
Hoja de ruta App Builder 2022-2023
¿Qué sigue en App Builder? ¿Qué esperar el próximo año? Esta hoja de ruta detallada lo revelará todo, desde las actualizaciones actuales hasta las mejoras futuras.
Si no ha visto las últimas funciones que hemos incluido en App Builder, asegúrese de ponerse al día con los blogs más recientes. Durante el resto de 2022 y a lo largo de 2023, continuaremos innovando y ofreciendo nuevas e interesantes funciones en todos los aspectos de App Builder. Nuestro objetivo es ofrecer herramientas que reduzcan la cantidad de código que usted escribe... hasta en un 80%. Hemos recibido muchísimos comentarios excelentes en los últimos 12 meses desde el lanzamiento de App Builder, y nuestra hoja de ruta refleja esos comentarios y lo que planeamos trabajar durante los próximos 18 meses.
Antes de hablar sobre la hoja de ruta, aquí hay una lista que incluye la mayoría de las funciones más importantes que hemos agregado en las últimas versiones de 2022.
Nuevas características
- Se agregó un gráfico de categorías (área, columna, línea, punto, spline, área de spline, área de paso, línea de paso, cascada) a la caja de herramientas del componente.
- Se agregó un gráfico circular a la caja de herramientas del componente.
- Integración de GitHub: publique actualizaciones sin revertir los cambios del usuario
- Permitir solicitudes de datos de fuentes de red local
- Cree diseños en Sketch con cuatro nuevos kits de interfaz de usuario que combinan con los temas Material, Fluent, Bootstrap e Indigo.
- Soporte de tema oscuro para Blazor
- Se agregó soporte para más componentes: DropDown, Chip, Slider, Snackbar
- Generación de código actualizada para el cajón de navegación, la barra de navegación y la tarjeta.
- Genere interacciones de clic que utilicen acciones de abrir/cerrar o mostrar/ocultar
- Soporte para repetición de componentes basados en datos enlazados (colección).
- Análisis mejorado de colores al importar aplicaciones desde Sketch
- Mejora tanto para Angular como para Blazor: la salida del código ahora contiene menos propiedades con valores predeterminados
- Capacidad para establecer propiedades de apariencia para la barra de navegación
- Copie la aplicación a un espacio de trabajo diferente e incluya todos los recursos vinculados (tema, recursos de imagen y datos)
- Seleccione nuevas plantillas de aplicaciones al crear una nueva aplicación
- Seleccione diseños preestablecidos al crear una nueva vista en su aplicación
- Mejoras relacionadas con la interfaz de usuario de Swagger y corrección de errores
- Compatibilidad con OpenAPI (Swagger) para API REST
- Versión local de App Builder que puede instalar en su propio servidor y detrás del firewall de su propio servidor.
- Establecer el radio redondo de la imagen usando px,% o rems
- Mantener el nivel de zoom de la superficie de diseño al cambiar entre vistas o vista previa
- Mejoras al generar aplicaciones Blazor
- Se agregó soporte para temas personalizados (paleta de colores y tipografía)
- Aplicar fuente global y color/fondo desde el tema de la aplicación
- Permitir encabezados personalizados al agregar la fuente de URL de la API REST
- Generación de código mejorada para elementos del Selector de fecha, Cuadrícula (columnas), Lista y Cajón de navegación
- Se agregó soporte para matrices anidadas en objetos como fuente de datos.
- Kit de interfaz de usuario Sketch Compatibilidad con temas mejorada: el modo claro/oscuro que cambia el color de la superficie ahora afecta la forma en que se configuran los colores grises, como un derivado del blanco o negro.
- Actualizaciones de verificación de versión de kits de interfaz de usuario: ahora coincide con <principal>.<menor> para mantener la coherencia entre el dll del analizador y el símbolo. <patch> se ignorará y no generará un error si la versión del símbolo es superior a la versión del analizador.
- Instale App Builder como aplicación de escritorio en Windows, macOS y Linux
- Se agregó el kit de interfaz de usuario Indigo.Design para Adobe XD
- Cree una aplicación a partir de diseños utilizando nuestro nuevo complemento Adobe XD
Esta lista solo cubre los elementos nuevos, hemos realizado más de 100 pequeñas mejoras y correcciones de errores. Para obtener una lista completa de actualizaciones y adiciones, revise el registro de cambios detallado en GitHub.
De cara al futuro: segundo trimestre de 2022 a 2023
El resto de 2022 se centra en algunas áreas:
- Cuadrículas, cuadrículas, cuadrículas: a principios del cuarto trimestre esperamos ofrecer una experiencia de cuadrícula actualizada para Blazor, así como Tree Grid y Hierarchical Grid tanto para Angular como Blazor. Esto le brinda todas las opciones de cuadrícula para los escenarios más comunes. Poco después, lanzaremos Pivot Grid, junto con más actualizaciones de opciones de Grid.
