Do design ao código em um clique
Permita a criação rápida de aplicativos Web de alto desempenho. Converta designs em código pronto para produção instantaneamente com componentes de interface do usuário, marca e estilo reais.
Experimente App Builder Agende uma demonstração
Usando um modelo de aplicativo comum
Descreva os aplicativos de maneira independente de estrutura. Crie e alterne aplicativos de uma tecnologia para outra em tempo real –Angular, React, Web Components ou Blazor.
Importação de design sem costura
Use o kit de interface do usuário do Figma que mapeia para nosso robusto conjunto de ferramentas de interface do usuário e torne os designs estáticos completos. Dê vida a um aplicativo editável e perfeito em poucos dias, não semanas.
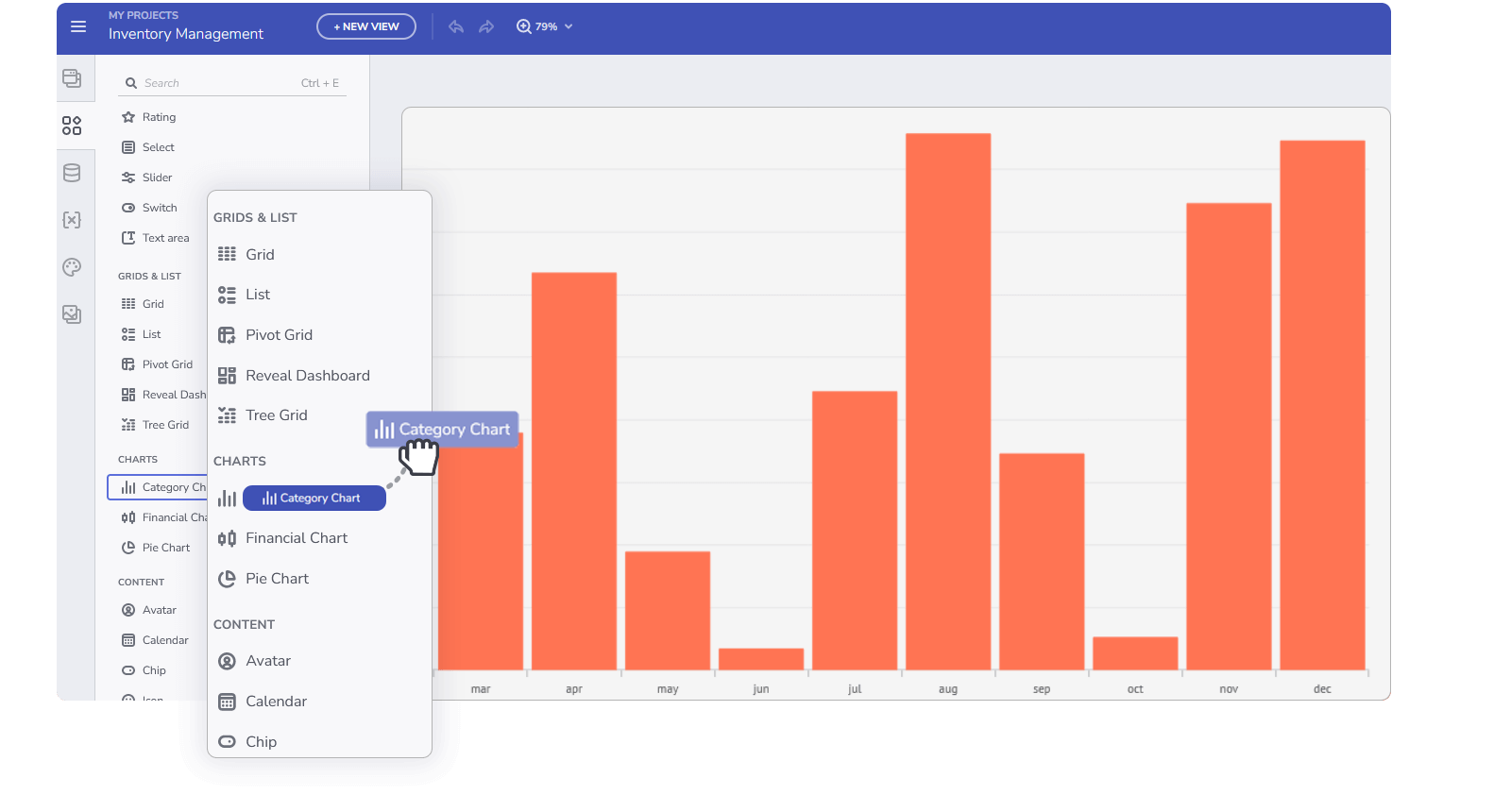
Com uma rica biblioteca de interface do usuário
Aproveite 65+ controles personalizáveis para otimizar o desenvolvimento de UI/UX. Arraste, solte e personalize gráficos, grades, formulários e muito mais. Atenda aos requisitos e refine a experiência do usuário.
