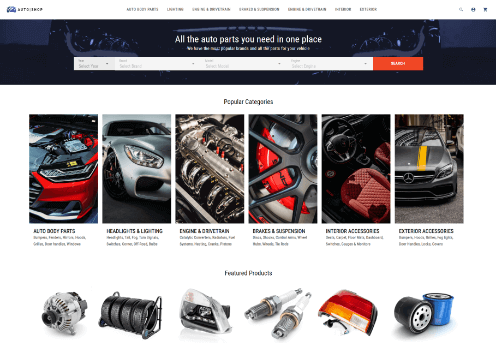
Explore estos inspiradores ejemplos de aplicaciones ahora para optimizar su eficiencia y llevar sus proyectos Blazor a un nuevo nivel.






Blazor App Builder es una herramienta de bajo código que crea automáticamente código para tus aplicaciones Blazor. Aprovecha las plantillas de Razor para generar componentes de interfaz de usuario reales, lo que reduce el tiempo de desarrollo y los errores que suelen resultar de la codificación manual. Nuestro App Builder proporciona una sencilla interfaz de creación de aplicaciones WYSIWYG con una funcionalidad de arrastrar y soltar para un uso más sencillo. También se proporciona: enlace de datos, cuadrícula CRUD, temas y más.
Hay muchas ventajas de usar plataformas como App Builder. Desde la perspectiva de un desarrollador, puede acelerar significativamente el tiempo de desarrollo, garantizar la coherencia del código y reducir los errores. Es una gran herramienta para aplicaciones a gran escala y proyectos en equipo.
Los ejecutivos de nivel C, los líderes del equipo de desarrollo y los arquitectos empresariales pueden utilizar Blazor App Builder para la transformación digital, el crecimiento empresarial y la optimización de los procesos de creación de aplicaciones para Blazor aplicaciones.
Otras ventajas de utilizar nuestra herramienta low-code como Blazor App Builder son:
Colaboración, flexibilidad y entrega continua
Facilidad de uso y facilidad de uso
Enfoque independiente del marco para crear aplicaciones y capacidad de cambiar de un marco a otro con un clic.
60+ componentes reutilizables que se pueden personalizar fácilmente para que coincidan con la marca y los requisitos
Integra un sistema de diseño trabajando con Sketch y Figma
Capacidad para generar código y obtener una vista previa de él junto con la aplicación.
Integración de GitHub
Blazor App Builder es solo otra forma de decir que App Builder permite a los equipos crear Blazor aplicaciones. Proporciona componentes de Blazor real y permite a los equipos generar código Blazor listo para producción con un clic.
App Builder le permite comenzar a crear una aplicación sin escribir código y luego genera la aplicación con un clic. El código generado está listo para producción, es fácil de mantener y coincide con las convenciones de la plataforma. Puede crear la interfaz de usuario de la aplicación mediante una superficie de diseño WYSIWYG y agregar o configurar componentes para el marco deseado. Luego, si lo desea, puede agregar más lógica generando la aplicación y extendiéndola en su IDE utilizando nuestra documentación para desarrolladores y también una documentación detallada de la API.
App Builder admite oficialmente las opciones de generación de código de servidor y Blazor WASM. Puede crear cualquier interfaz de usuario Blazor con solo arrastrar y soltar y obtener código Razor, C# y CSS listo para producción con un solo clic para los componentes que necesita.
La personalización del código Blazor generado se realiza de forma rápida y sencilla. La forma en que Blazor App Builder lo hace es permitiendo que los desarrolladores personalicen el código en la plataforma solo en la aplicación generada por el código.
Sí, puede integrar el código Blazor generado en App Builder de código bajo con su proyecto Blazor existente. Puede copiar y pegar el código generado directamente en los archivos de su proyecto existente, ajustarlo cuando sea necesario y personalizarlo aún más. Asegúrese siempre de inspeccionar y revisar el código generado para evitar errores.
Sí. Con Blazor App Builder, los equipos pueden importar un archivo de diseño Sketch o Figma y transformarlo en código listo para producción para Angular, Blazor y Web Components (pronto para React). Para ello, sólo tienes que arrastrar y soltar tu archivo Sketch en el área "Crear a partir de un diseño existente". A continuación, realice las personalizaciones necesarias. Si desea generar código a partir de un archivo de diseño Figma, deberá usar el complemento Figma.
La interfaz de usuario intuitiva de la herramienta de código bajo, el entorno de desarrollo visual y la disponibilidad de una funcionalidad de arrastrar y soltar hacen que App Builder sea simple para que cualquiera pueda comenzar con él. Y con los recursos de aprendizaje disponibles (tutoriales en vídeo, guías prácticas, seminarios web, documentación completa, ayuda del equipo de soporte), acostumbrarse a usarlo es fácil y rápido.

Este artículo explora tres aplicaciones de muestra Blazor completamente funcionales que le ayudarán a empezar con facilidad. Agregue algunas personalizaciones y se convertirán en suyas.

¿Cómo pasar de un archivo de diseño simple a un código listo para producción? Es fácil con App Builder y ahora tienes todas las formas y pasos descritos en esta publicación de blog.

¿Qué es la generación de código Blazor? ¿Cómo puedes aprovecharlo con un clic usando App Builder de código bajo? Encuentre las respuestas en esta guía paso a paso.