- Soporte para Master-Detail– tanto 'en página' como 'página a página'. El detalle maestro en la página es la interacción entre controles. Un ejemplo es la típica pantalla Cliente – Pedidos – Detalles del pedido que ha escrito 5.000 veces a lo largo de su carrera en 5 plataformas diferentes. Su pantalla debe mostrar tablas de 2 o más conjuntos de datos que tienen relaciones de clave primaria/externa que deben filtrar los datos al hacer clic en los registros de cada control. Para Página a página, es posible que tenga una Vista de tarjeta de piezas y, cuando se selecciona una pieza, el usuario es dirigido a una nueva página con los detalles de esa entidad específica.
- CRUD (Crear, Leer, Actualizar, Eliminar): CRUD es la columna vertebral de cada aplicación empresarial y constituye una gran cantidad del código que escribe. Vamos a ofrecer una increíble experiencia CRUD en App Builder, este año nos centraremos en CRUD en controles Grid, y el próximo año entregaremos en el segundo trimestre un Form Builder completo, que permite cualquier tipo de escenario de entrada de datos de formulario o diálogo. Los escenarios CRUD se basan en Open API/Swagger, por lo que si aún no está creando API web, este es un buen momento para comenzar y estar preparado cuando enviemos.
- Generación de código React: un objetivo ambicioso para finales de 2022 es ofrecer generación de código React y generación de código Web Components. Esta es una solicitud de función importante y algo que queremos poner en sus manos.
Nuestro objetivo continúa brindando el diseñador de pantalla más productivo posible para el desarrollo web moderno; esto significa eliminar cada vez más código que debe escribir para diseñar y crear aplicaciones. Nuestra entrega del tercer y cuarto trimestre de 2022 tendrá un gran impacto en la reducción de código y la entrega acelerada de aplicaciones para usted y sus equipos.
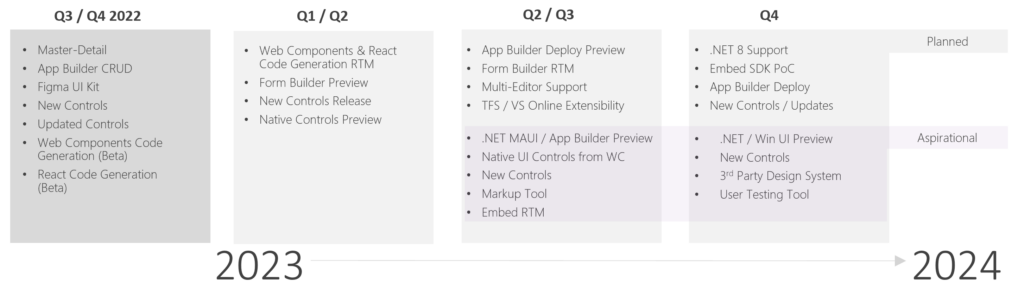
Este gráfico de línea de tiempo le ofrece una vista de 2022 más 2023. Tenga en cuenta que tenemos algunos objetivos a los que aspiramos en términos de resultados de código nativo. Esto depende del trabajo experimental que estemos haciendo este año; Si todo sale como se esperaba, tendremos características aún más interesantes que estarán disponibles a finales del próximo año. Desde una perspectiva puramente de productividad, Forms Builder completará la historia de CRUD, lo que significa que tendrá todos los detalles maestros con CRUD en Grids este año y un Forms Builder para cualquier tipo de experiencia de entrada de datos que se enviará a principios del próximo año.

Como ocurre con cualquier hoja de ruta, es un objetivo al que se aspira. Por lo general, estamos cerca, pero para algunas de las funciones que aún no hemos diseñado, es posible que tarden más. Continuaremos informándole a través de nuestros seminarios web quincenales y eventos de YouTube Live, y en el canal Discord. Si aún no está conectado a esos canales, así es como se mantiene actualizado sobre las funciones y capacidades más recientes que ofrecemos en App Builder.
- Regístrese para seminarios web aquí: https://www.infragistics.com/webinars
- Suscríbete a Notificaciones sobre eventos de YouTube Live aquí: https://www.youtube.com/user/Infragistics
- Inicie sesión en Discord aquí: https://discord.gg/6Qw6Z9dA6r
- Lea todos los blogs App Builder aquí: https://www.infragistics.com/community/blogs/tags/App%2bBuilder
En términos de lanzamiento real, haremos lanzamientos mensuales, cada mes hay algo nuevo con correcciones de errores. Nuestro objetivo son actualizaciones frecuentes, correcciones de errores frecuentes y rápidas, y un montón de envíos positivos durante el resto de 2022 y hasta 2023. Como todo lo que estamos haciendo está en GitHub, esté atento también al registro de cambios y a la hoja de ruta allí.
If you have any questions / issues / feedback / ideas – send an email to feedback@indigo.design or shoot me an email directly at jasonb@infragistics.com.
¡Feliz creación de aplicaciones!
jason

