効率を最大化し、
コストを最小限に抑える
- ローコードアプリ開発で価値をより迅速に提供し、生産性を向上
- すべてのプロジェクトで高度なスキルを持つ開発者の負担を削減
- 顧客満足度を向上デザインに完全にマッチしたアプリを開発することで

より良いチーム成果を達成する準備はできていますか?
ガートナーは、2025 年までにエンタープライズ アプリケーションの 70% がローコード ツールで開始されると予測しています。
素晴らしい経験は素晴らしい結果につながる
急速な、
コスト効率の高いアプリ開発
従来の開発方法に比べてほんのわずかな時間でアプリを設計
App Builderチームのリソースの利用を最適化し、記録的な速さで高機能なアプリを提供します。
大規模な改修や中断なしに、組織の増大する需要に合わせてアプリケーションを拡張します。

比類のないチーム生産性を実現
デジタル製品チームは、ローコードアクセラレータと最高レベルのコード品質出力に重点を置くことで、最大80%のコスト削減を実現
設計からコードまで、アプリ開発プロセス全体を合理化します
アプリを配信しながら超生産性を実現

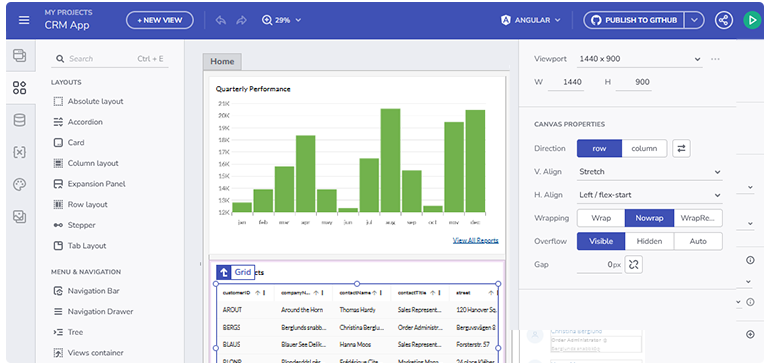
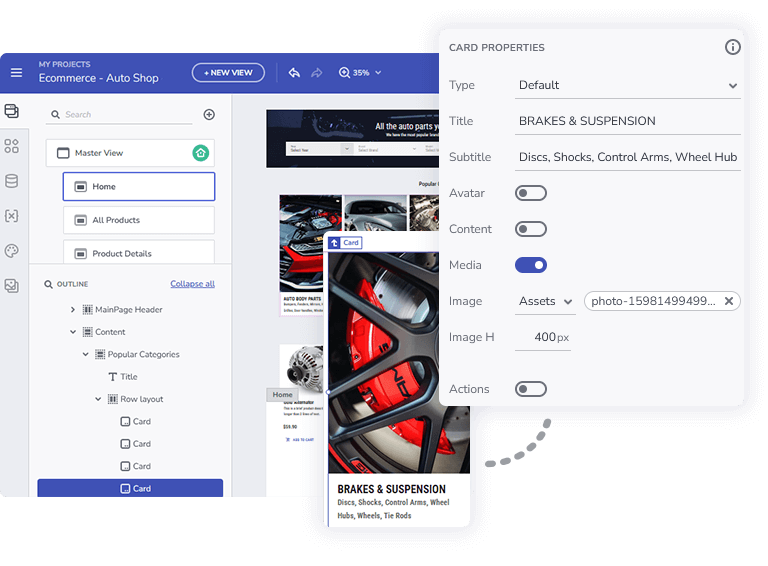
ローコードWYSIWYG
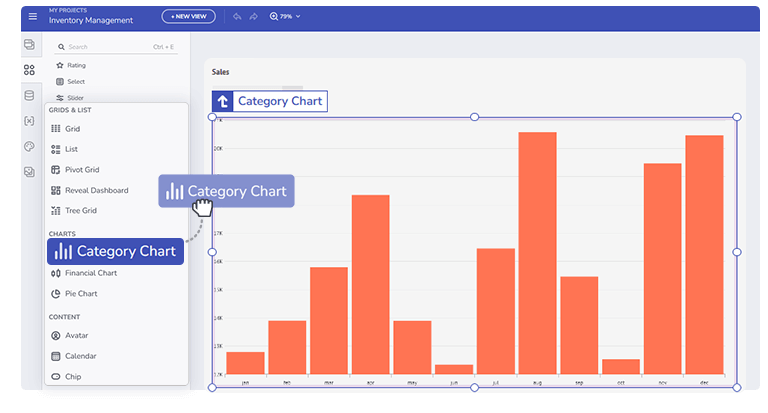
ドラッグ&ドロップツール
世界で最も高性能なコントロールの65+のツールボックス付き
複数のレイアウト オプション、データ バインディング、ルーティングとナビゲーション、テーマとブランディングなど
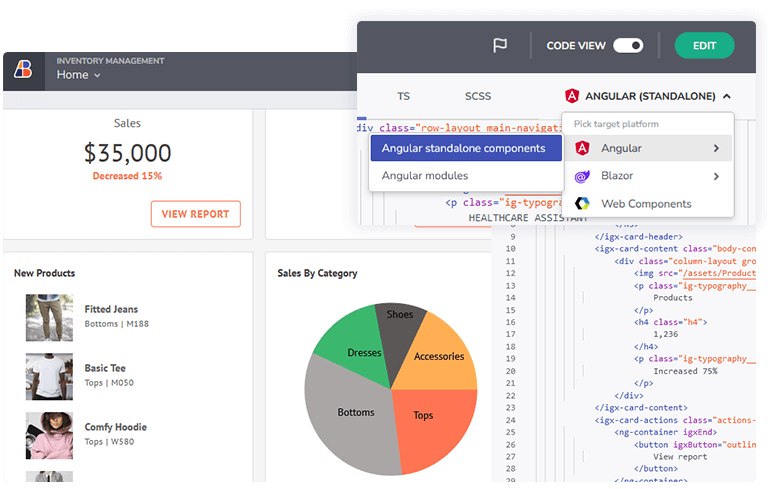
ライブアプリプレビューと、選択したフレームワークでの完全な本番環境対応のピクセルパーフェクトなコード生成

