
Introducción a las plantillas de columnas de cuadrícula de App Builder
¿Qué es una plantilla de columnas de cuadrícula? ¿Cómo puede empezar a utilizarlo en su próxima aplicación de manera eficiente en el tiempo? Esta publicación de blog le mostrará el camino.
Imagine que tiene una fuente de datos que tiene diferentes campos para el nombre y apellido y los detalles de la dirección, como calle, ciudad y código postal. Con la última versión App Builder TM Ultimate 23.1, puede combinarlos todos en un valor de visualización de celda y reducir las columnas visibles. Y en este App Builder tutorial sobre plantillas de columnas, demostraremos cómo manejar cosas similares y pasar de una cuadrícula básica a una cuadrícula con plantillas: una plantilla de visualización.
Empecemos.
Introducción a las cuadrículas básicas frente a las cuadrículas con plantillas
Una "cuadrícula" suele referirse a una estructura de diseño que organiza el contenido o los elementos de la interfaz de usuario en un patrón bidimensional similar a una cuadrícula. Divide el diseño de una aplicación en filas y columnas que contienen diferentes datos, según el propósito de la aplicación. Para el propósito de este tutorial, comenzamos con una cuadrícula básica que viene con algunas plantillas predeterminadas. También implementa funciones como filtrado, clasificación y fijación, que son muy fáciles de habilitar y usar en la parte superior de la cuadrícula.
Para convertirlo en una cuadrícula más avanzada y personalizada, también utilizaremos:
- Plantilla de una columna para la visualización.
- Y otro que maneja cómo debería verse cuando estás editando una celda en particular.
¿Qué es una plantilla de columna?
Las plantillas de columna de cuadrícula se utilizan para crear diseños y contenido personalizados dentro de una columna en particular. Al crear una aplicación, ya sea una aplicación web o una aplicación móvil con una interfaz de usuario basada en la web, el uso de plantillas de columna de cuadrícula puede aportar varias ventajas:
- Lograr capacidad de respuesta y definir el comportamiento de las columnas en diferentes tamaños de pantalla.
- Establecer una estructura de cuadrícula más consistente y fácil de mantener con una experiencia visual coherente.
- Tener un uso más eficiente del espacio dentro del diseño con anchos de columna ajustables que se adaptan a cualquier resolución de pantalla.
- Proporciona flexibilidad y un control preciso sobre la apariencia visual de la aplicación cuando se trata de organizar elementos complejos de la interfaz de usuario y alinear diferentes elementos.
- Mejorar la legibilidad y la capacidad de mantenimiento del código mediante la configuración de nombres más claros para las áreas de la cuadrícula.
- Impulsar la reutilización al permitirle crear diseños modulares.
- Admite el diseño de varias columnas, lo cual es extremadamente útil para interfaces de usuario o paneles con mucho contenido.
¿Qué más puede hacer con la nueva capacidad de plantilla de columna en App Builder?
- Los campos de datos de URL ahora se pueden asociar con un componente de imagen personalizado.
- Muestre un componente de clasificación y proporcione una pista visual sobre ciertos valores numéricos.
- Proporcione una forma más visual de indicar que una determinada columna contiene números de teléfono.