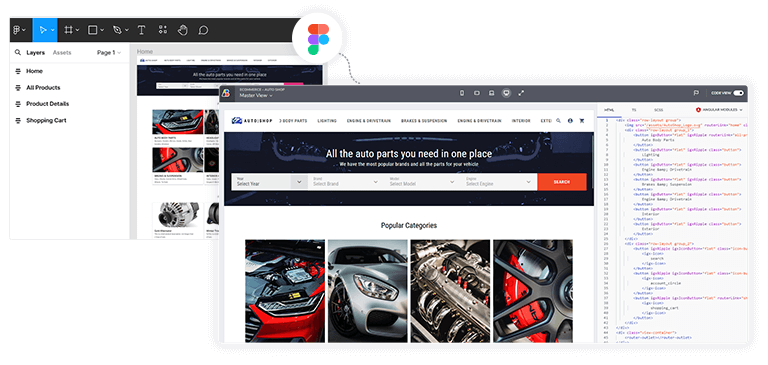
Visualização de aplicativos e inspeção de código
Veja seu aplicativo em ação – interaja e teste a funcionalidade em tempo real! Revise a estrutura, a sintaxe e o desempenho. Por fim, baixe o código-fonte completo como um arquivo ZIP ou carregue-o no GitHub.
Acelere a fase de projeto
Vá direto para a implementação de software sem escrever nenhum código, preservando estruturas, comportamentos e estilos de design. Transforme Figma arquivos em código real e utilizável, eliminando a transferência de designer-desenvolvedor.
Espaço de trabalho simplificado de arrastar e soltar
O IDE visual WYSIWYG intuitivo permite que você crie layouts rapidamente, modifique temas e interações, gerencie a vinculação de dados e integrações de API e muito mais. Garanta a implementação do design com pixels perfeitos, minimizando a codificação manual.
Para consistência de design e escalabilidade de aplicativos
App Builder integra Indigo.Design – um sistema de design abrangente – e componentes robustos de interface do usuário para tornar a transição do design para o código perfeita. Transforme designs em protótipos interativos, crie POCs ou gere aplicativos da Web de alto desempenho projetados profissionalmente com um clique.

Simplificando seu processo de design para código
-
Nossa abordagem de design para código capacita você com liberdade de desenvolvedor.
-
A troca de estruturas pode ser feita em qualquer estágio do ciclo de design-desenvolvimento.
-
Com paridade completa de componentes e recursos entre estruturas.
-
Recursos integrados de IA de geração para geração de imagens e fontes de dados.
-
Fornecendo interface de arrastar e soltar para o design
visualmente. -
Geração de código em um clique para Angular, React, Web Components e Blazor.

Sem limitações – você é o dono do código
Com a flexibilidade do código, você pode integrar código adicional ao seu aplicativo e vice-versa – fragmentos de código do código gerado podem ser integrados em projetos externos. Não há limitações de dependência de fornecedor ou funcionalidade proprietária.
Não há necessidade de amplo conhecimento de codificação
Design, transferências, codificação, iteração, teste, implantação – parece muito demorado. Automatize tudo isso com os recursos de design para código do App Builder. Crie aplicativos poderosos de nível empresarial, independentemente do seu conhecimento técnico.
Perguntas frequentes
Design to code é o processo que transforma seu design em um aplicativo executável totalmente funcional ou em um código pronto para uso. Ele preenche a lacuna entre design e desenvolvimento, automatizando a conversão de layouts visuais em código limpo e pronto para produção. Essa abordagem minimiza a codificação manual e reduz o risco de erros, permitindo que as equipes se concentrem na criação de recursos e no refinamento da experiência do usuário. Ao aproveitar as ferramentas certas, as equipes podem simplificar o desenvolvimento, eliminar transferências, iterar rapidamente e colocar aplicativos no mercado mais rapidamente.
Ao reduzir a necessidade de codificação manual, eliminando tarefas repetitivas e fornecendo as ferramentas de UI/UX necessárias que automatizam o processo, a ferramenta de design para código pode simplificar o desenvolvimento de aplicativos em 80%. As principais vantagens incluem:
- Componentes de interface do usuário personalizáveis – Acesse uma rica biblioteca de componentes, como gráficos, grades, layouts e opções de temas.