よくある質問
App Builderは、エラーが発生しやすいハンドコーディングを排除し、企業や開発者がアプリケーション開発の速度、俊敏性、使いやすさを優先できるようにする、ローコードの WYSIWYG クラウドベースのツールです。App Builderにより、ビジュアルインターフェイス、ドラッグアンドドロップ機能、60 +機能満載の再利用可能なコンポーネント、Angular、Blazor、React、Web Componentsの完全なリポジトリコード生成により、チームは従来のコーディング方法と比較してアプリをより迅速に構築できます。
App Builderと、開発時間を最大 80% 短縮し、生産性と効率性を高め、コストを削減し、投資収益率を改善し、開発者、設計者、ビジネス関係者間のコラボレーションを強化できます。
はい、App Builderは完全なWYSIWYGドラッグ&ドロップアプリ開発体験を備えたクラウドベースのローコードツールです。これにより、エラーが発生しやすい手作業によるコーディングが不要になり、ユーザーインターフェイスの設計と開発の複雑さが軽減されます。これにより、実際の UI コンポーネント、さまざまな機能、データ バインディング、コードの生成とエクスポートの完全なツールボックスを使用して、ビジネス アプリをより迅速に構築できます。
App Builder使用すると、さまざまな目的や分野に合わせてさまざまな種類のアプリケーションを作成できます。例としては、HR ダッシュボード、コンテンツ管理システム、E コマース プラットフォーム、顧客ポータル、学習ポータル、CRM、在庫管理アプリなどがあります。
App Builderを使用すると、ゼロから作成したり、Sketch / Figmaデザイン ファイルをコードに変換したり、サンプル アプリの 1 つを使用したりと、アプリの構築を開始する方法に関係なく、アプリを簡単にカスタマイズできます。視覚的なカスタマイズ、コンポーネント構成、さまざまなソースからのデータを統合する機能、およびコード生成後のコードの完全な制御があります。
App Builderで構築されたアプリケーションは、高いレベルのスケーラビリティを実現できるため、あらゆるプロジェクト要件を簡単に満たし、増え続ける顧客の要求に応えることができます。コンポーネントのカスタマイズ、テーマやブランドの調整、データの追加などが可能なので、プロジェクトの拡大や変更に合わせてアプリを拡張できます。
App Builderは、GitHub や Reveal などの外部ツールやサービスと統合でき、Open API 標準を使用したデータ統合をサポートします。これに加えて、ローコードツールは、Angular、Blazor、React、Web Componentsなどのさまざまなフレームワークのコードを生成します。
いつでも 14 日間の無料トライアルから始めることができます。また、予算とニーズに最適なサブスクリプション プランの 1 つを選択することもできます。その後、アプリを起動してログインします。ログインすると、App Builderホーム画面にリダイレクトされます。そこから、新しいアプリを開始したり、既存のアプリをプレビューまたは編集したり、Sketchファイルをドラッグしたり、Figma UI キットを使用してデザインから HTML に変換したりできます。