Introducción a las plantillas de columnas de cuadrícula de App Builder
Obtención de imágenes en la cuadrícula
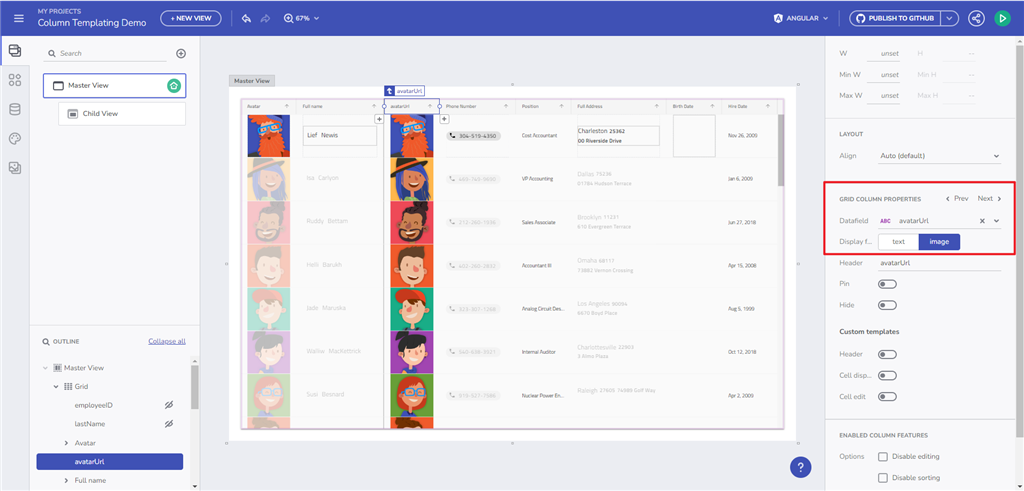
La forma más rápida es volver al editor en App Builder (Editar experiencia de tiempo en la cuadrícula), y para cada uno de los elementos de la cuadrícula, todos los elementos secundarios son columnas, y puede seleccionar la URL de su avatar, que muestra la propiedad de la columna de cuadrícula. Otra opción es seleccionar "imagen" en el "Formato de visualización", que la reemplaza automáticamente con una imagen que se puede personalizar aún más para tener un avatar con nombre y apellido.

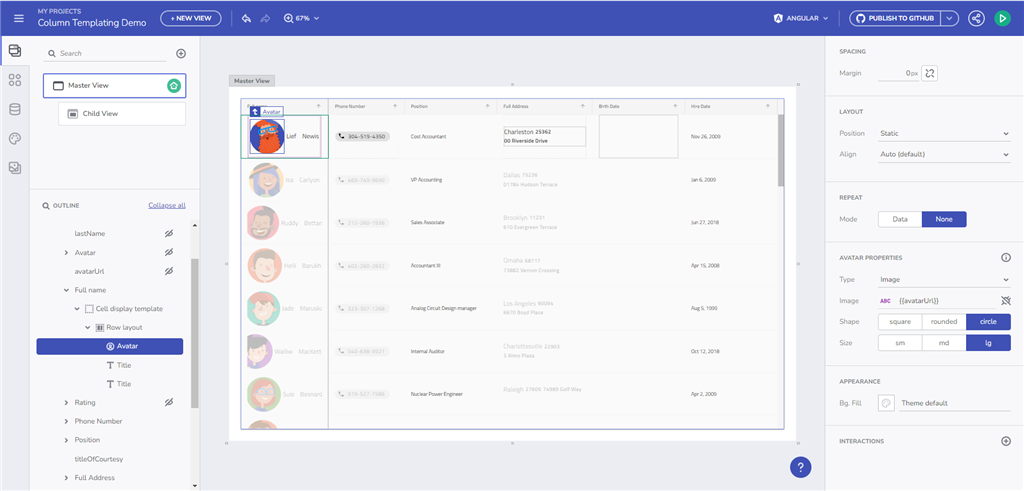
En nuestro caso, vamos a mostrar el avatar, el nombre y el apellido. Lo que necesitamos, entonces, es solo "visualización", por lo que tenemos que habilitarla dentro del App Builder. Hay una sugerencia para colocar contenido en la esquina superior izquierda. Puede continuar y arrastrar y soltar el componente de avatar desde la caja de herramientas y agregarlo en su lugar.