- Geração e visualização de código – Produção de código editável e fácil de inspecionar para diferentes estruturas populares.
- Controles independentes de estrutura – que podem ser facilmente reutilizados em aplicativos e tecnologias como Angular, Blazor, Web Components e React.
- Capacidade de escalar e sempre inovar – com recursos integrados de IA, como App Builder AI ou capacidade de converter arquivos de design em código com um clique.
- Não requer conhecimento técnico avançado – democratiza o desenvolvimento de aplicativos, permitindo que desenvolvedores de diferentes níveis de habilidade criem aplicativos da web usando um ambiente de desenvolvimento WYSIWYG intuitivo e componentes de arrastar e soltar.
App Builder é a única ferramenta low-code WYSIWYG que simplifica tudo, desde o design até o código. Ele é projetado para empresas de diferentes tamanhos e equipes com diferentes formações técnicas. Há uma biblioteca abrangente de 65+ componentes de interface do usuário, incluindo as grades mais rápidas e gráficos de alto desempenho para cada cenário.
Os principais recursos incluem:
- Geração de código com visualização de código em tempo real
- Gerenciamento de variáveis de aplicativo e navegação
- Integração da API REST para operações CRUD e trabalho com big data
- Acessibilidade multiplataforma
- Um sistema de design completo – Indigo.Design
- App Builder AI funcionalidade
App Builder não requer amplo conhecimento de codificação. Com o ambiente de desenvolvimento WYSIWYG intuitivo e componentes reutilizáveis, qualquer pessoa pode criar ótimos aplicativos UX e da Web modernos. A ferramenta também é uma solução ideal para desenvolvedores cidadãos.
Atualmente, App Builder suporta arquivos de Figma projeto. Você obtém um conjunto robusto de componentes, padrões, estilos e opções de personalização, permitindo converter Figma design em código.
Com o App Builder, os usuários podem facilmente produzir código perfeito em pixels para Angular, React, Web Components e Blazor. O processo de geração de código acontece em um clique com a capacidade de inspecioná-lo imediatamente ou alternar de um framework para outro.
Sim, o código gerado está pronto para produção. No entanto, não há suporte para a edição direta de código no App Builder. As personalizações no código gerado só podem ser feitas após a exportação do código para o ambiente de desenvolvimento de sua preferência.
Sim, o App Builder foi projetado para se integrar perfeitamente a uma variedade de fluxos de trabalho de desenvolvimento existentes, garantindo flexibilidade e escalabilidade. Se sua equipe trabalha com Agile, pipelines de CI/CD ou estruturas de interface do usuário baseadas em componentes, App Builder está lá para ajudar.
- Ágil: Crie protótipos e gere código rapidamente para iteração rápida em sprints.
- CI/CD: Integre o código gerado ao seu pipeline de CI/CD para uma implantação mais rápida ou até mesmo sincronize o código gerado com o GitHub.
- Estruturas de interface do usuário: Gere código que possa ser integrado a estruturas como Angular, Blazor, Web Components e React.
- Entrega de design: Converta designs de interface do usuário em código pronto para produção para facilitar a colaboração do desenvolvedor.
- Low-Code: Estenda aplicativos básicos de baixo código com código personalizado.
- Microsserviços: Gere código de front-end que pode ser usado por APIs de back-end.
App Builder permite que os desenvolvedores gerem código instantaneamente, reduzindo significativamente o tempo gasto na codificação do zero. Os desenvolvedores podem escolher entre amostras pré-criadas e personalizá-las facilmente com opções de branding, comportamentos avançados e integração de dados. Layouts pré-criados e uma variedade de outras ferramentas simplificam ainda mais o desenvolvimento, ajudando as equipes a se moverem com mais rapidez e eficiência.
Graças aos recursos de geração de AI Views, os desenvolvedores agora podem usar prompts de texto para criar layouts e componentes de página específicos iterativamente, refinando designs até obter a exibição de página perfeita. Esse processo dinâmico e assistido por IA simplifica o design da interface e aprimora a personalização, reduzindo ainda mais o tempo de desenvolvimento.
Sim, App Builder oferece um teste gratuito de 14 dias. Quando terminar, você poderá comprar diretamente o produto para acessar todos os recursos. Se você precisar de mais tempo para avaliar, sinta-se à vontade para entrar em contato com nosso departamento de vendas e considere uma pequena extensão do teste para ajudar na sua decisão.