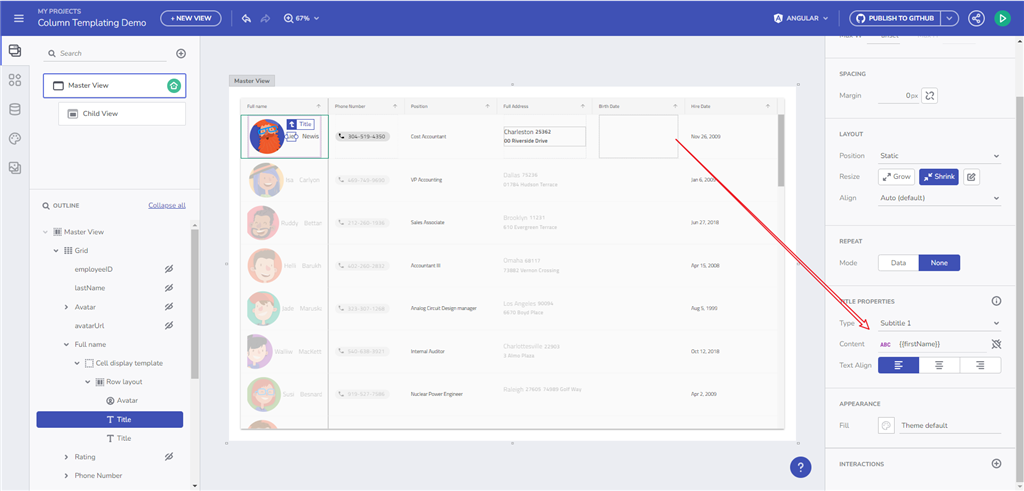
A continuación, continúe editando la plantilla de visualización de celdas, agregue dos elementos de texto y establezca un tamaño determinado. A continuación, vincule el primer elemento de texto a "nombre", el segundo elemento de texto a "apellido" y, para el avatar, puede elegir entre un icono y seleccionar una imagen, que expone la opción de enlace. En la opción de enlace, esta fuente de datos en particular tiene la URL de avatar necesaria que simplemente conectamos.

Controlar el diseño
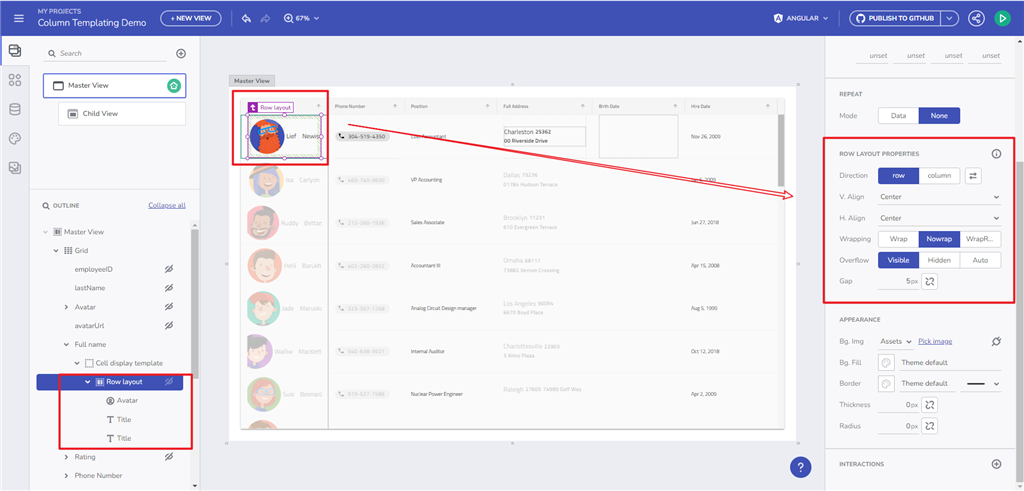
De forma predeterminada, la plantilla no proporciona ninguna dirección de diseño. Por lo tanto, para controlar el diseño, deberá agregar su propio diseño dentro y luego comenzar a soltar componentes o hacerlo después del hecho.
A continuación, obtenemos el contenedor Flex por defecto, donde se puede especificar la alineación, la propiedad de hueco, los márgenes, etc.

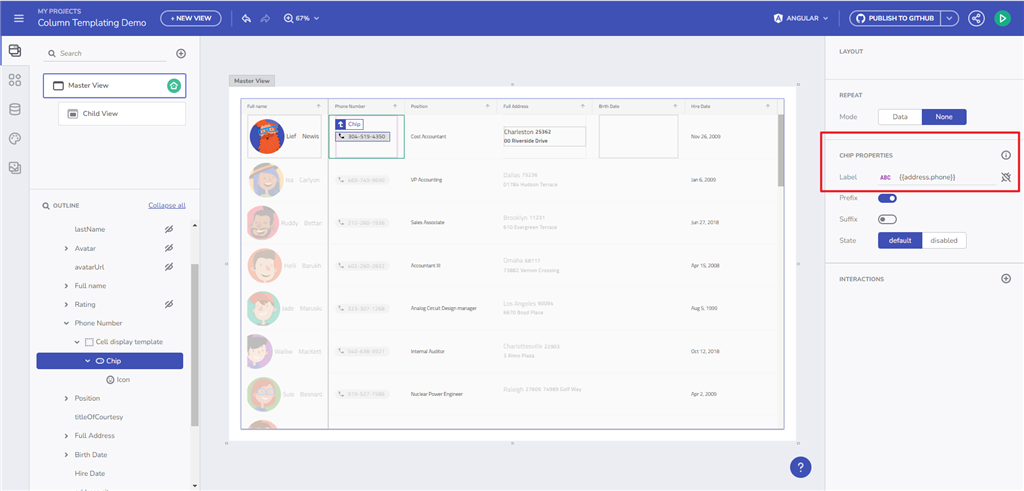
Componente de encuadernación y chip
La otra cosa rápida que haremos ahora es poner un componente de chip dentro de un número de teléfono. Continúe y seleccione su diseñador, haga clic en la dirección del teléfono y asígnele un nombre, y cambie la plantilla de visualización de celdas dentro de la columna. Se quedará en blanco. A continuación, suelta un componente de chip y añade la funcionalidad del teléfono eligiendo un objeto. El contenido real del chip (que aparecerá con un enlace predeterminado), puede especificarlo aún más como "número de teléfono".

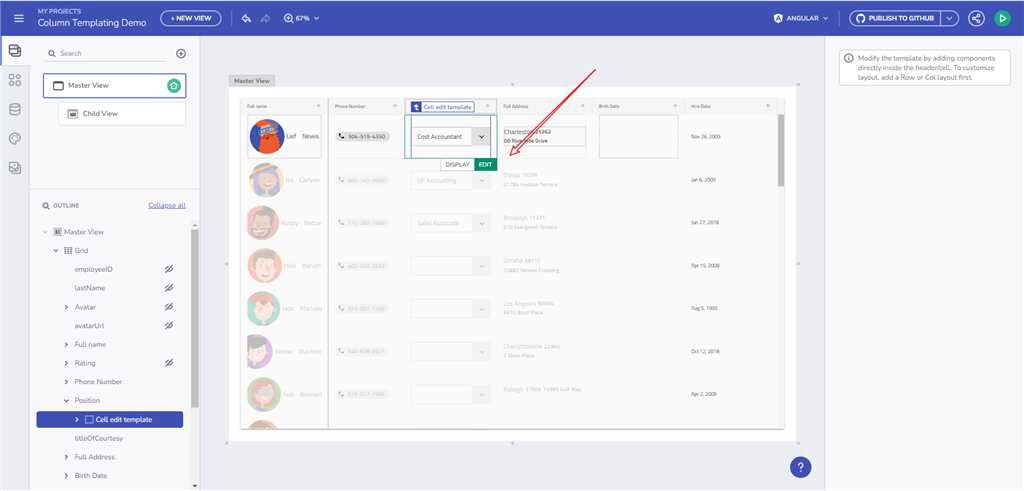
Cambiar el área de título para mostrar un cuadro de selección
El proceso es más o menos el mismo. Seleccionas un título, cambias entre la visualización y la edición que aparecen en la parte superior de la celda. Al editar, coloque un cuadro de selección limpio allí. Después de eso, puede seleccionar sus opciones. Al final, tienes una plantilla de visualización y una plantilla de edición en tu cuadrícula con un cuadro de selección agradable y limpio.
Y ya está todo listo. Haga clic en Vista previa para ver lo que ha creado.

Envolver…
En este tutorial rápido de App Builder procedimientos, le mostramos cómo usar una plantilla de visualización para crear un diseño personalizado y cómo modificar la plantilla de edición para crear un componente diferente. De esta manera, puede crear un diseño personalizado para todas sus cuadrículas y experimentar la cuadrícula con el mismo rendimiento, pero ahora con el beneficio de las plantillas.
También puede ver el seminario web que muestra todos los pasos.

